Bootstrap 排版
简介
在本教程中,您将学习如何使用 Bootstrap 工具包来创建标题、段落、列表和其他内联元素。
解释
Bootstrap 版本 2.0 的 bootstrap.css 中的表单行号 286 到行号 515,包含了排版样式。
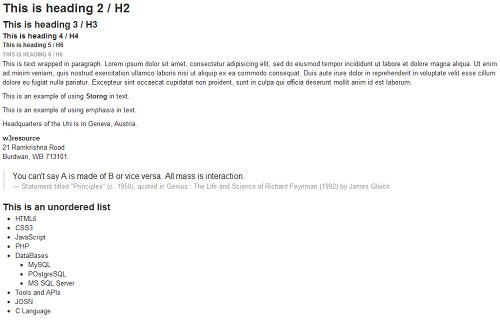
Bootstrap 排版实例
实例
<div class="container-fluid">
<h1>This is heading 1 / H1</h1>
<h2>This is heading 2 / H2</h2>
<h3>This is heading 3 / H3</h3>
<h4>This is heading 4 / H4</h4>
<h5>This is heading 5 / H6</h5>
<h6>This is heading 6 / H6</h6>
<p>This is text wrapped in paragraph. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>This is an example of using <strong>Strong</strong> in text.</p>
<p>This is an example of using <em>emphasis</em> in text.</p>
<p>Headquarters of the <abbr title="United Nations">UN</abbr> is in Geneva, Austria.</p>
<!-- address是怎么使用的 -->
<address>
<strong>w3cschool</strong><br>
21 Ramkrishna Road<br>
Burdwan, WB 713101<br>
</address>
<!-- blockquote是怎么使用的 -->
<blockquote>
<p>You can't say A is made of B or vice versa. All mass is interaction.</p>
<small>Statement titled "Principles" (c. 1950), quoted in Genius : The Life and Science of Richard Feynman (1992) by James Gleick</small>
</blockquote>
<h3>This is an unordered list</h3>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>PHP</li>
<li>DataBases
<ul>
<li>MySQL</li>
<li>POstgreSQL</li>
<li>MS SQL Server</li>
</ul>
</li>
<li>Tools and APIs</li>
<li>JOSN</li>
<li>C Language</li>
</ul>
<h3>This is an unordered list but styles removed</h3>
<ul class="unstyled">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>PHP</li>
<li>DataBases
<ul class="unstyled">
<li>MySQL</li>
<li>POstgreSQL</li>
<li>MS SQL Server</li>
</ul>
</li>
<li>Tools and APIs</li>
<li>JOSN</li>
<li>C Language</li>
</ul>
<h3>This is an ordered list</h3>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>PHP</li>
<li>DataBases
<ul class="unstyled">
<li>MySQL</li>
<li>PostgreSQL</li>
<li>MS SQL Server</li>
</ul>
</li>
<li>Tools and APIs</li>
<li>JOSN</li>
<li>C Language</li>
</ol>
<h3>Description list</h3>
<dl>
<dt>Ten years ago</dt>
<dd>a crack commando unit was sent to prison</dd>
<dt>by a military court </dt>
<dd>for a crime they didn't commit.</dd>
<dd>These men promptly escaped from.</dd>
<dt>a maximum security stockade to the Los Angeles underground.</dt>
<dd>Today, still wanted by the government, they survive as soldiers of fortune.</dd>
</dl>
<h3>Horizontal Description list</h3>
<dl class="dl-horizontal">
<dt>Ten years ago</dt>
<dd>a crack commando unit was sent to prison</dd>
<dt>by a military court </dt>
<dd>for a crime they didn't commit.</dd>
<dd>These men promptly escaped from.</dd>
<dt>a maximum security stockade to the Los Angeles underground.</dt>
<dd>Today, still wanted by the government, they survive as soldiers of fortune.</dd>
</dl>
</div>
<h1>This is heading 1 / H1</h1>
<h2>This is heading 2 / H2</h2>
<h3>This is heading 3 / H3</h3>
<h4>This is heading 4 / H4</h4>
<h5>This is heading 5 / H6</h5>
<h6>This is heading 6 / H6</h6>
<p>This is text wrapped in paragraph. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>This is an example of using <strong>Strong</strong> in text.</p>
<p>This is an example of using <em>emphasis</em> in text.</p>
<p>Headquarters of the <abbr title="United Nations">UN</abbr> is in Geneva, Austria.</p>
<!-- address是怎么使用的 -->
<address>
<strong>w3cschool</strong><br>
21 Ramkrishna Road<br>
Burdwan, WB 713101<br>
</address>
<!-- blockquote是怎么使用的 -->
<blockquote>
<p>You can't say A is made of B or vice versa. All mass is interaction.</p>
<small>Statement titled "Principles" (c. 1950), quoted in Genius : The Life and Science of Richard Feynman (1992) by James Gleick</small>
</blockquote>
<h3>This is an unordered list</h3>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>PHP</li>
<li>DataBases
<ul>
<li>MySQL</li>
<li>POstgreSQL</li>
<li>MS SQL Server</li>
</ul>
</li>
<li>Tools and APIs</li>
<li>JOSN</li>
<li>C Language</li>
</ul>
<h3>This is an unordered list but styles removed</h3>
<ul class="unstyled">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>PHP</li>
<li>DataBases
<ul class="unstyled">
<li>MySQL</li>
<li>POstgreSQL</li>
<li>MS SQL Server</li>
</ul>
</li>
<li>Tools and APIs</li>
<li>JOSN</li>
<li>C Language</li>
</ul>
<h3>This is an ordered list</h3>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>PHP</li>
<li>DataBases
<ul class="unstyled">
<li>MySQL</li>
<li>PostgreSQL</li>
<li>MS SQL Server</li>
</ul>
</li>
<li>Tools and APIs</li>
<li>JOSN</li>
<li>C Language</li>
</ol>
<h3>Description list</h3>
<dl>
<dt>Ten years ago</dt>
<dd>a crack commando unit was sent to prison</dd>
<dt>by a military court </dt>
<dd>for a crime they didn't commit.</dd>
<dd>These men promptly escaped from.</dd>
<dt>a maximum security stockade to the Los Angeles underground.</dt>
<dd>Today, still wanted by the government, they survive as soldiers of fortune.</dd>
</dl>
<h3>Horizontal Description list</h3>
<dl class="dl-horizontal">
<dt>Ten years ago</dt>
<dd>a crack commando unit was sent to prison</dd>
<dt>by a military court </dt>
<dd>for a crime they didn't commit.</dd>
<dd>These men promptly escaped from.</dd>
<dt>a maximum security stockade to the Los Angeles underground.</dt>
<dd>Today, still wanted by the government, they survive as soldiers of fortune.</dd>
</dl>
</div>
我们已经修改了默认 css 的 h1, h2, div.container-fluid div.sidebar, .content 选择器。
输出