Bootstrap面板
本章节我们将讨论Bootstrap的面板,面板组件用于插入到DOM组件中。
获取基础面板你只需要在<div>元素中添加 .panel 和 .panel-default 类即可。
实例如下所示:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
以上实例显示效果如下:

面板标题
我们可以通过以下两种方式来添加面板标题:
- 使用.panel-heading类可以很简单的在你的面板中添加一个标题容器
- 使用 <h1> - <h6>元素并使用 .panel-title类到你的加一个预样式标题中。
以下实例演示了两种不同的实现方法:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
以上实例显示效果如下:

面板脚注
你可以在面板中添加脚注,你只需要在<div>元素中添加 .panel-footer 即可。 实例如下:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
以上实例显示效果如下:

注意面版的脚注不会从带意义的替换中继承颜色,因为它不是在前面的内容。
带警告色彩的面板
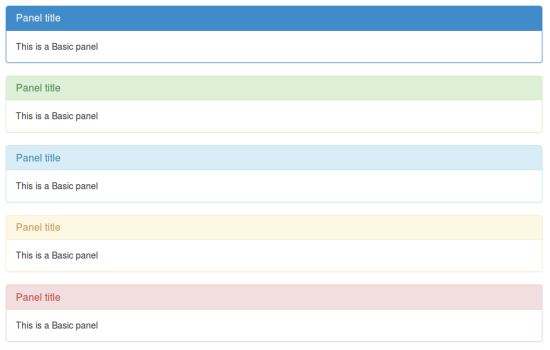
可以使用panel-primary, panel-success, panel-info, panel-warning, panel-danger类来设置带警告色彩的面板。实例如下:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
以上实例显示效果如下:

带表格的面板
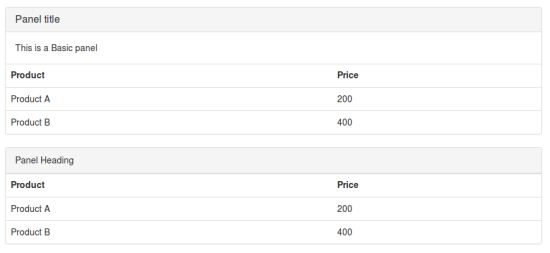
我们可以在面板中使用 .table类来设置无边框的表格。 通过 .panel-body 类可以定义表格总额外的文本内容。 实例如下:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
以上实例显示效果如下:

带列表组的面板
我们可以在任何面板中包含列表组, 通过在<div>元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表,实例如下:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
以上实例显示效果如下: