CSS3 text-emphasis 属性
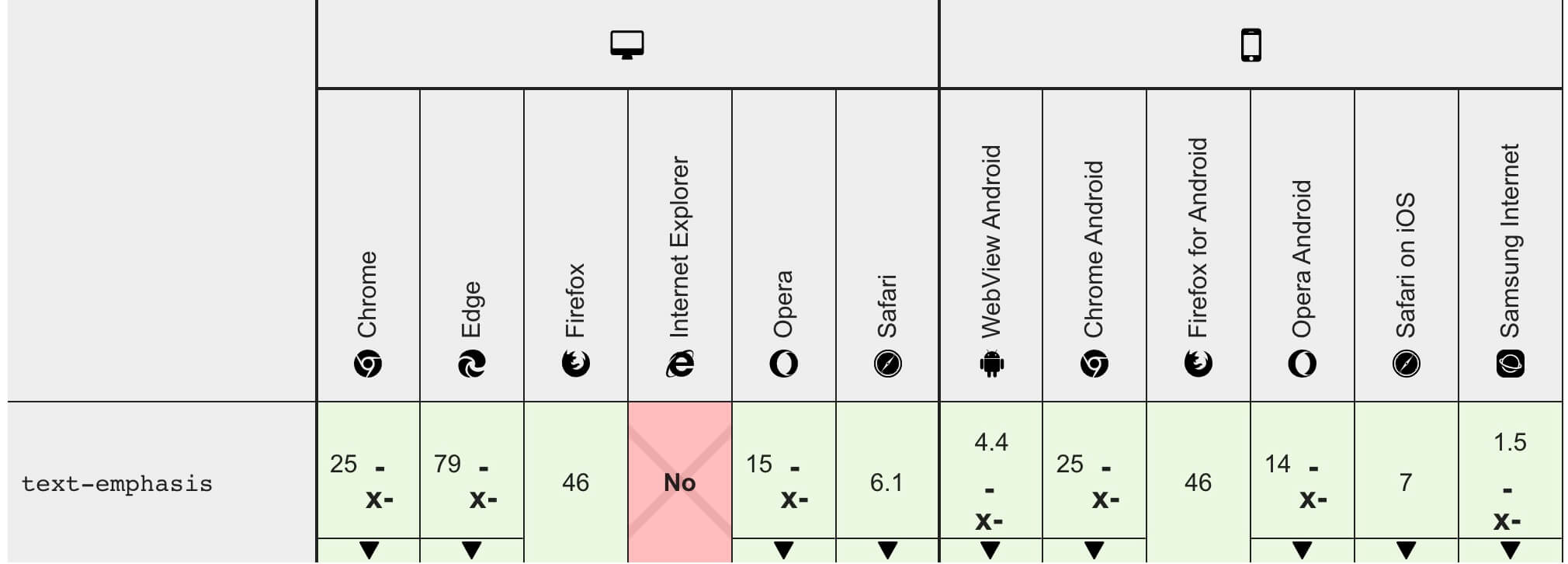
浏览器支持

定义与用法
text-emphasis 属性是简写属性,用于在一个声明中设置 text-emphasis-style 和 text-emphasis-color。
提示:Adobe 的 "Kenten Generic OpenType Font" 是一个适合重点标记的字体,它专门为重点标记设计。
| 默认值: | none |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.textEmphasis="filled blue" |
语法
text-emphasis: text-emphasis-style text-emphasis-color;
| 值 | 描述 |
|---|---|
| text-emphasis-style | 向元素的文本应用重点标记。 |
| text-emphasis-color | 定义重点标记的前景色。 |

 CSS 参考手册
CSS 参考手册