Bootstrap 使用清单组组件创建价格表
目标
价格表是销售产品或服务的任何网站的主要成分之一。即使 Boortstrap 3(与之前的版本一样)没有直接提供价格表组件,但是它提供了列表组组件。设计该组件的目的是为了渲染复杂的定制内容。利用这个特征,我们将在本教中创建一个简单的价格表,并解释制作一个列表组所用到的 CSS 规则,并说明如何定制它。

典型的外观

您可以 在线查看演示,下面是实例代码。
<div class="container"> <div class="row"> <ul class="list-group col-lg-4"> <li class="list-group-item">Unlimited Users</li> <li class="list-group-item">Unlimited storage</li> <li class="list-group-item">Forum support</li> <li class="list-group-item">More....</li> <li class="list-group-item">More.....</li> </ul> </div> </div>
list-group 和 list-group-item
list-group class 的 CSS 规则如下
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-group-item:first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
徽章(badges)
您可以使用 徽章(badges) 组件来包含 list-group。下面代码演示了如何实现这点。
<div class="container"> <div class="row"> <ul class="list-group col-lg-4"> <li class="list-group-item"><span class="badge">Very important</span>Unlimited Users</li> <li class="list-group-item">Unlimited storage</li> <li class="list-group-item">Forum support</li> <li class="list-group-item">More....</li> <li class="list-group-item">More.....</li> </ul> </div> </div>
您可以 点击这里,在线查看演示。下面显示了定位列表组内的徽章的 CSS 代码。
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
请注意,由于 float:right,会强制列表组项目内的世纪内容靠右。
链接项目
<div class="container">
<div class="row">
<div class="list-group col-lg-4">
<a href="#" class="list-group-item active">
The pricing list
</a>
<a href="#" class="list-group-item">Unlimited users</a>
<a href="#" class="list-group-item">Unlimited storage</a>
<a href="#" class="list-group-item">email support</a>
<a href="#" class="list-group-item">More...</a>
</div>
</div>
</div>
您可以 点击这里,在线查看演示。下面显示了定位列表组内的链接项目的 CSS 代码。
a.list-group-item {
color: #555555;
}
a.list-group-item .list-group-item-heading {
color: #333333;
}
a.list-group-item:hover,
a.list-group-item:focus {
text-decoration: none;
background-color: #f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
color: #ffffff;
background-color: #428bca;
border-color: #428bca;
}
a.list-group-item.active .list-group-item-heading,
a.list-group-item.active:hover .list-group-item-heading,
a.list-group-item.active:focus .list-group-item-heading {
color: inherit;
}
a.list-group-item.active .list-group-item-text,
a.list-group-item.active:hover .list-group-item-text,
a.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
自定义内容
在线查看实例,该实例演示了带有自定义内容的列表组。下面显示了出现在 Bootstrap 的 CSS 中的 HTML 和 CSS 代码。
<div class="container">
<div class="row">
<div class="list-group col-lg-4">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">...</p>
</a>
</div>
</div>
</div>
CSS 代码
.list-group-item-heading {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}
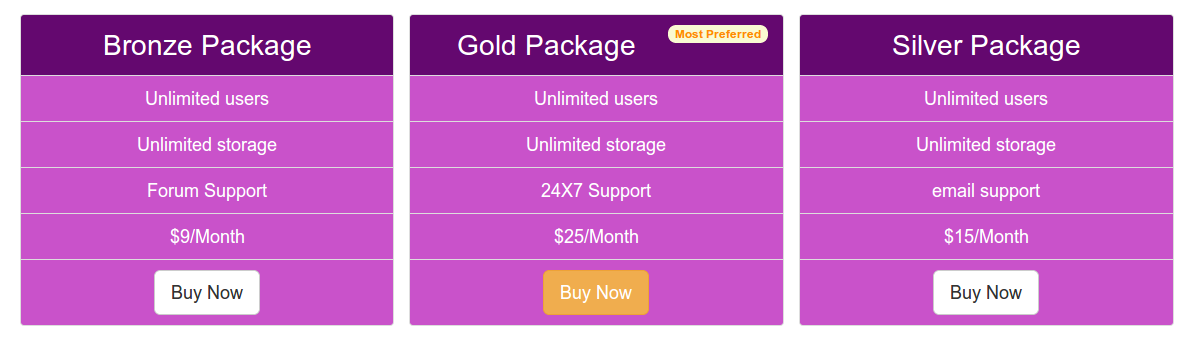
价格表
现在,我们将采取列表组组件的节本结构,并把它转换成一个简单而有吸引力的价格表。
下面是一个包含我们用于创建价格表的基本 HTML 代码。请注意,我们已经在最后一个列表项内添加按钮。对于最左边和最右边的列,我们使用 Bootstrap 的默认按钮。对于中间的列,我们添加带有不同的 class(warning) 的按钮,使它看起来与众不同。此外,我们还在中间列的第一个列表项中添加了一个徽章。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<ul class="list-group col-lg-4">
<li class="list-group-item">Bronze Package</li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">Forum Support</li>
<li class="list-group-item">$9/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-lg btn-default">Buy Now</button></a></li>
</ul>
<!--second-->
<ul class="list-group col-lg-4">
<li class="list-group-item">Gold Package<span class="badge">Most Preferred</span></li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">24X7 Support</li>
<li class="list-group-item">$25/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-warning btn-lg">Buy Now</button></a></li>
</ul>
<!--third-->
<ul class="list-group col-lg-4">
<li class="list-group-item">Silver Package</li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">email support</li>
<li class="list-group-item">$15/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-lg btn-default">Buy Now</button></a></li>
</ul>
</div>
</div>
<!-- jQuery (对Bootstrap的 JavaScript插件来说是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件(如下),或者根据需要包括单个文件 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
现在,我们将通过添加 CSS class 来直接定制外观和感观。CSS 代码的第一个片段会添加一些的顶部填充到页面中。
body {
padding-top: 70px
}
然后,通过添加下面的 CSS 代码,我们将定制背景颜色,字体颜色,文本对齐方式和列表项内容的字体尺寸。
ul.list-group.col-lg-4 > li {
background-color: #c952ca;
color: white;
text-align: center;
font-size:125%;
}
但如果我们想让中间列的第一个列表项看起来与众不同,我们需要添加下面的 CSS 代码。我们使用 :first-child 伪元素来访问所需的列表项。
ul.list-group.col-lg-4 > li.list-group-item:first-child{
background-color: #64086f;
font-size: 200%;
}
为了让徽章显得与众不同,我们再添加下面的 CSS 代码。
.badge {
background-color: #FAFAD2;
color:#FF8C00;
}
您可以 点击这里,在线查看实例。
