C# AI 编程助手
AI 技术的飞速发展正在深刻改变开发者的工作方式。在后端项目开发中,我们常常被分析项目功能和排查项目问题降低效率。因此,AI 的出现可以改变我们的编程方式与提高效率。
AI 对我们来说就是一个可靠的编程助手,给我们提供了实时的建议和解决方案,无论是代码补全、快速修复错误,或者查找关键文档和资源,AI 作为编程助手都能让你事半功倍。
今天为大家推荐一款 VSCode 的插件 Fitten Code,Fitten Code 是由非十大模型驱动的 AI 编程助手,它可以通过智能体自动完成大型项目中的功能、自动生成代码,提升开发效率,帮您调试 Bug,节省您的时间,另外还可以对话聊天,解决您编程碰到的问题。
Fitten Code 免费且还支持 80 多种语言:Python、C++、Javascript、Typescript、Java 等,能够满足不同身份背景的开发者使用。
1、安装
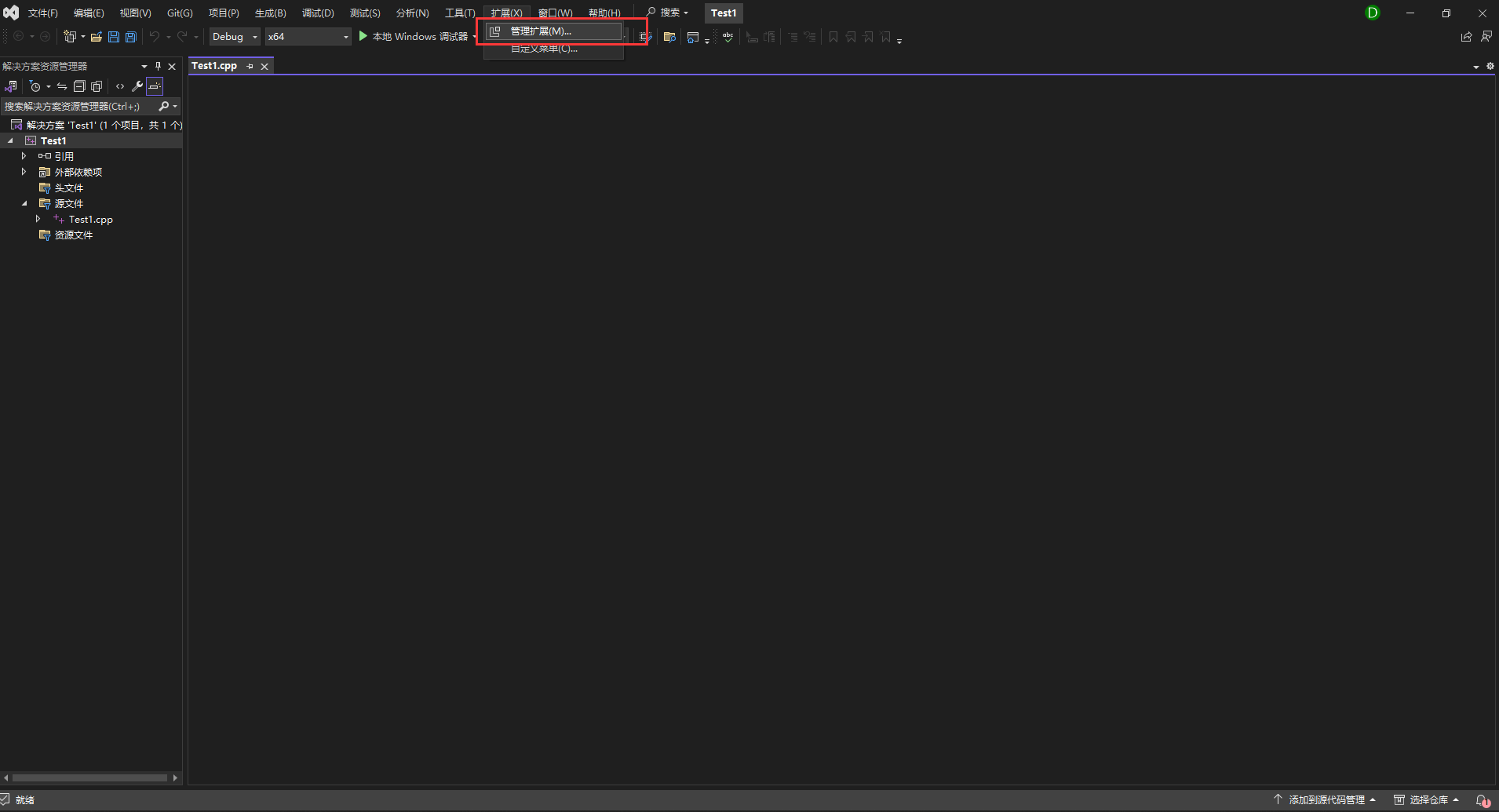
点击上方工具栏拓展选项,选择管理拓展选项

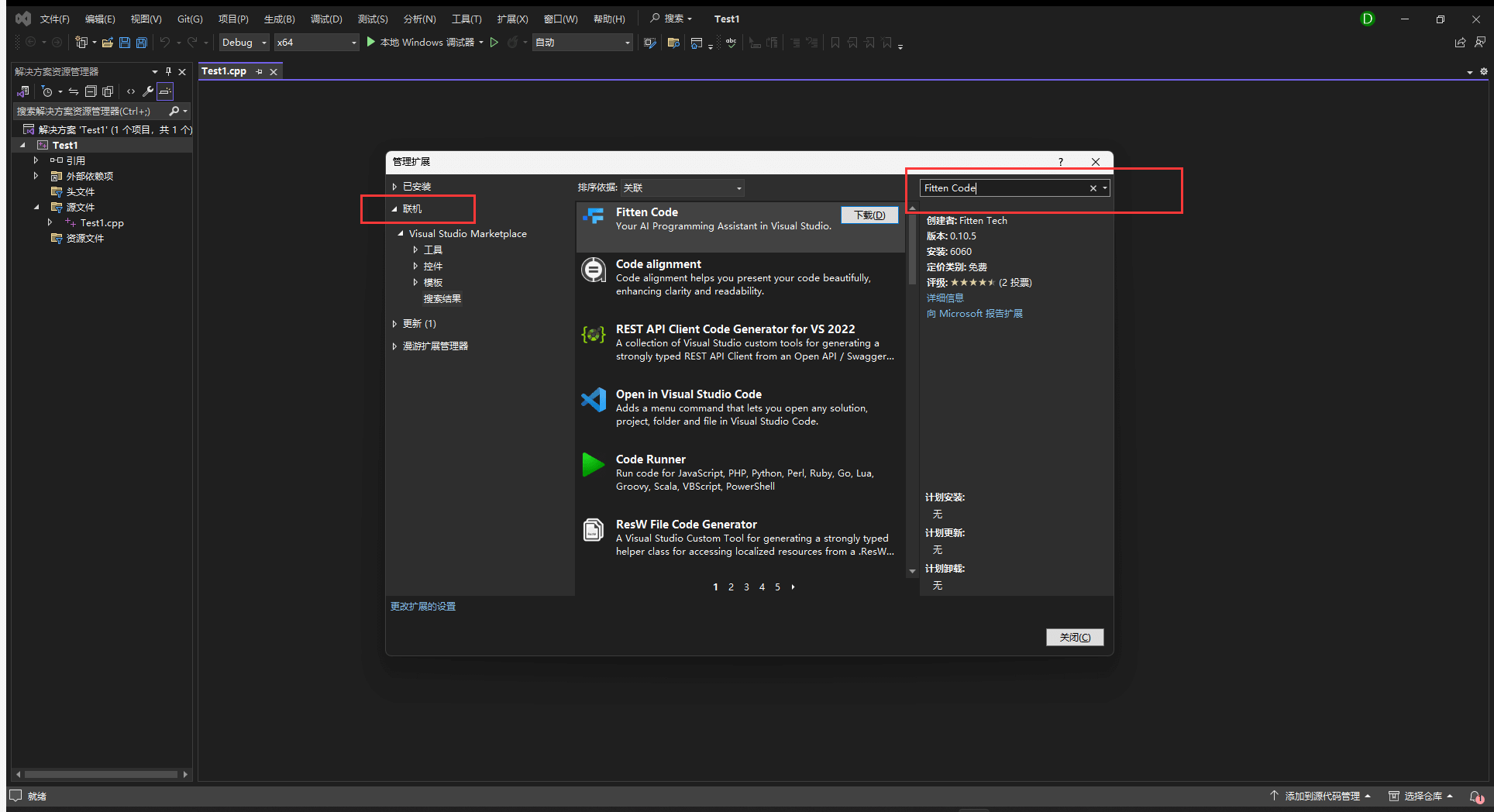
接着在联机页面中搜索"Fitten Code",并点击下载,下载完成后重启 Visual Studio

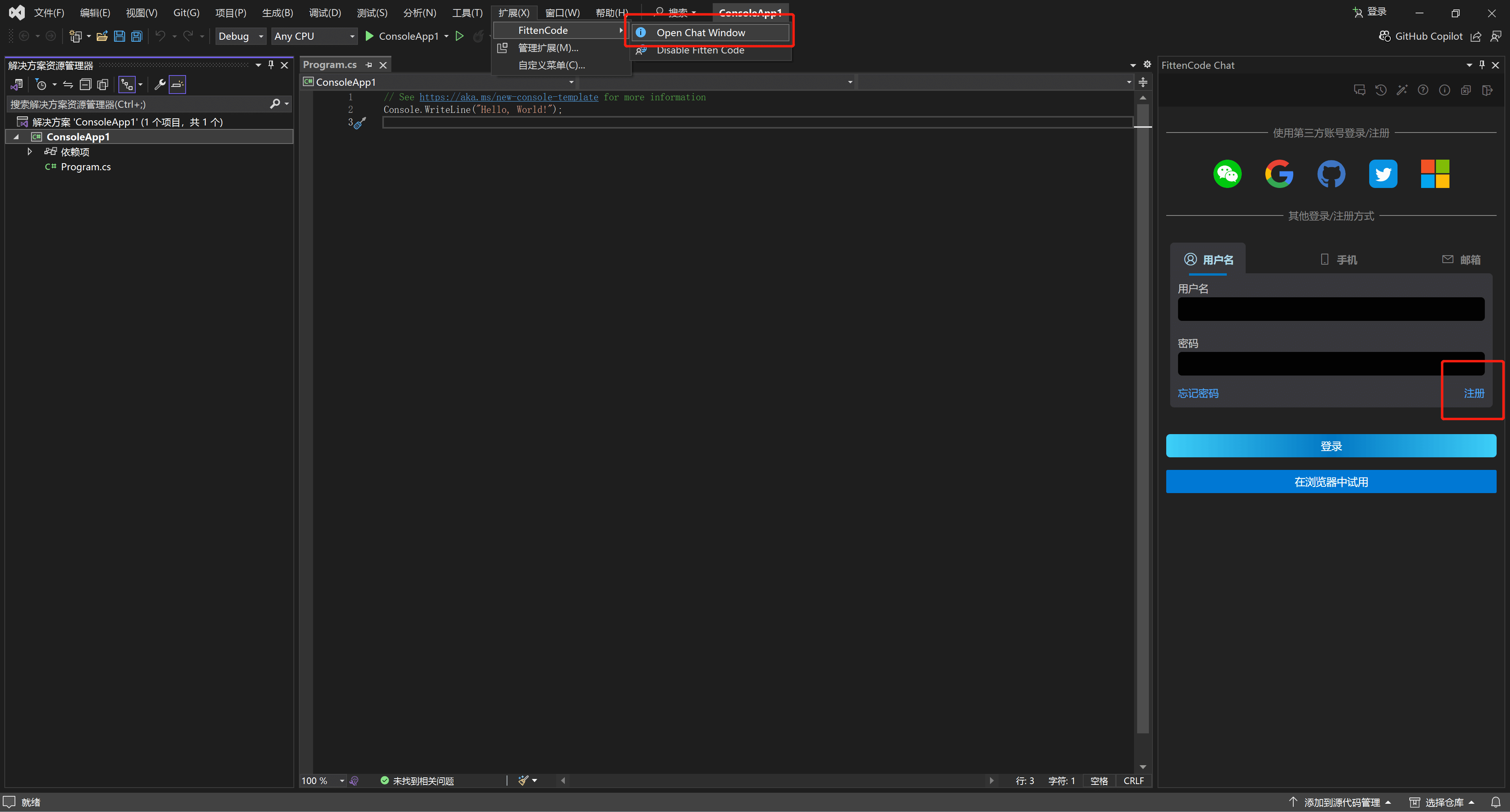
在扩展选项中选中 fitten,选择 Open Chat Window 进入登录界面,完成注册登录

2、智能补全
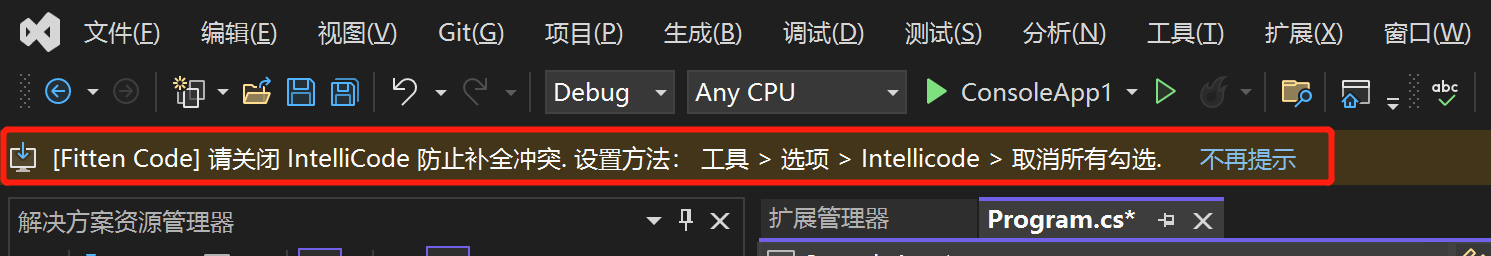
首先请按照上方提示关掉 IntelliCode 的补全功能,防止冲突:

打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码:

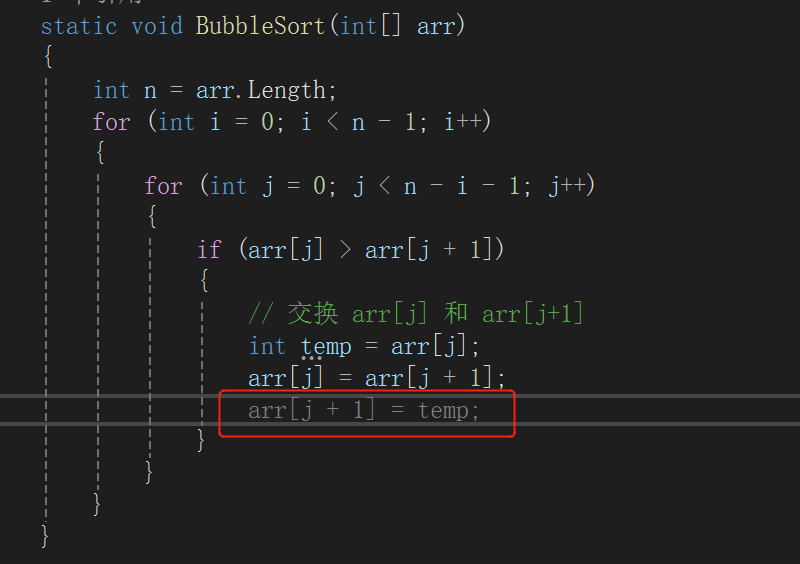
按下 tab 键接受所有补全建议:

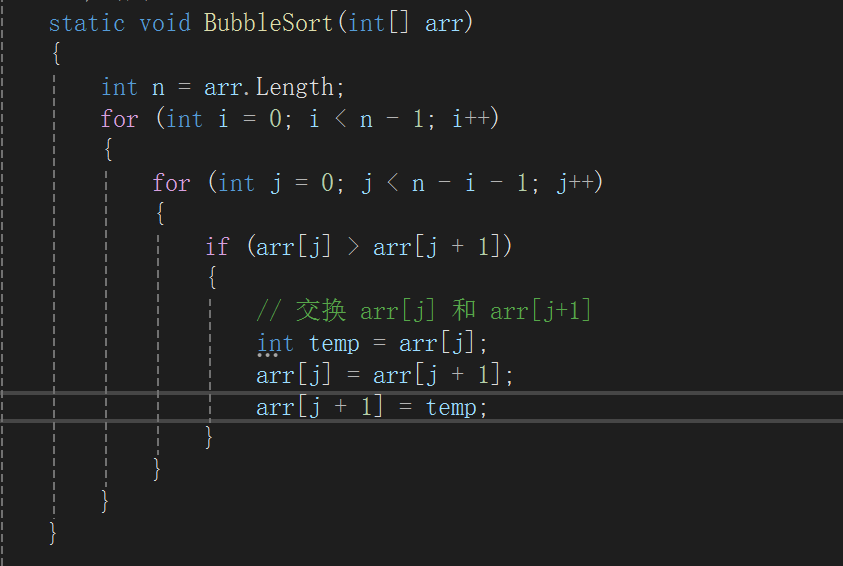
按下 Ctrl + → 键接收单个词补全建议:

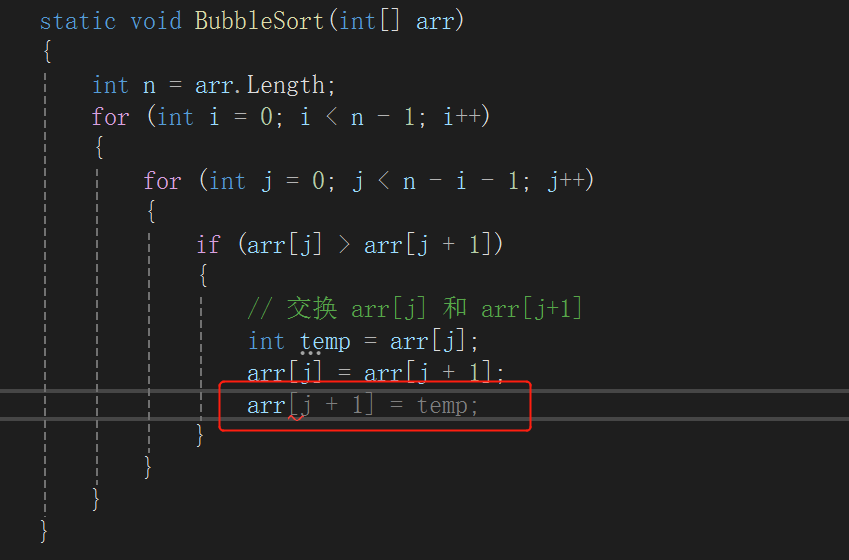
按下 Esc 键取消补全建议
代码智能补全分为三种:普通补全、整项目感知补全、编辑式补全。
具体更详细的补全用法的技巧可详见以下视频:
3、AI 问答
用户可通过点击左上角工具栏中的"Fitten Code — 开始新对话"打开对话窗口进行对话:

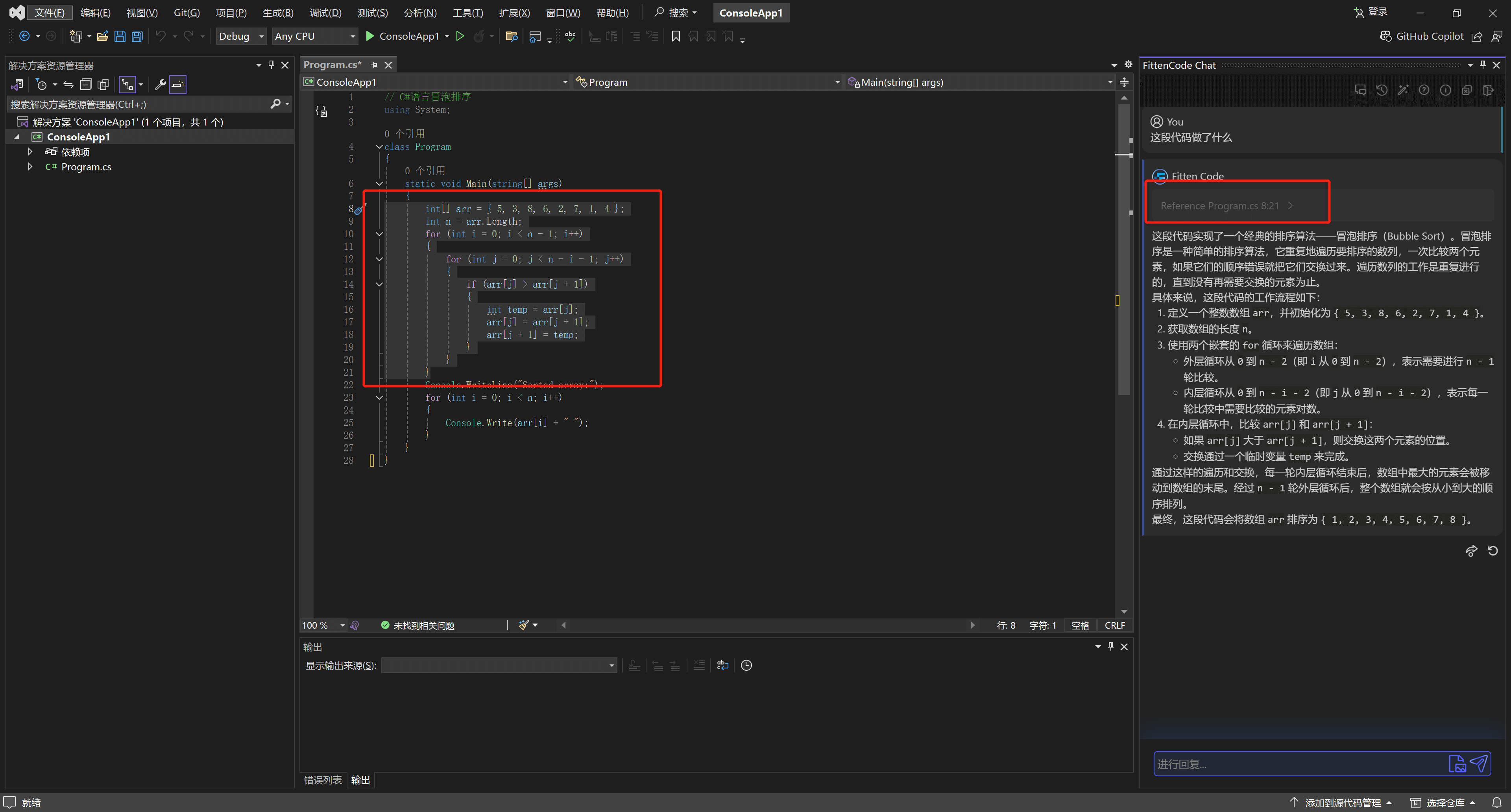
当用户选中代码段再进行对话时,Fitten Code 会自动引用用户所选中的代码段,此时可直接针对该代码段进行问询等操作:

4、生成代码
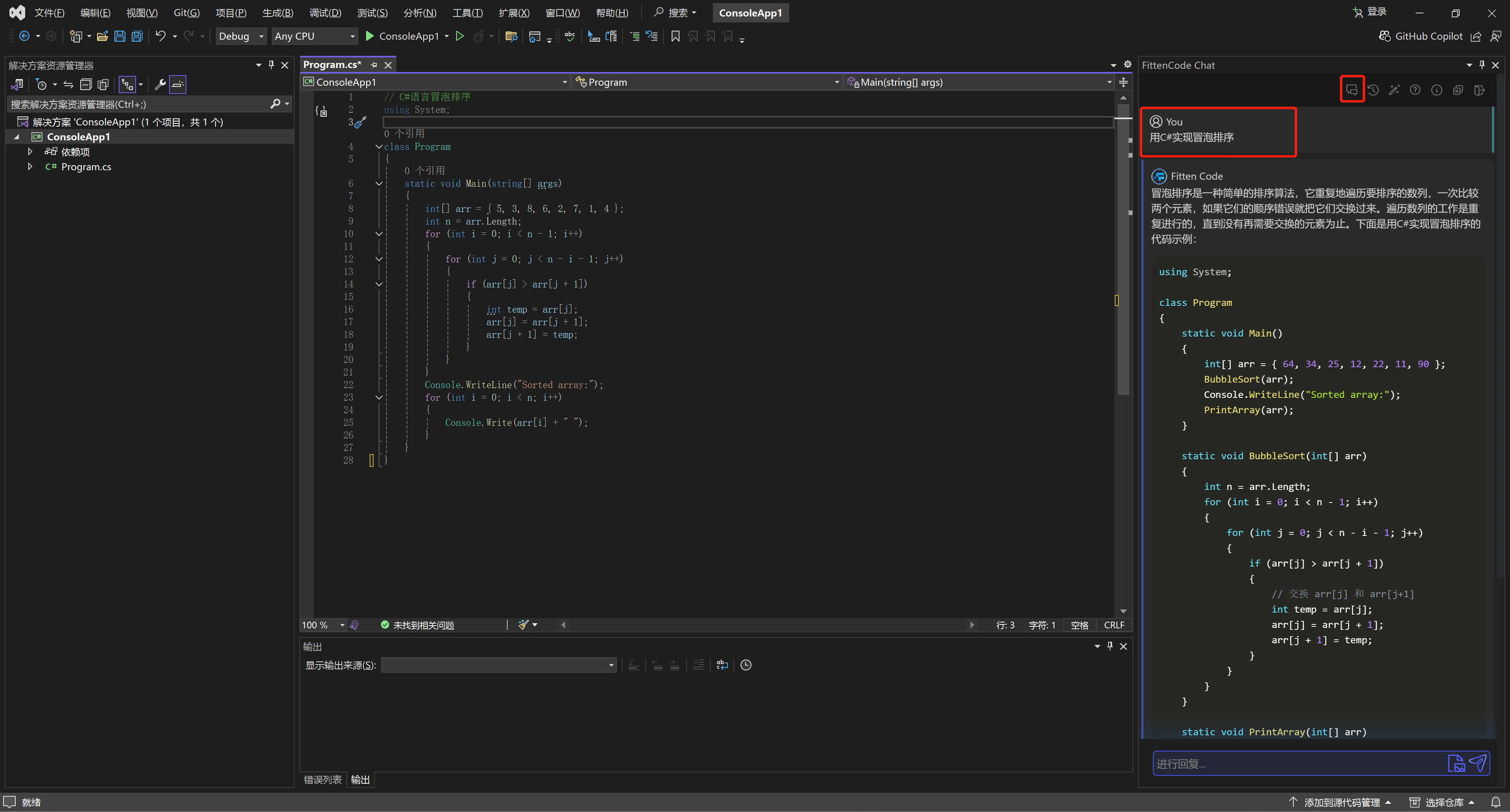
可在 Fitten Code 工具栏中选择"Fitten Code - 生成代码",然后在输入框中输入指令即可生成代码

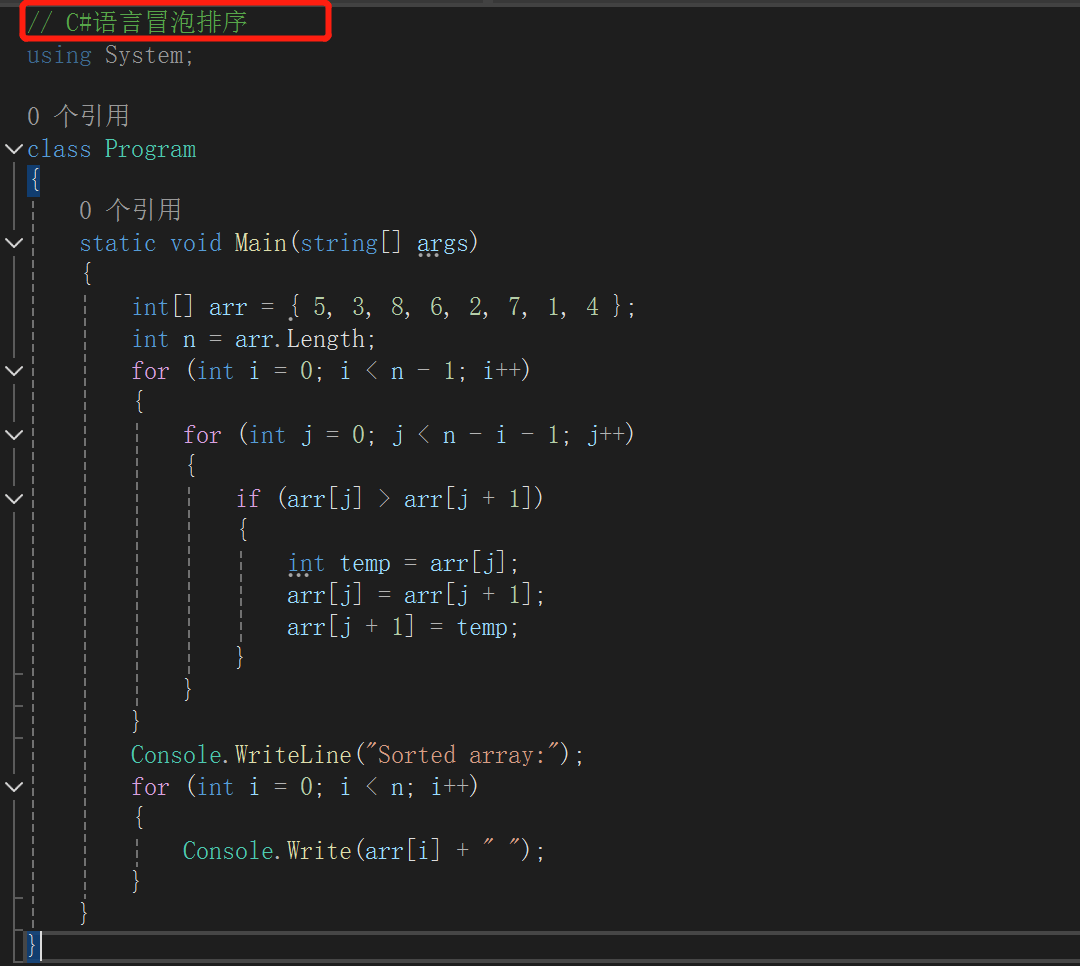
利用注释后的自动补全功能生成代码

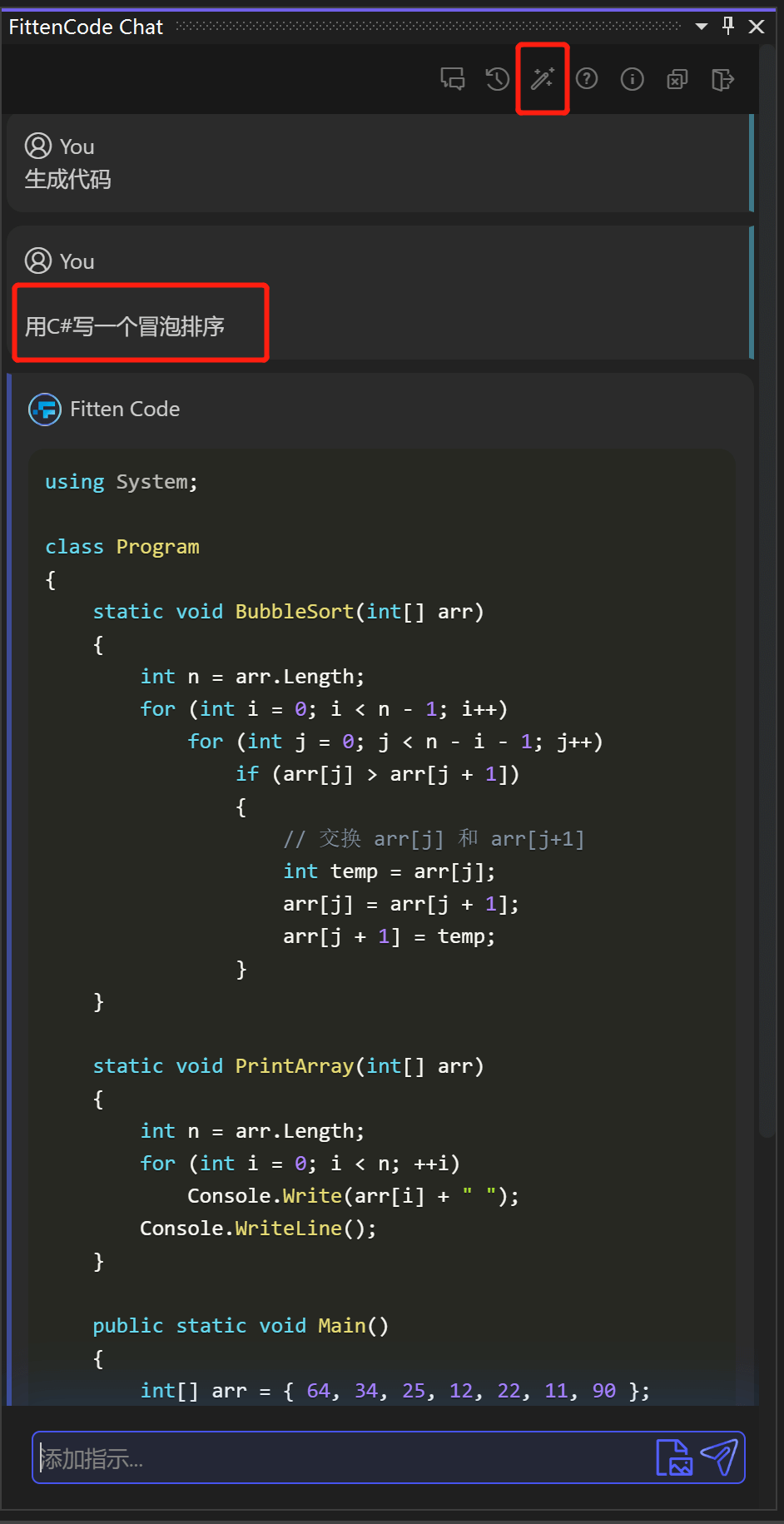
也可以利用对话功能生成代码

5、代码翻译
Fitten Code 可以实现代码的语义级翻译,并支持多种编程语言之间的互译。有以下两种方法可以实现。
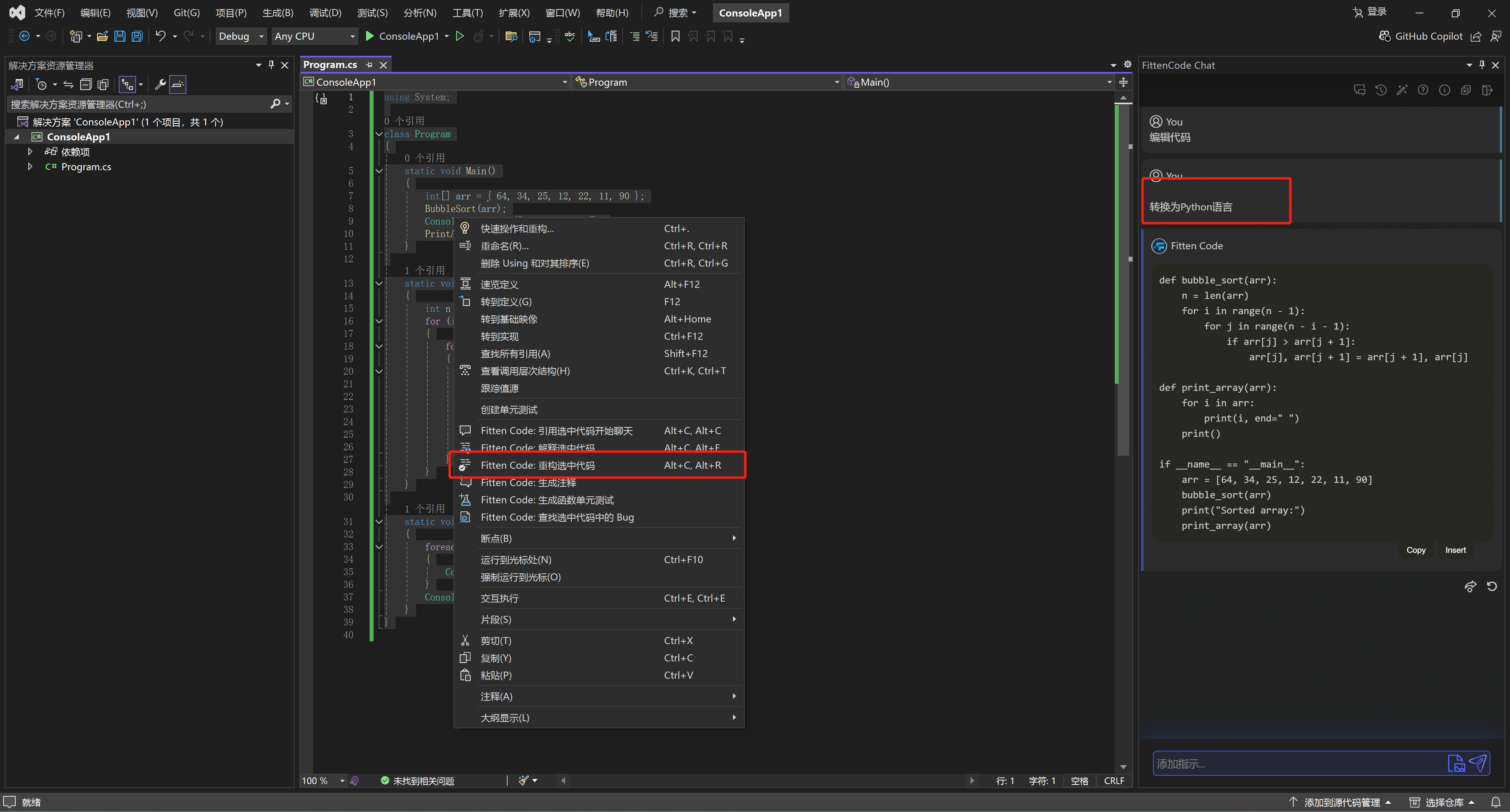
(1)选中需要进行翻译的代码段,右键选择"Fitten Code — 重构选择代码",然后在输入框中输入需求即可完成转换

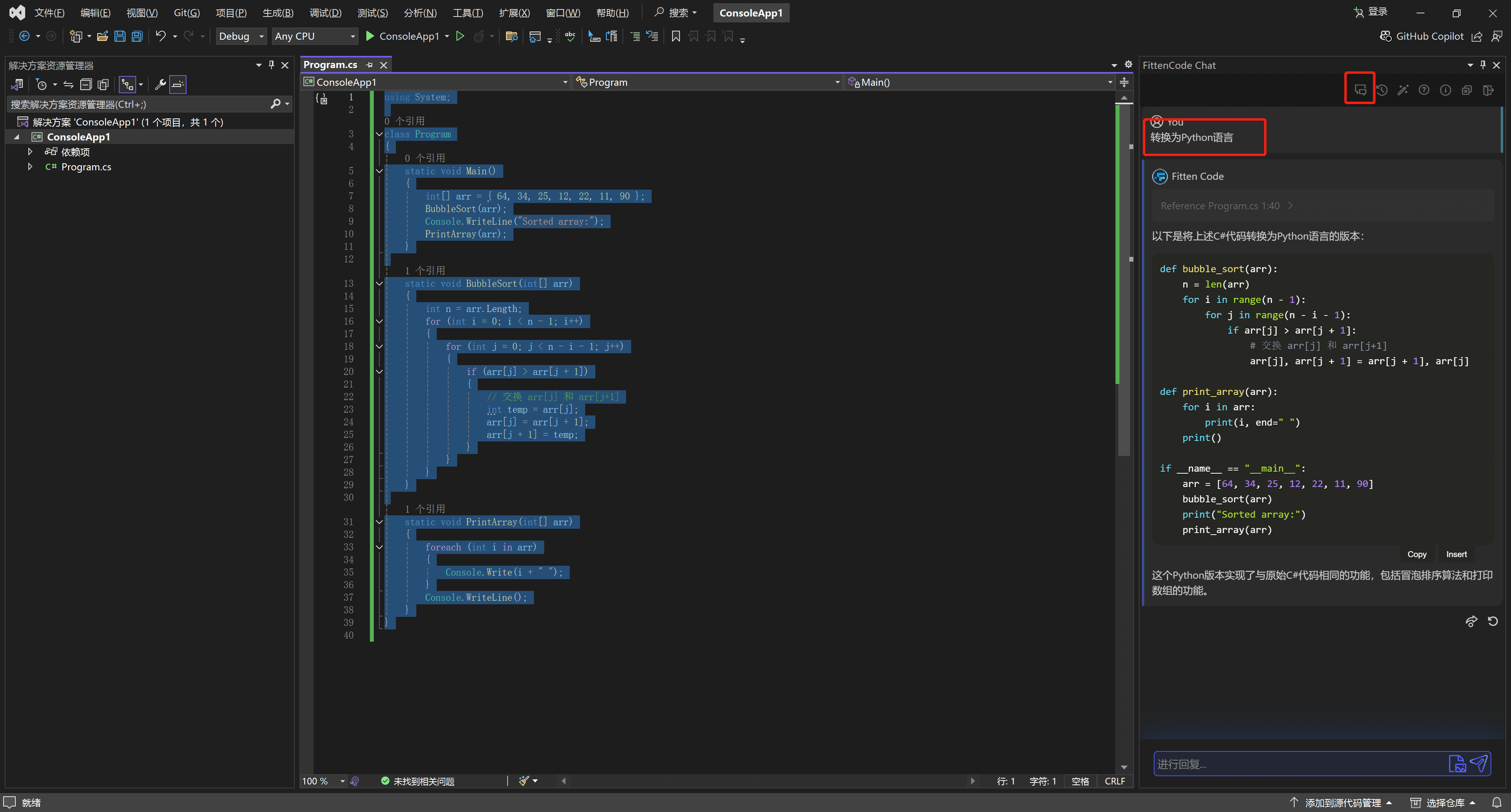
(2)选中需要进行翻译的代码段,点击左侧工具栏中的"Fitten Code — 开始新对话"。然后在输入框中输入需求即可完成转换

6、生成注释
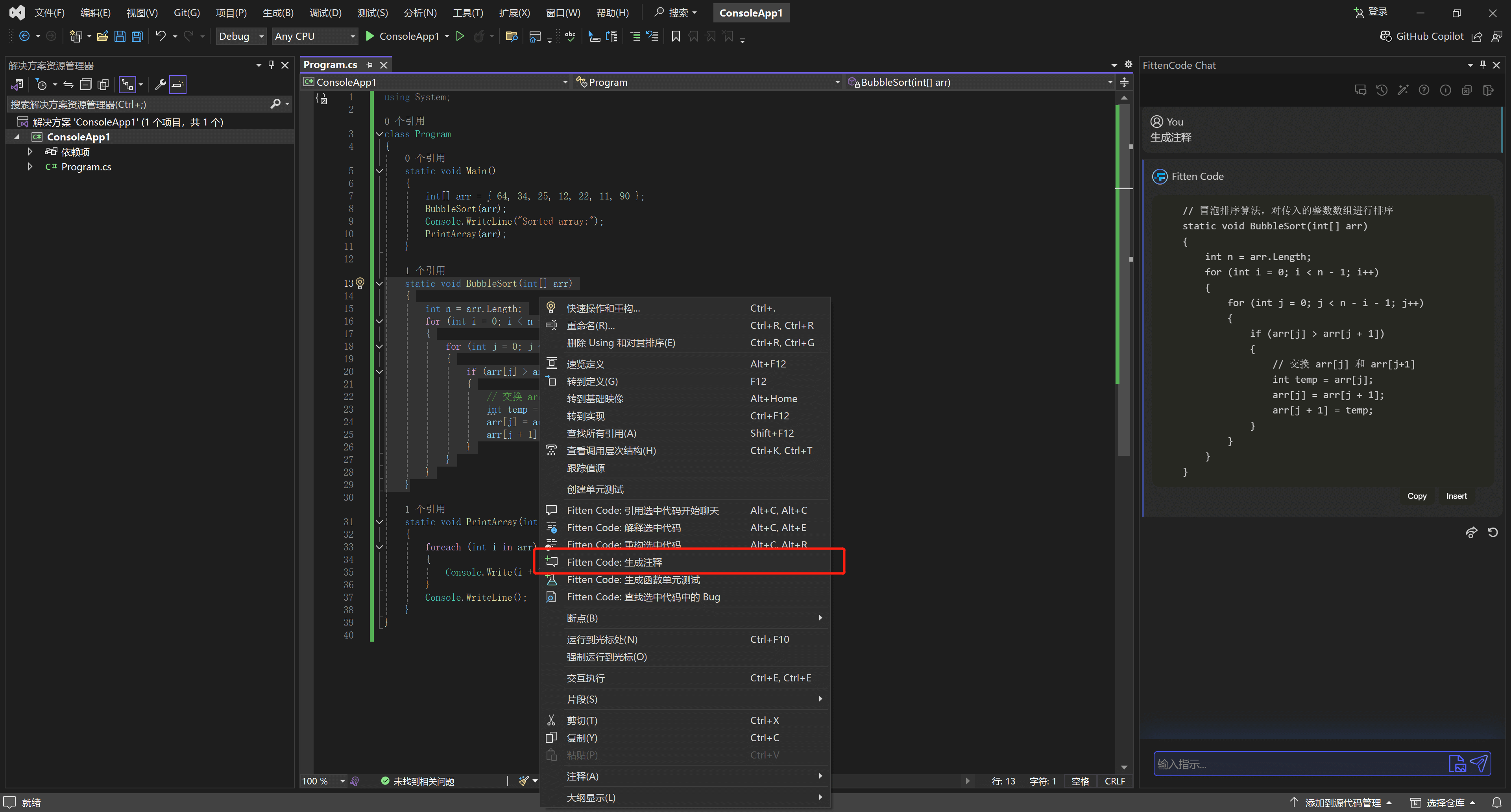
Fitten Code 能够根据您的代码自动生成相关注释,通过分析您的代码逻辑和结构,为您的代码提供清晰易懂的解释和文档,不仅提高代码的可读性,还方便其他开发人员理解和使用您的代码。先选中需要生成注释的代码段,然后右键选择 "Fitten Code — 生成注释":

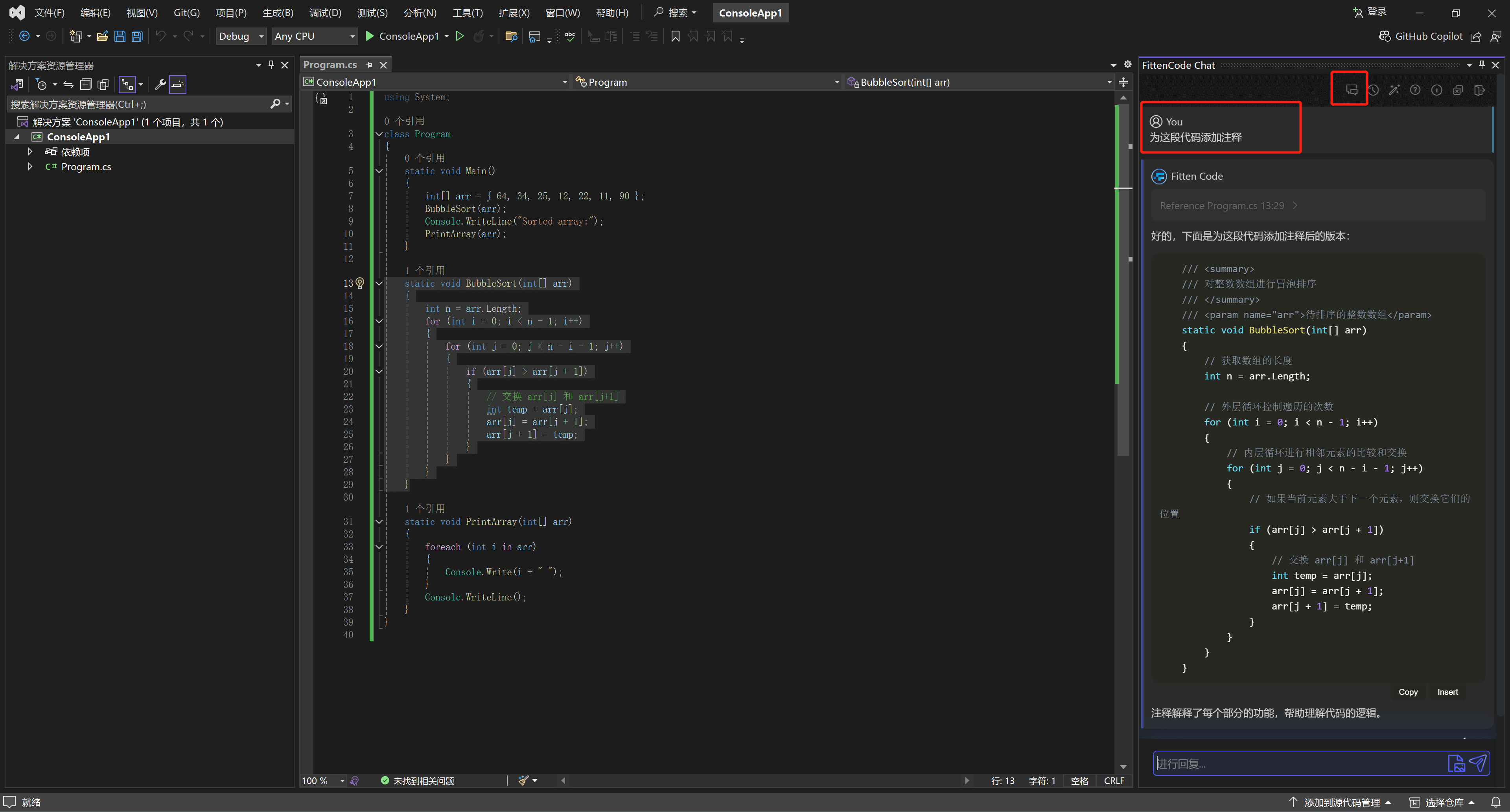
也可以通过对话功能实现

7、解释代码
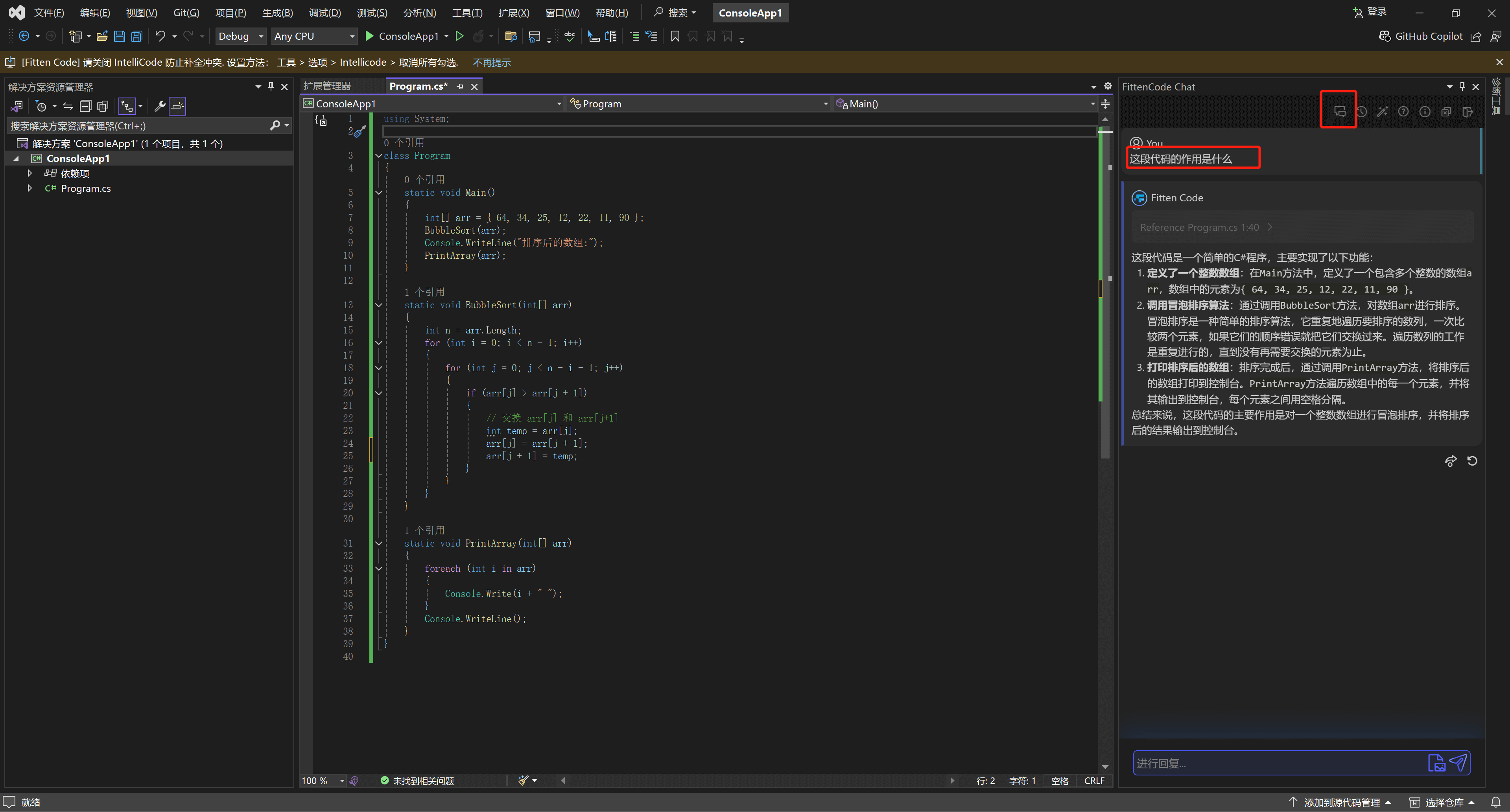
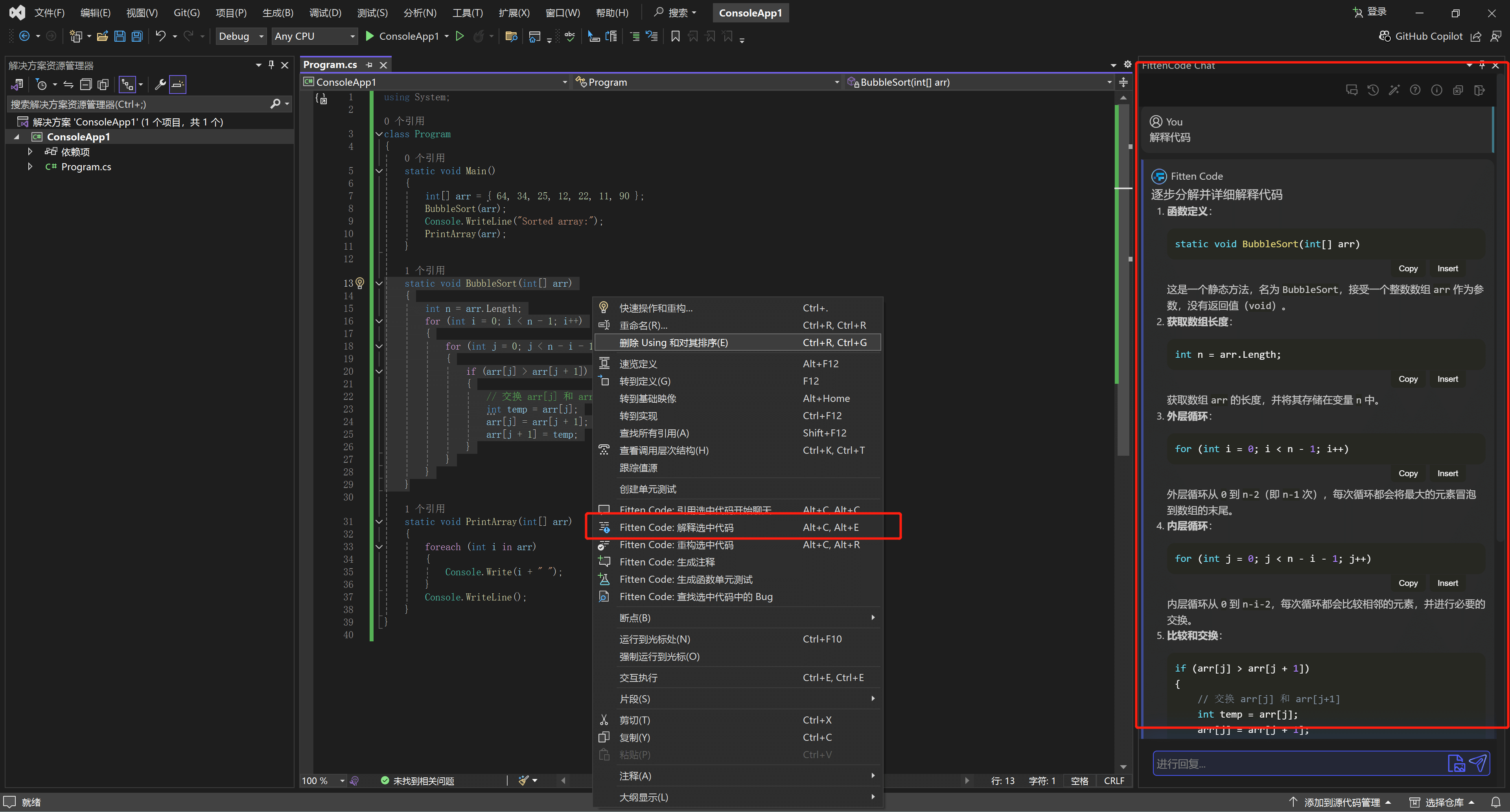
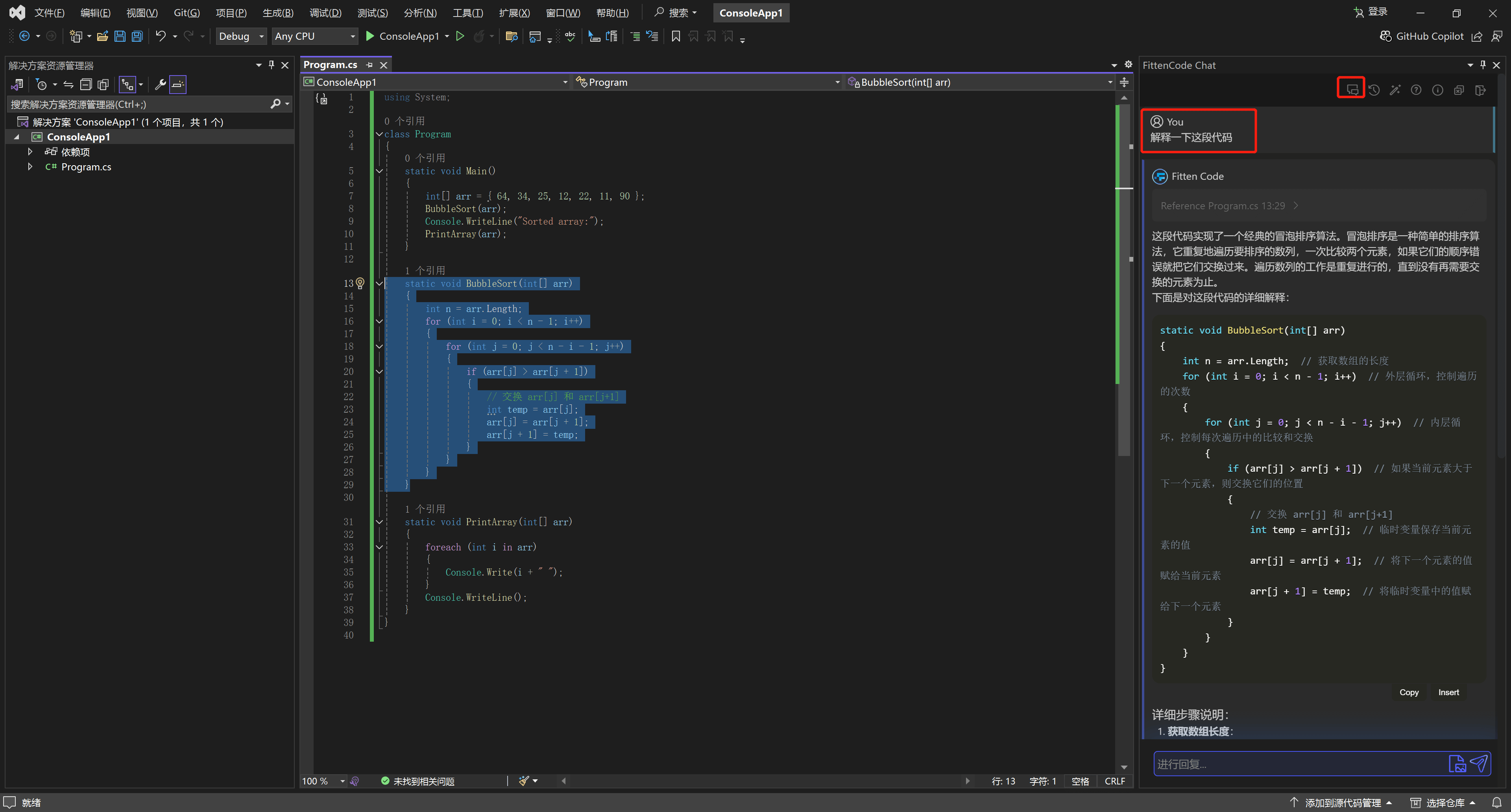
Fitten Code 可以对一段代码进行解释,可以通过选中代码段然后右键选择 "Fitten Code — 解释代码" 进行解释,如下图所示:

也可以通过对话功能实现

8、生成测试
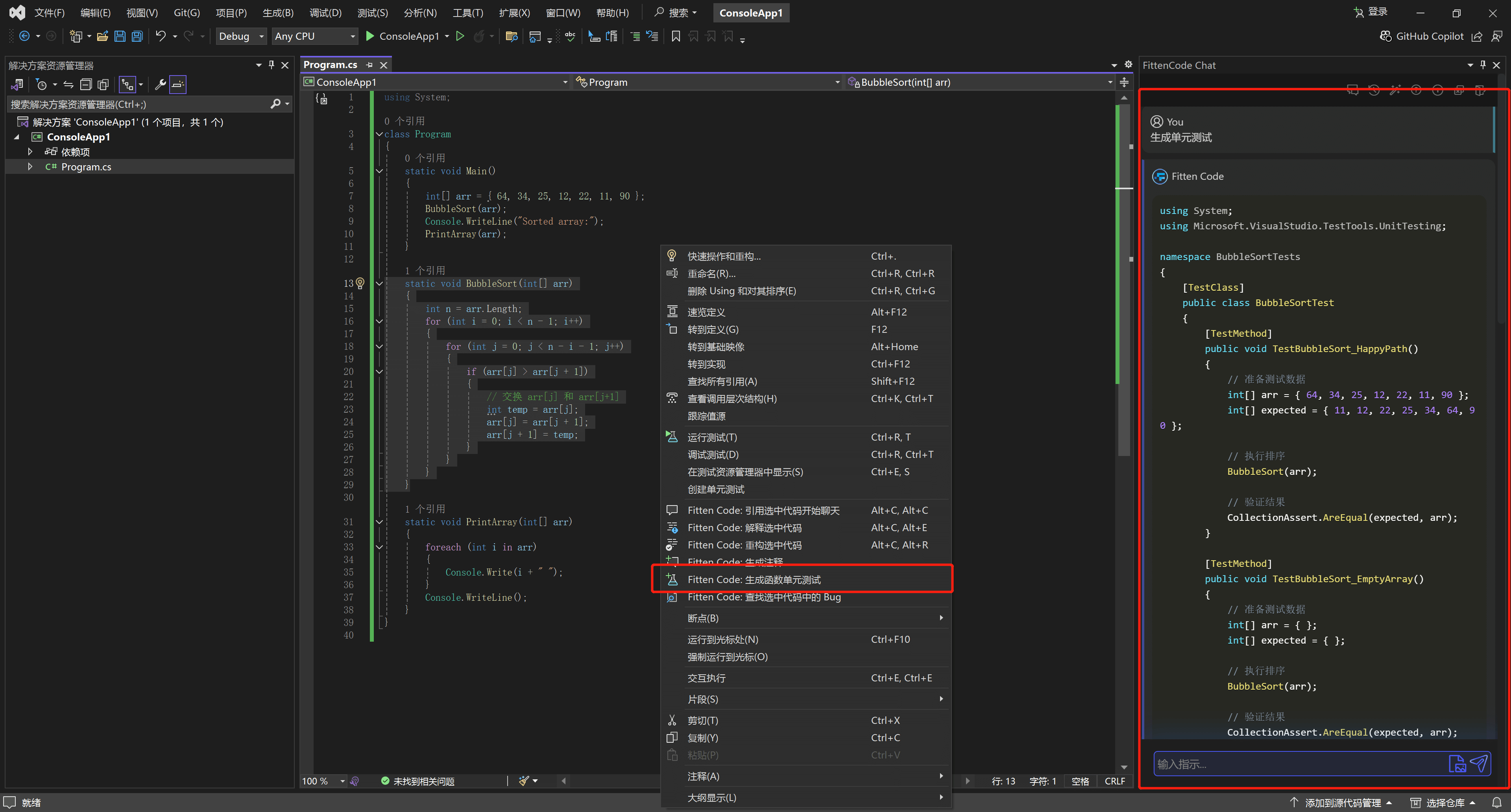
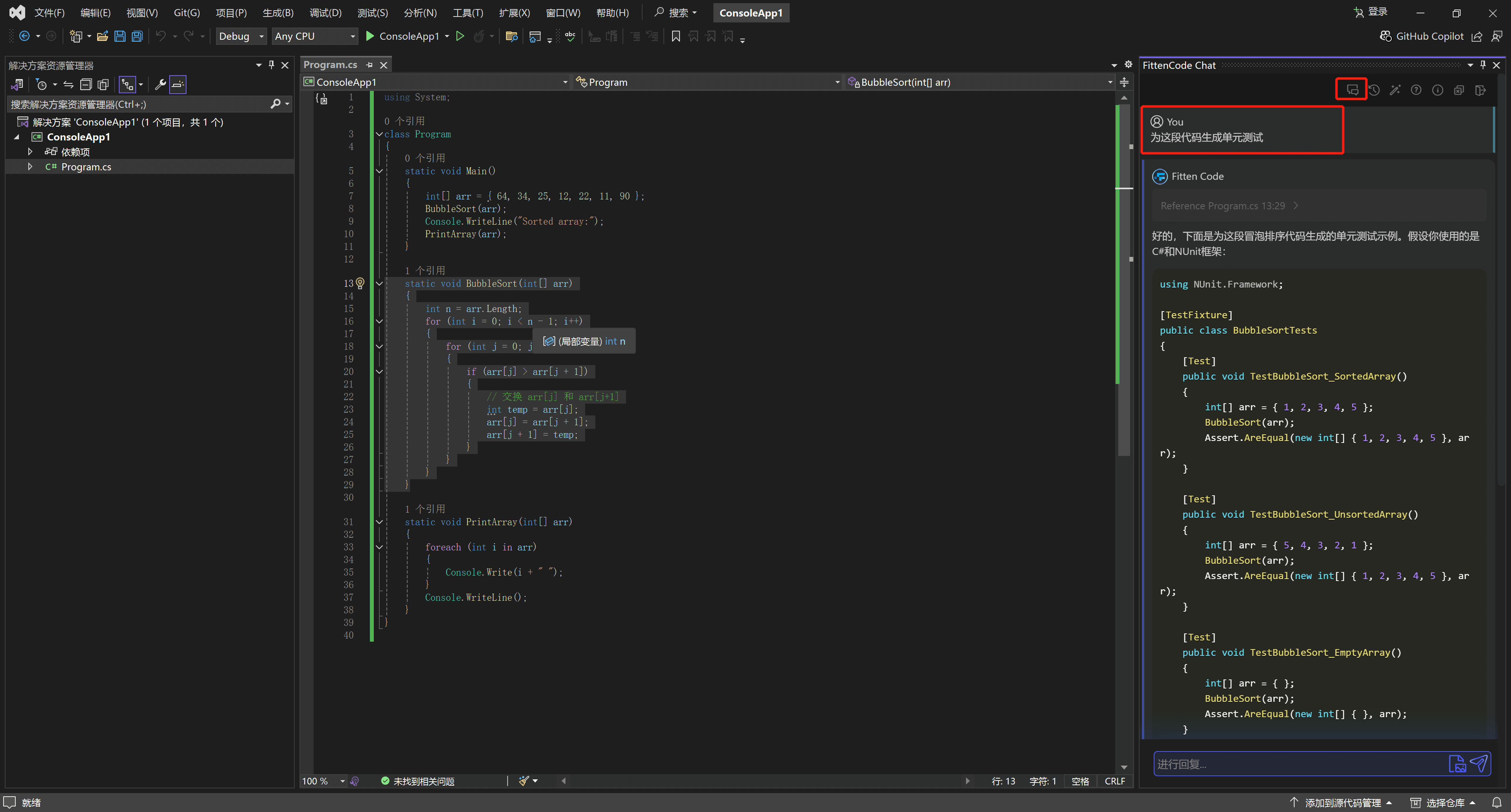
Fitten Code 拥有自动生成单元测试的功能,可以根据代码自动产生相应的测试用例,提高代码质量和可靠性。通过选中代码段后右键选择 "Fitten Code — 生成函数单元测试" 来实现,如下图所示:

也可以通过对话功能实现

9、检查 BUG
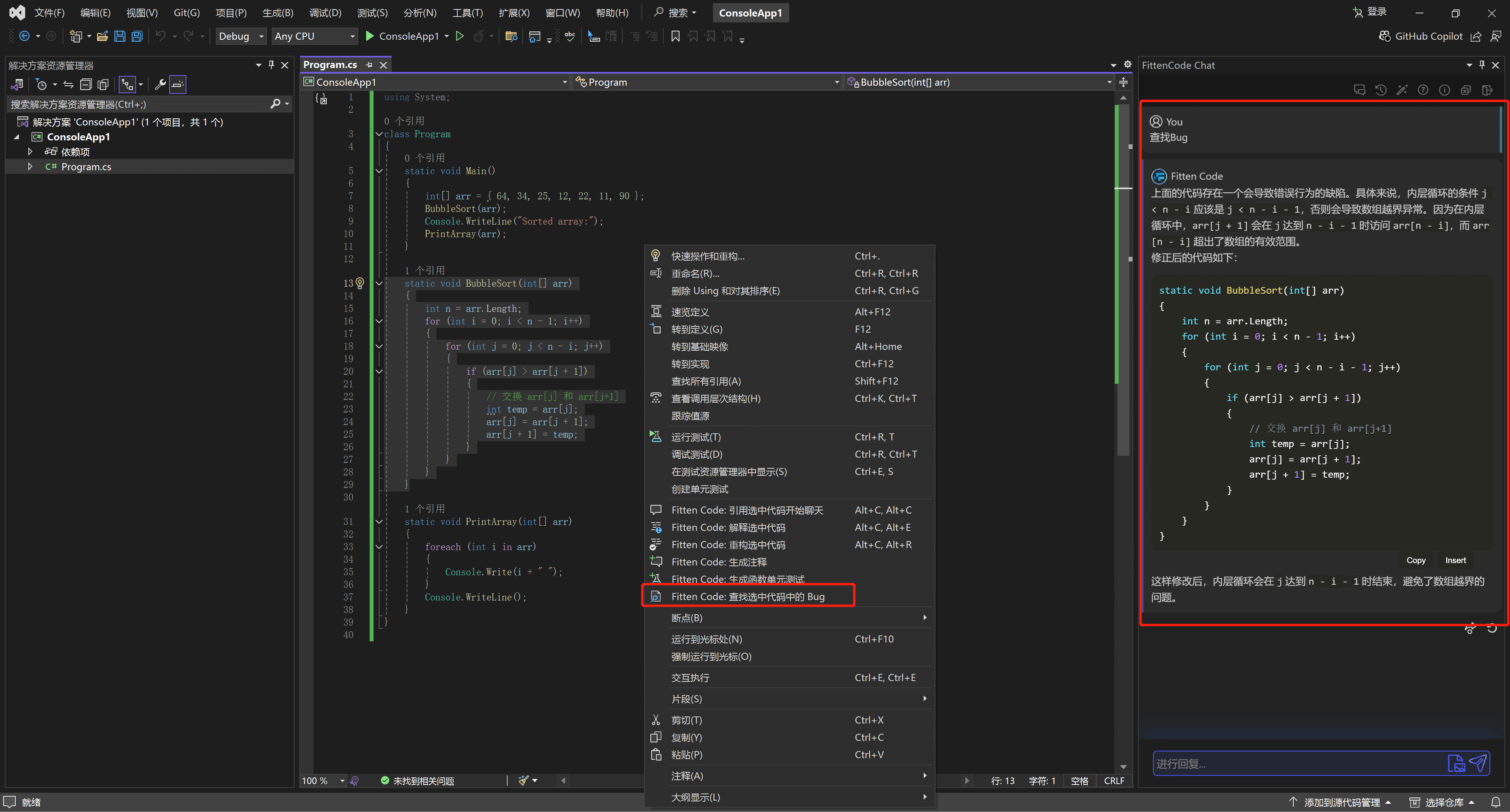
Fitten Code 可以对一段代码检查可能的 bug,并给出修复建议。选中对应代码段,然后右键选择 "Fitten Code — 查找选中代码中的 bug" ,如下图所示:

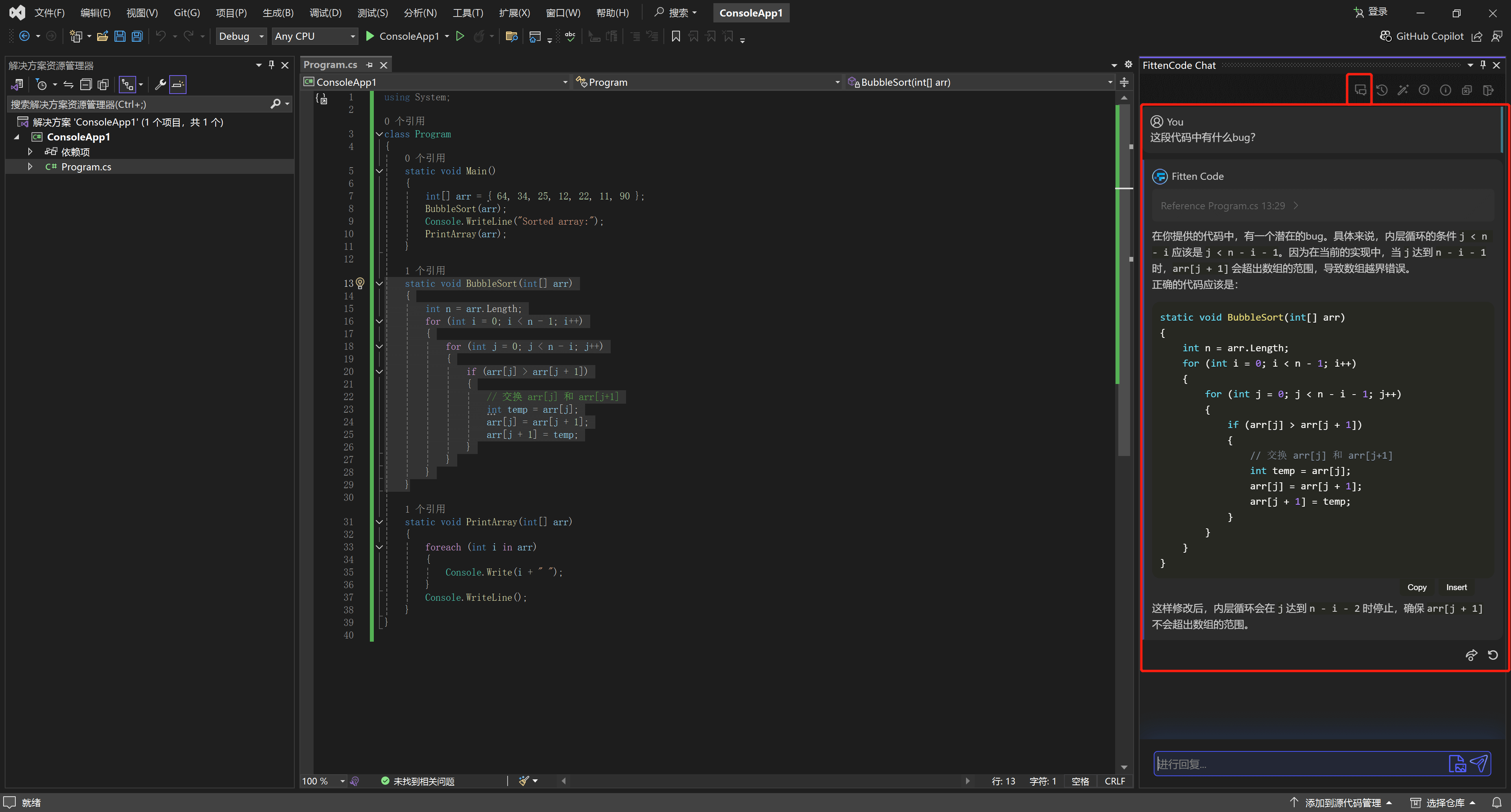
或者在开始新对话窗口向 Fitten Code 提问代码 bug 查找后,Fitten Code 可以智能完成 debug 工作

10、编辑代码
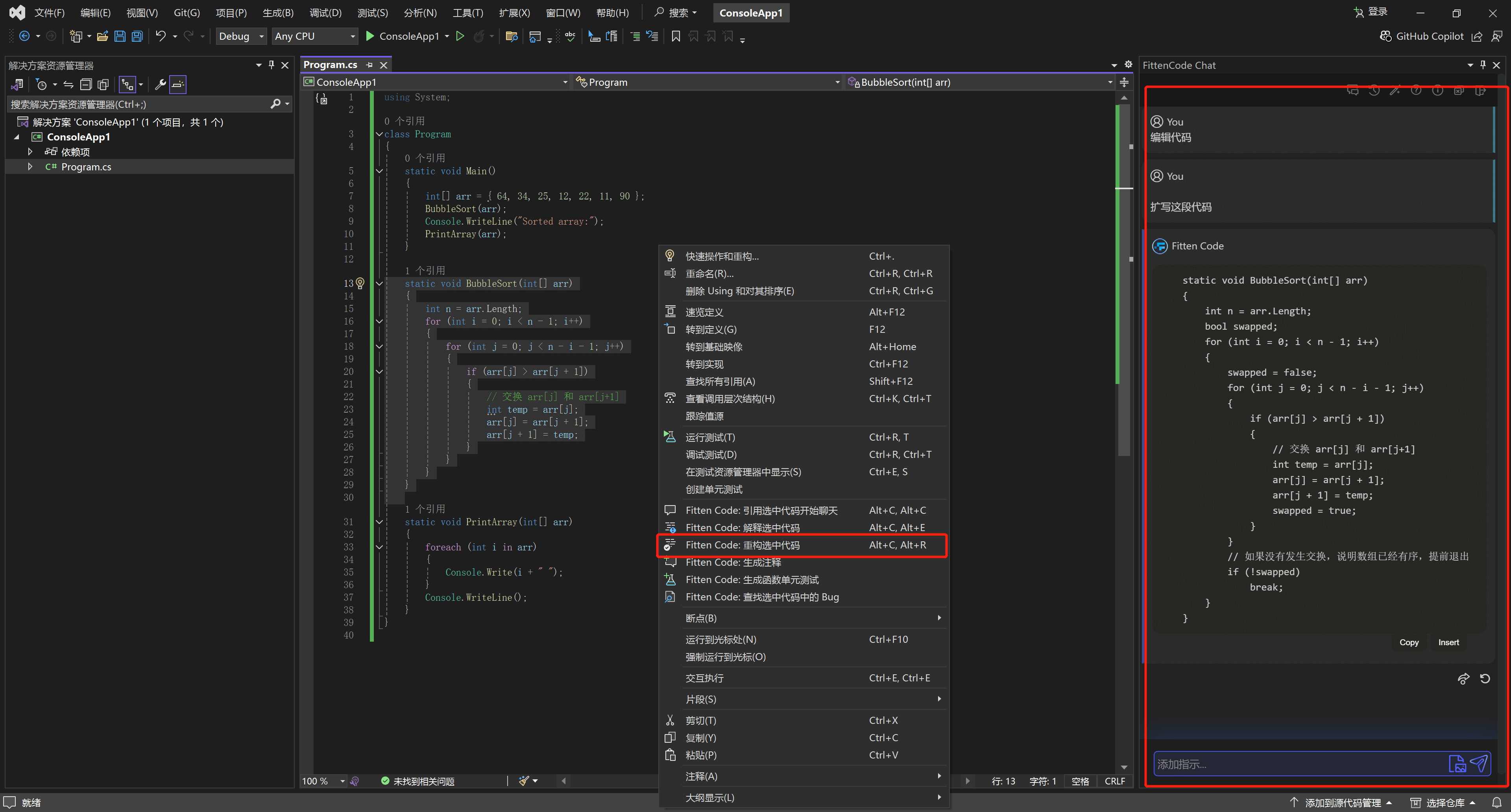
Fitten Code 可根据用户指示对选定的代码块进行编辑。选中代码段右键选择 "Fitten Code — 重构选中代码",随后用户可在输入框中输入指示,如下图所示:

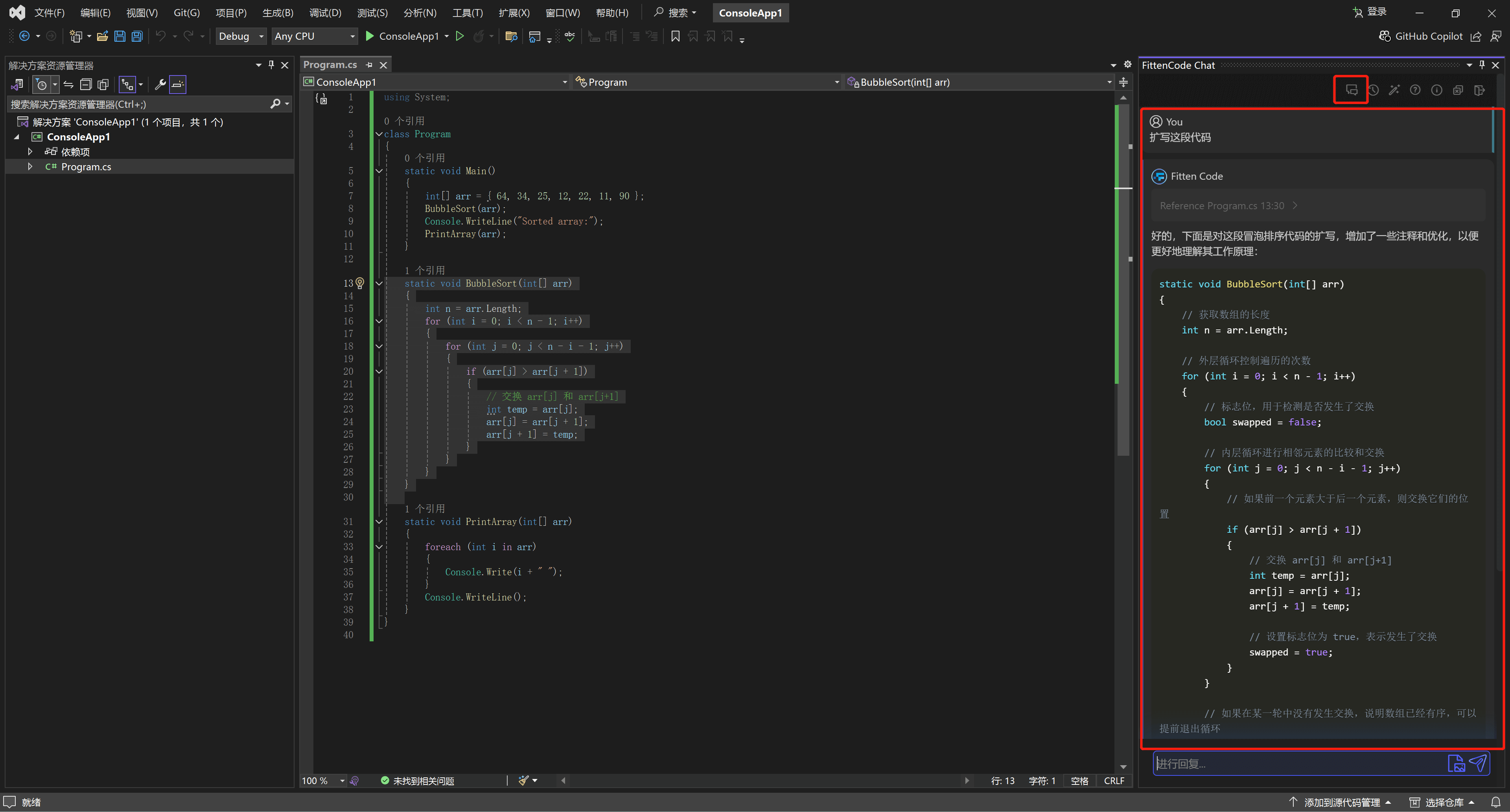
也可以在开始新对话窗口向 Fitten Code 提供需要编辑的代码段,并输入需求,Fitten 可以完成代码编辑工作:

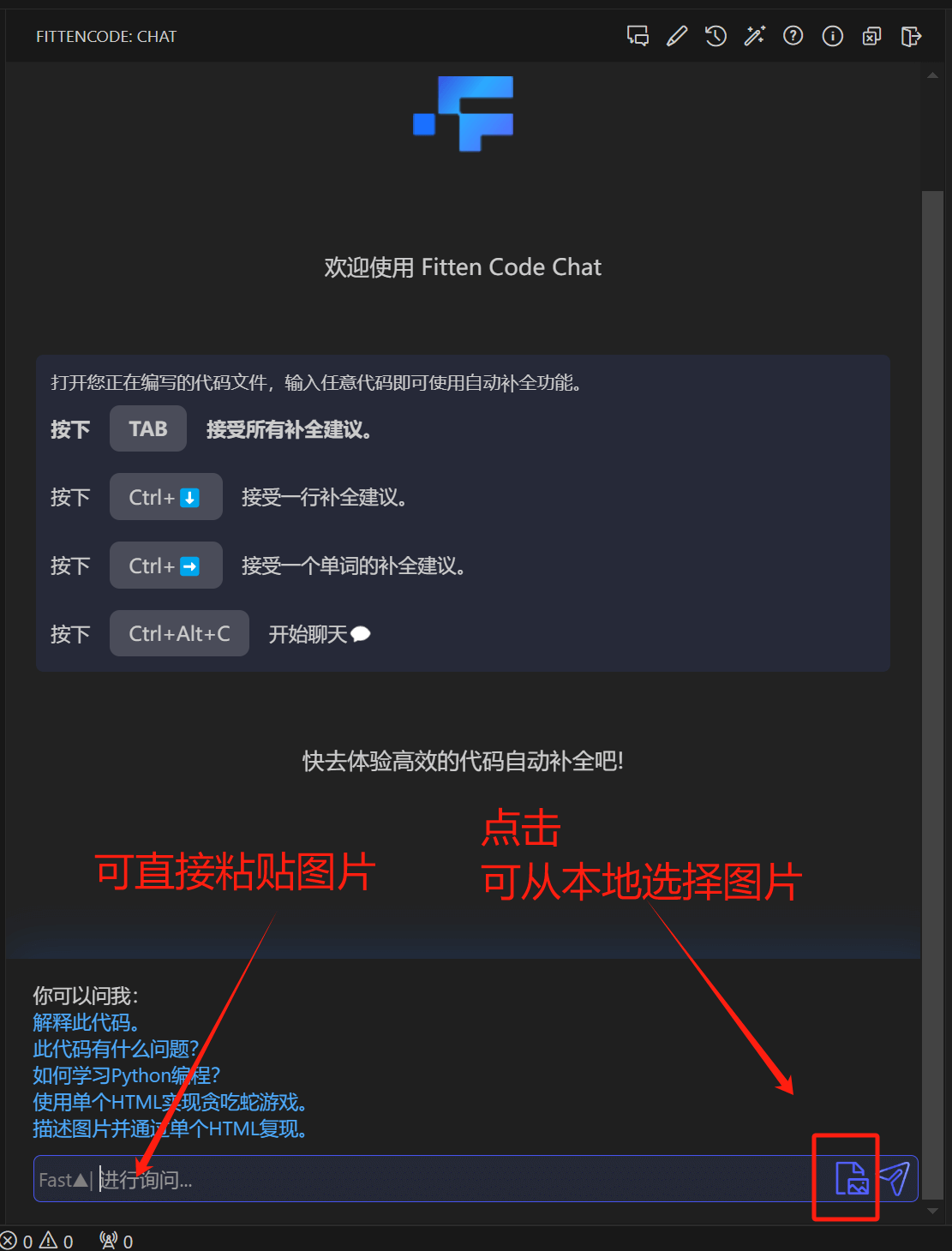
11、图片问答
Fitten Code 的图片问答功能,为用户实现了可以在对话时使用图像问答的功能,用户可通过图像快速生成 HTML 代码、也可以通过图像查找 bug 等等。

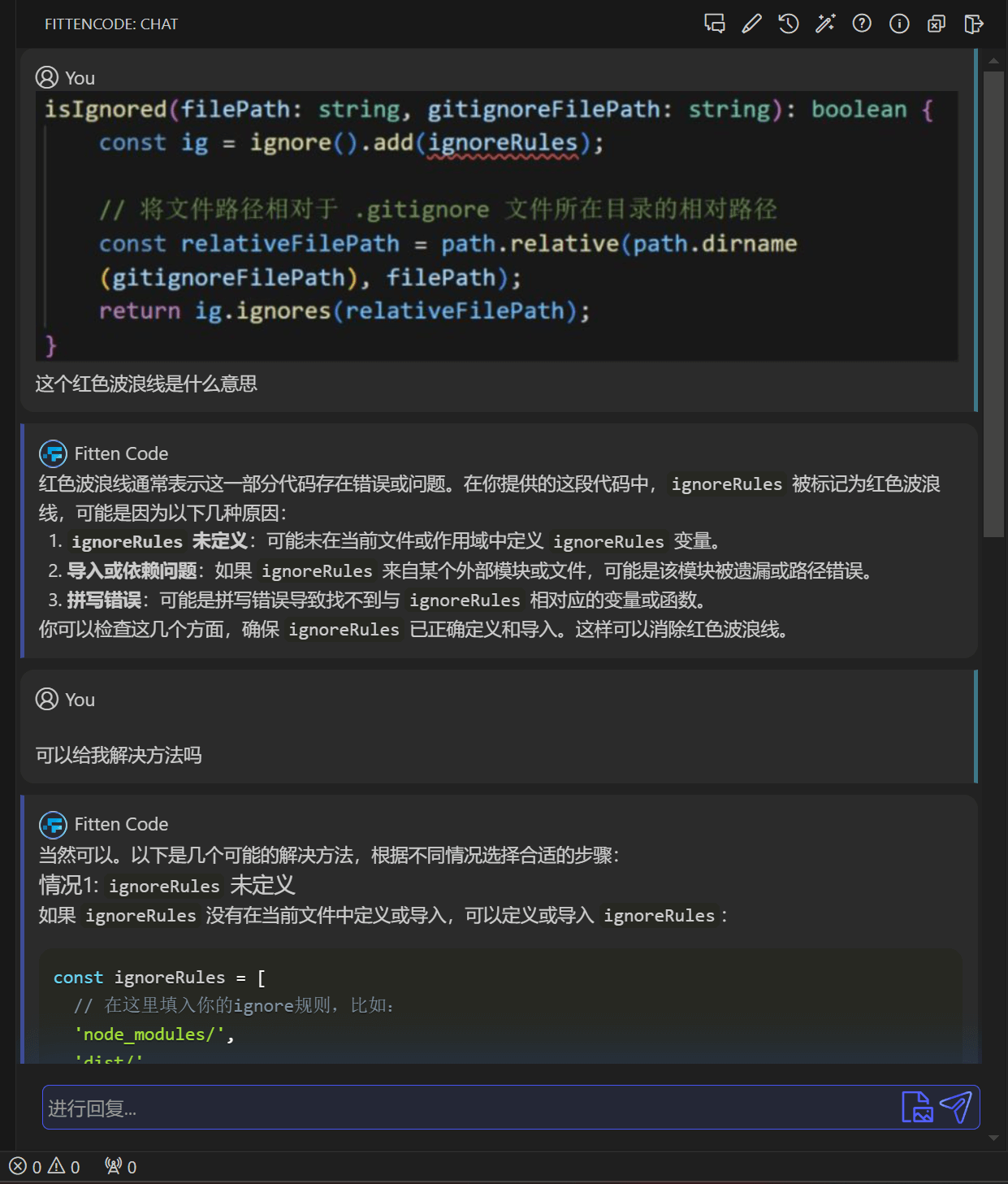
用户上传了一张包含红色波浪线的网页截图,并询问这条红色波浪线表示什么问题和解决方法。

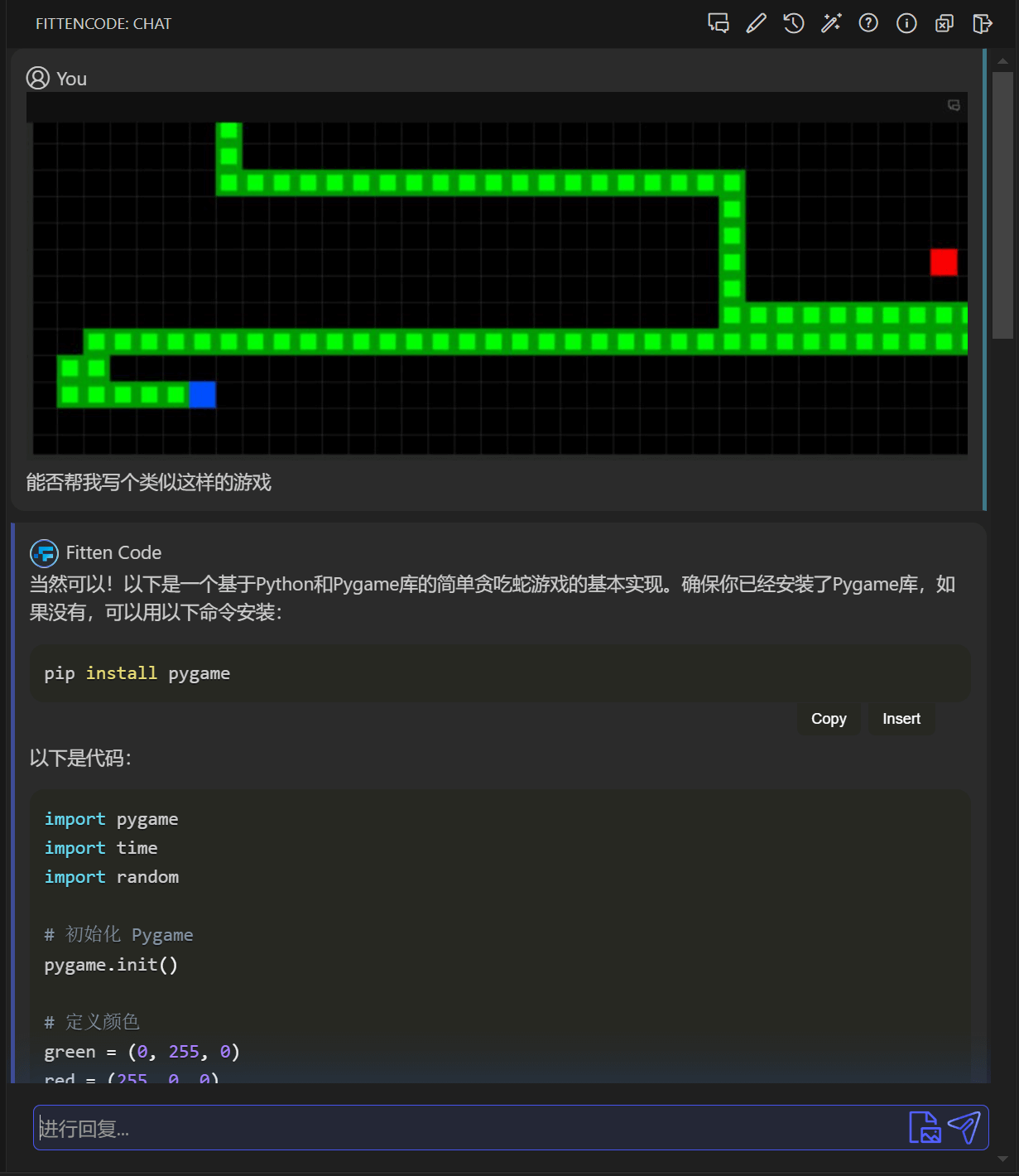
用户上传了一张贪吃蛇游戏的截图,并询问如何用代码实现该游戏设计。

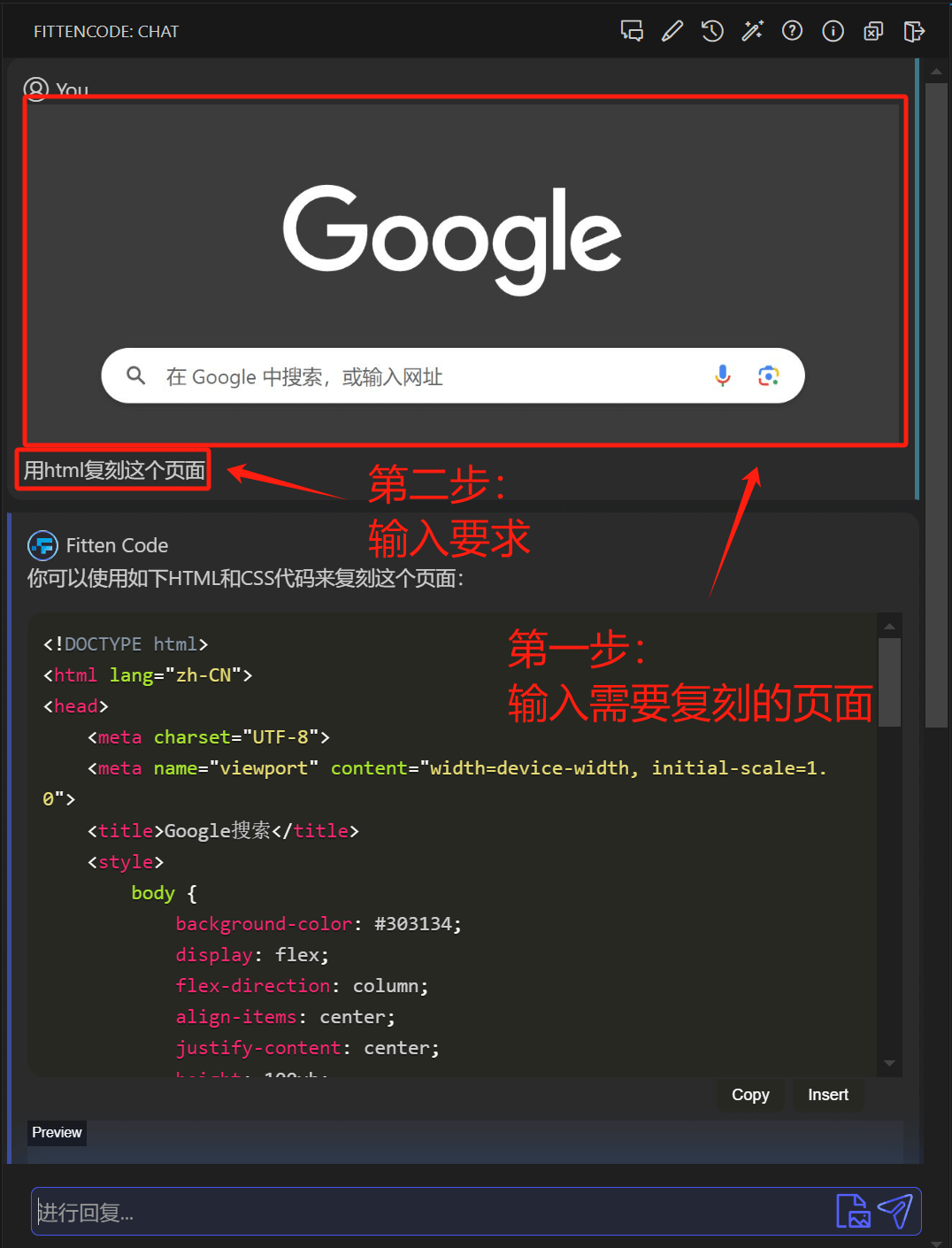
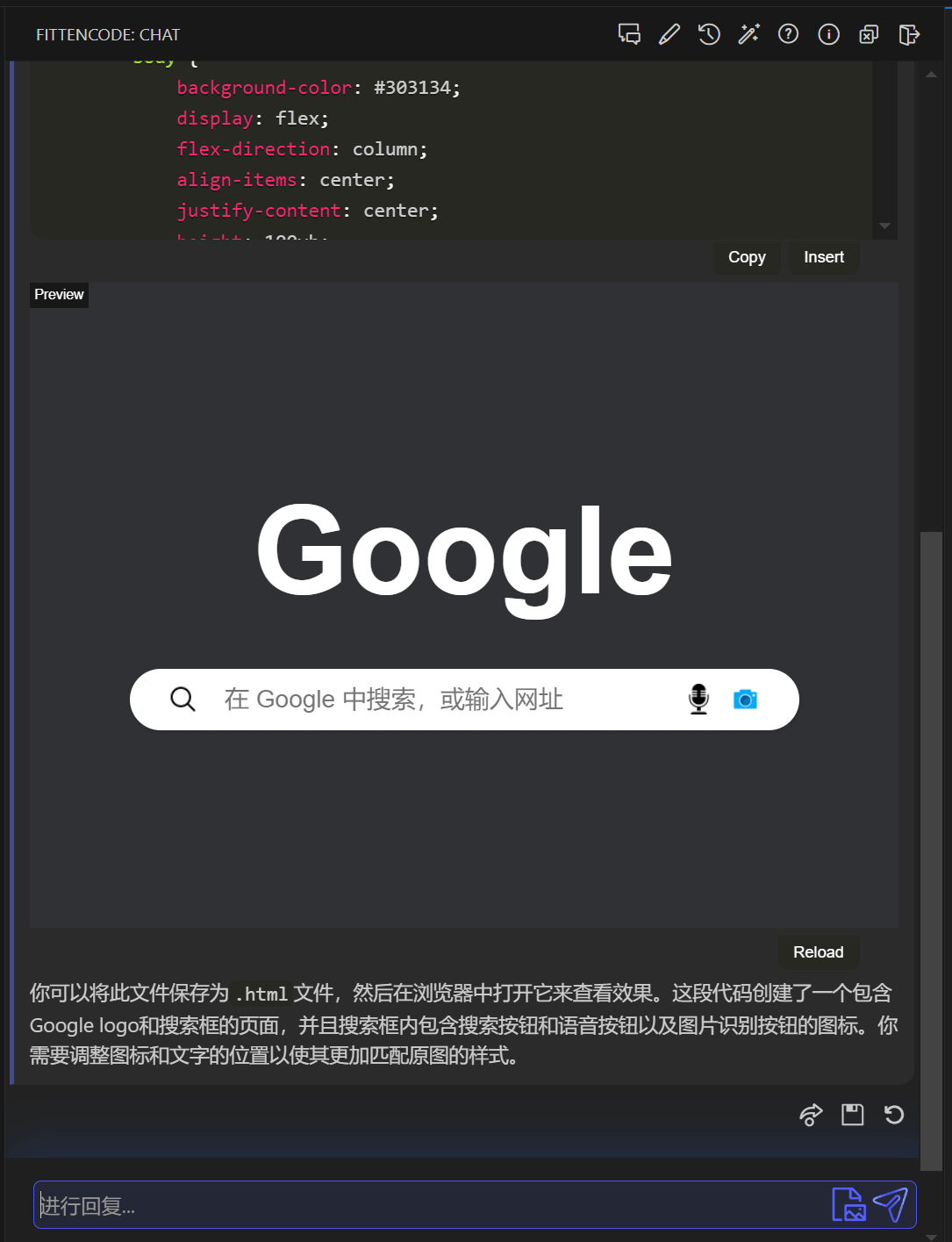
用户上传了一张描述登录页面设计的图像,并询问如何使用 HTML 复刻此网页。

Fitten Code 分析图像并且根据分析结果,生成相应的 HTML 代码。

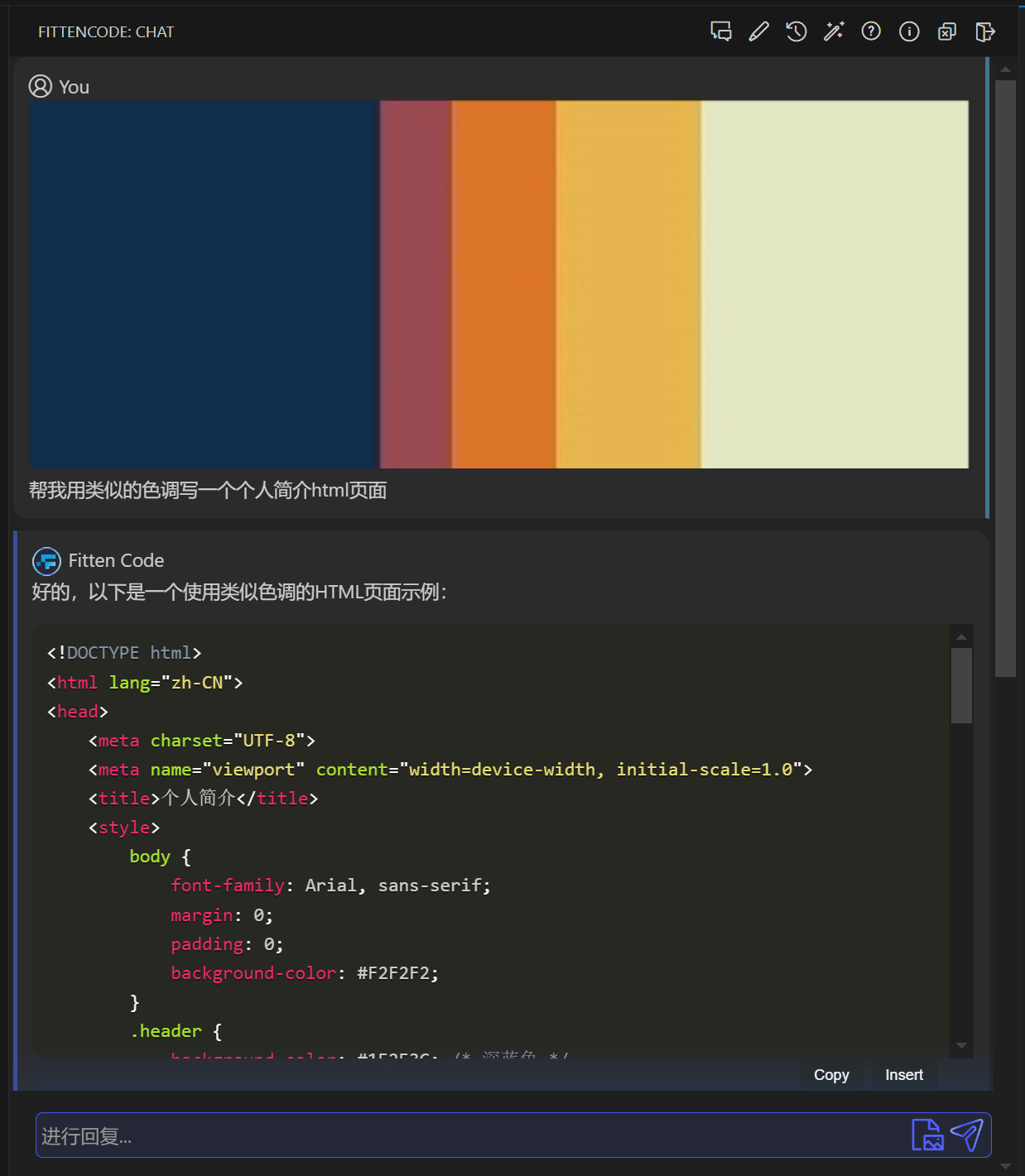
用户上传了一张色调板的图像,并询问如何使用 HTML 制作类似色调的个人介绍页面。

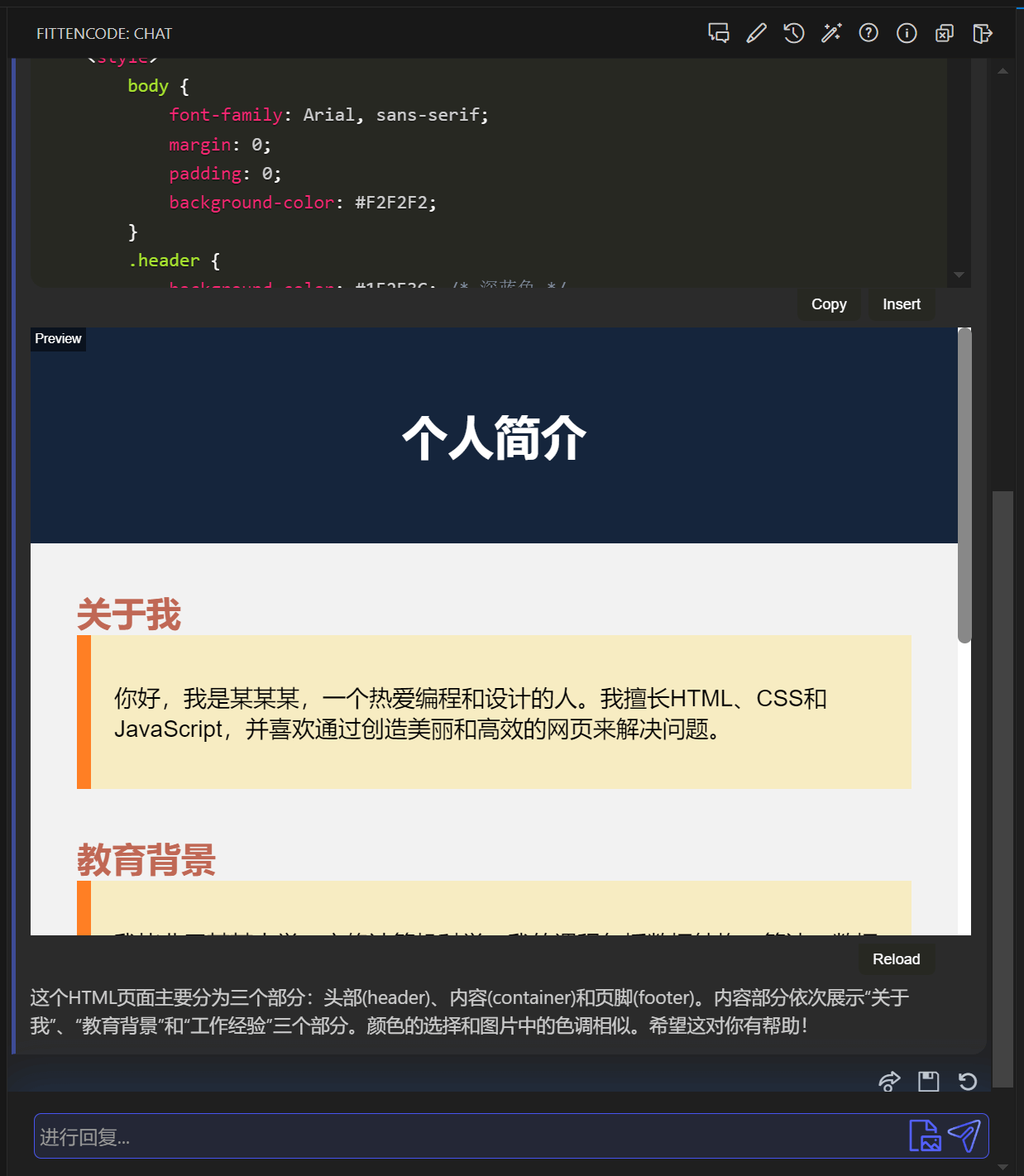
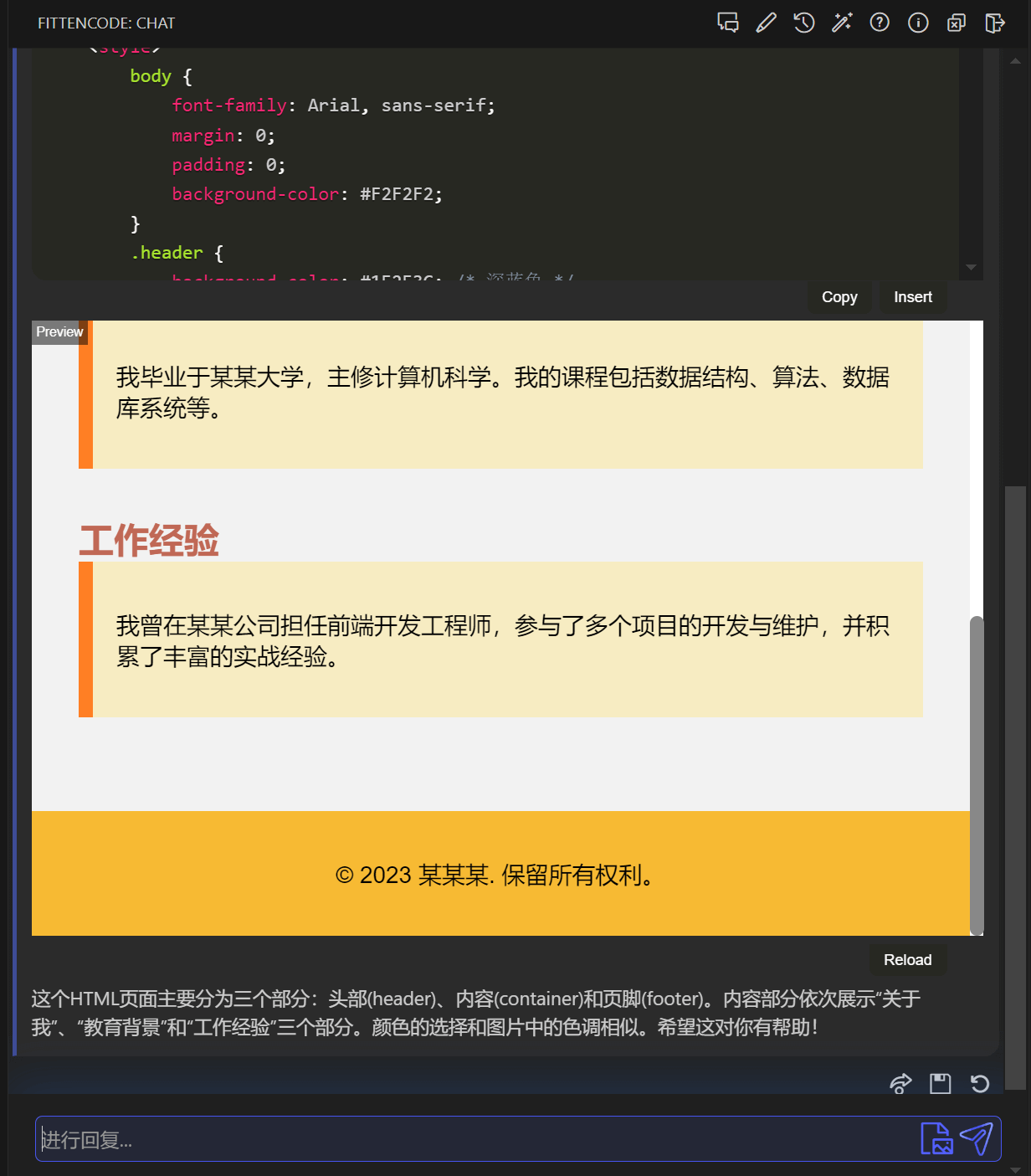
Fitten Code 生成的个人介绍网页效果,可以看到该网页色调与输入的图像色调一致。


更多内容参考官网:https://code.fittentech.com/
支持以下 4 种编辑器与开发环境:
- VS Code:本文会详细介绍
- JetBrains IDE 系列(包括 PyCharm)
- Visual Studio:本文会详细介绍
- Vim
