Bootstrap 导航
简介
在本教程中,您将学习如何使用 Bootstrap 工具包来创建基于导航、标签、胶囊式标签的导航。
我们有演示实例及相关的解释,包括:基本的基于标签和胶囊式标签的导航、堆叠的或垂直的基于标签和胶囊式标签的导航、基于标签和胶囊式标签的下拉菜单、使用导航列表创建堆叠导航、使用 JavaScript 创建可点击导航(不同的方向)。
基本的标签
两个 CSS class .nav 和 .nav-tabs 用于创建基本的基于标签的导航。在 Bootstrap 版本 v2.0.1 中,CSS class .nav 的样式在行号 2176 到 2220(这里也包含一些相关样式)中声明。行号 2222 到 2267 包含 .nav-tabs 的样式。下面的实例演示如何使用 Bootstrap 创建一个基本的基于标签的导航。
Bootstrap 基本的基于标签的导航实例
实例
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
输出
![]()
在线查看
基本的胶囊式标签
一旦您知道如何通过 Bootstrap 创建基本的基于标签的导航,要想创建基本的基于胶囊式标签的导航就显得很容易了。在这里不是使用 .nav-tabs class,而是使用 .nav-pills class。.nav-pills 的样式位于 bootstrap.css 中的行号 2222 到 2224,在 bootstrap.css 中的行号 2268 到 2280 再次重复(在最后一个实例中使用到)。
下面的实例演示如何创建一个基本的基于胶囊式标签的导航。
Bootstrap 基本的基于胶囊式标签的导航实例
实例
<div class="row">
<div class="span8">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
输出
![]()
在线查看
堆叠的或垂直的标签
如需创建堆叠的或垂直的基于标签的导航,您必须添加 .nav-stacked、.nav 和 .nav-tabs class 到您的标记中,默认是创建水平的基于标签的导航。从行号 2281 到 2309 包含了 .nav-stacked 的样式。下面是一个实例。
Bootstrap 堆叠的或垂直的基于标签的导航实例
实例
<div class="row">
<div class="span8">
<ul class="nav nav-tabs nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
输出

在线查看
堆叠的或垂直的胶囊式标签
与创建堆叠的或垂直的标签类似,您需要一个额外的 CSS class 用来创建堆叠的或垂直的基于胶囊式标签的导航。那就是 .nav-stacked class,位于行号 2281 到 2309,包含了 .nav-stacked 的样式。下面是一个实例。
Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例
实例
<div class="row">
<div class="span2">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
输出

在线查看
基于标签的下拉菜单
您可以使用 Bootstrap 创建基于标签的下拉菜单导航。这里有四个 CSS class - .dropdown、.dropdown-toggle、.dropdown-menu 和 .caret,是您所需要的,另外还有 .nav 和 .nav-tabs class。在 bootstrap.css(版本 2.0.1)中,行号 1545 到 1547 包含了 .dropdown class 的样式,行号 1548 到 1553 包含了 .dropdown-toggle 的样式,行号 1576 到 1632 包含了 .dropdown-menu 的样式,行号 1554 到 1575 包含了 .caret 的样式。在演示实例中,也使用了另一个 CSS class .divider,但不是必需的。
当然,您需要在 HTML 文件中引用三个 JavaScript 文件 - jquery.js、bootstrap-dropdown.js 和 application.js。所有这些都位于 docs/assets/js/ 文件夹内。
下面是一个实例。
Bootstrap 基于标签的下拉菜单的导航实例
实例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基于标签的下拉菜单的导航实例</title>
<meta name="description" content="Bootstrap 基于标签的下拉菜单的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
注意:我们添加了一个单独的样式标签,并在样式的一个小集合中引用它,用来为容器创建一个200 像素的上边距,这只是为了演示。data-toggle 是一个 Bootstrap 特定的属性。设置它的值为 "dropdown" 可以创建一个下拉菜单导航。
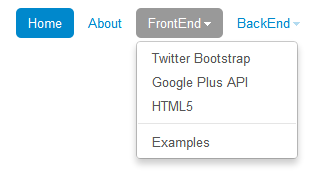
输出
基于标签的下拉菜单:

基于标签的上拉菜单:

在线查看
基于胶囊式标签的下拉菜单
创建基于胶囊式标签的下拉菜单的标记和 CSS,与创建基于标签的下拉菜单的类似。唯一要做的事情就是,把 .nav-tabs 替换成 .nav-pills class。下面是一个实例。
Bootstrap 基于胶囊式标签的下拉菜单的导航实例
实例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基于胶囊式标签的下拉菜单的导航实例</title>
<meta name="description" content="Bootstrap 基于胶囊式标签的下拉菜单的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
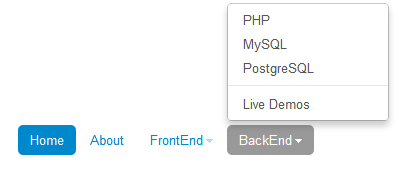
输出
基于胶囊式标签的下拉菜单:

基于胶囊式标签的上拉菜单:

在线查看
使用导航列表创建带可选标题的堆叠导航
.nav-class 可用于创建一个适合于侧边栏的堆叠的导航。您可以为一组链接添加标题,为位于 bootstrap.css 中行号 2201 到 2221 的 .nav-list 定义样式(版本 2.0.1)。下面是一个实例。
带导航列表的堆叠导航实例
实例
<div class="row">
<div class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li class="divider"></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</div>
</div>
输出

在线查看
使用导航列表创建带图标的堆叠导航
实例
<div class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#"><i class="icon-white icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#"><i class="icon-user"></i> Profile</a></li>
<li><a href="#"><i class="icon-cog"></i> Settings</a></li>
<li class="divider"></li>
<li><a href="#"><i class="icon-flag"></i> Help</a></li>
</ul>
</div>
</div>
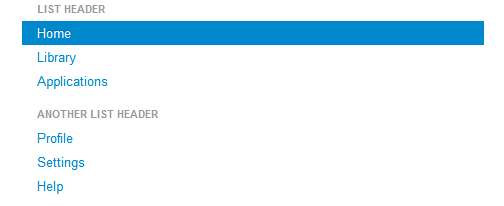
输出
![]()
在线查看
使用 JavaScript 创建可点击导航
您可以通过 Bootstrap 的轻量级的 Jquery 插件和简单的标记创建标签式导航。
如何创建可点击导航?
您需要一个名为 "tabbable" 的 CSS class,充当包装角色。在它内部,添加 "nav" 和 "nav-tabs" class 到一个 "ul" 元素。在它内部,使用 'data-toggle="tab"'(应用到相关的锚元素)创建可点击区域。然后,通过 CSS class "tab-content" 创建一个 div,该 div 内有一些带有 CSS class "tab-pane" 的 div 用来保存实际内容。
为了让可点击导航正常工作,您需要引用两个 JS 文件 - jquery.js 和 bootstrap-tab.js。这两个文件都位于 docs/assets/js 文件夹内。
下面是一个演示可点击导航的实例。
实例
<div class="row">
<div class="span4">
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#1" data-toggle="tab">Section 1</a></li>
<li class=""><a href="#2" data-toggle="tab">Section 2</a></li>
<li class=""><a href="#3" data-toggle="tab">Section 3</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="1">
<p>You are watching section 1.</p>
</div>
<div class="tab-pane" id="2">
<p>You are watching Section 2.</p>
</div>
<div class="tab-pane" id="3">
<p>You are watching Section 3.</p>
</div>
</div>
</div>
</div>
</div>
</div>
