CSS conic-gradient() 函数
定义与用法
conic-gradient() 函数创建一个由渐变组成的图像。
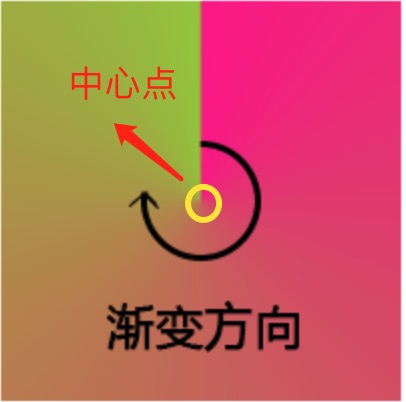
圆锥渐变是颜色过渡围绕中心点旋转(而不是从中心向外辐射)。
创建圆锥渐变,至少需要设置两个色标。
圆锥渐变实例:

| 版本: | CSS3 |
|---|
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
| 函数 | |||||
|---|---|---|---|---|---|
| conic-gradient() | 69.0 | 79.0 | 83.0 | 12.1 | 56.0 |
CSS 语法
background-image: conic-gradient([from angle] [at position,] color degree, color degree, ...);
| 值 | 描述 |
|---|---|
| from angle | 可选。起始角度。默认值为 0deg |
| at position | 可选。中心位置。默认居中。 |
| color degree, ..., color degree | 角渐变断点。该值包含一个颜色值,后跟一个可选的停止位置( 0 到 360 之间的度数或 0% 到 100% 之间的百分比)。 |
更多实例
实例
三种颜色圆锥渐变,并设置每种渐变度数:
#grad {
background-image: conic-gradient(red 45deg, yellow 90deg, green 210deg)
}
尝试一下 »
实例
通过设置 border-radius: 50% 把圆锥渐变变成一个圆:
#grad {
background-image: conic-gradient(red, yellow, green, blue, black);
border-radius: 50%;
}
尝试一下 »
实例
设置起始角度:
#grad {
background-image: conic-gradient(from 90deg, red, yellow, green);
border-radius: 50%;
}
尝试一下 »
实例
指定中心位置:
#grad {
background-image: conic-gradient(at 60% 45%, red, yellow, green);
border-radius: 50%;
}
尝试一下 »
实例
指定一个位置,并且设置一个角度:
#grad {
background-image: conic-gradient(from 90deg at 60% 45%, red, yellow, green);
border-radius: 50%;
}
尝试一下 »
实例
一个饼图:
#grad {
background-image: conic-gradient(red 0deg, red 90deg, yellow 90deg, yellow 180deg, green 180deg);
border-radius: 50%;
}
尝试一下 »
background-image: conic-gradient(red 0deg, red 90deg, yellow 90deg, yellow 180deg, green 180deg);
代码解析:
- red 0deg, red 90deg 表示 0~90 度区间使用红色 red。
- yellow 90deg, yellow 180deg 表示 90~180 度区间使用黄色 yellow。
- green 180deg 表示 180~360 度区间使用绿色 green。
实例
创建一个取色卡:
#grad {
background: radial-gradient(closest-side, gray, transparent),
conic-gradient(red, magenta, blue, aqua, lime, yellow, red);
border-radius: 50%;
}
尝试一下 »

 CSS 函数
CSS 函数