Go AI 编程助手
AI 技术的飞速发展正在深刻改变开发者的工作方式。在后端项目开发中,我们常常被分析项目功能和排查项目问题降低效率。因此,AI 的出现可以改变我们的编程方式与提高效率。
AI 对我们来说就是一个可靠的编程助手,给我们提供了实时的建议和解决方案,无论是代码补全、快速修复错误,或者查找关键文档和资源,AI 作为编程助手都能让你事半功倍。
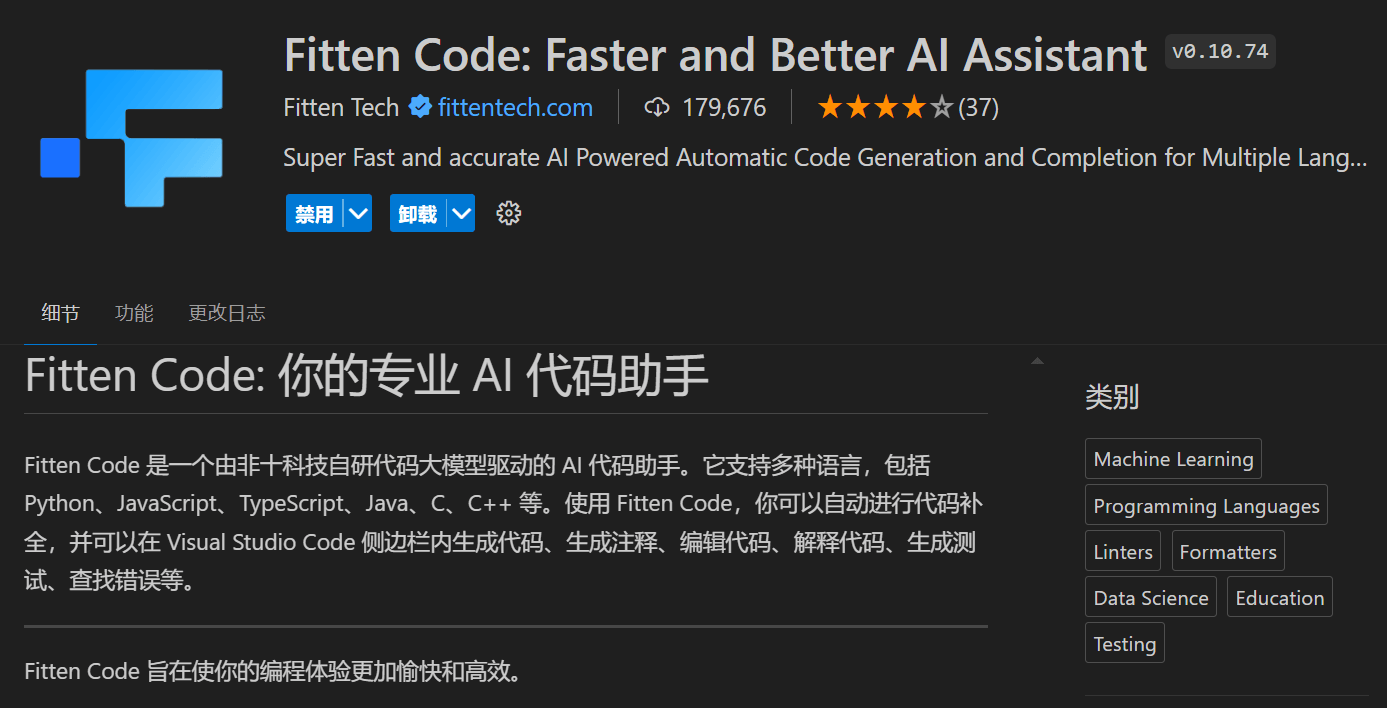
今天为大家推荐一款 VSCode 的插件 Fitten Code,Fitten Code 是由非十大模型驱动的 AI 编程助手,它可以通过智能体自动完成大型项目中的功能、自动生成代码,提升开发效率,帮您调试 Bug,节省您的时间,另外还可以对话聊天,解决您编程碰到的问题。
Fitten Code 免费且还支持 80 多种语言:Python、C++、Javascript、Typescript、Java 等,能够满足不同身份背景的开发者使用。
安装
如果您已经安装 VSCode 且版本大于等于 1.68.0,请直接跳过此步骤,否则请点击[下载]前往官网下载安装 VSCode。
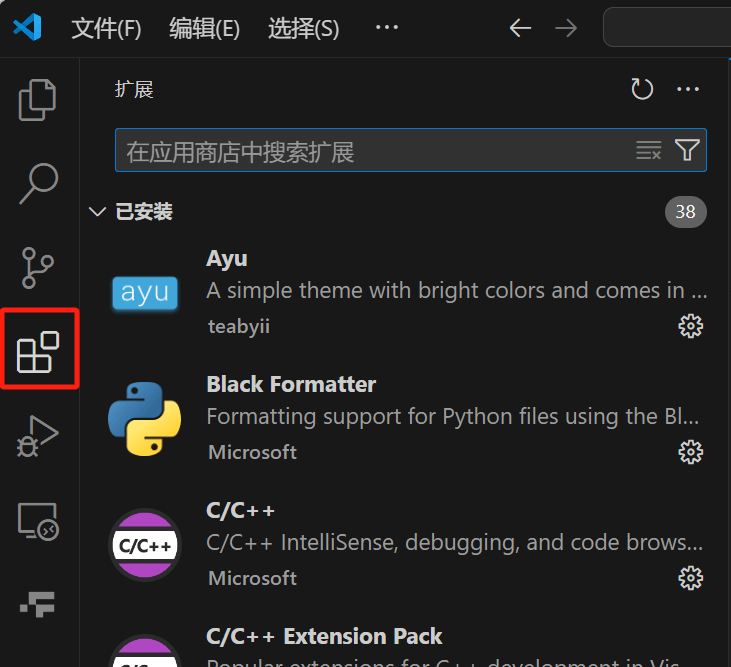
打开 VSCode,点击左侧 Extensions(扩展)按钮:

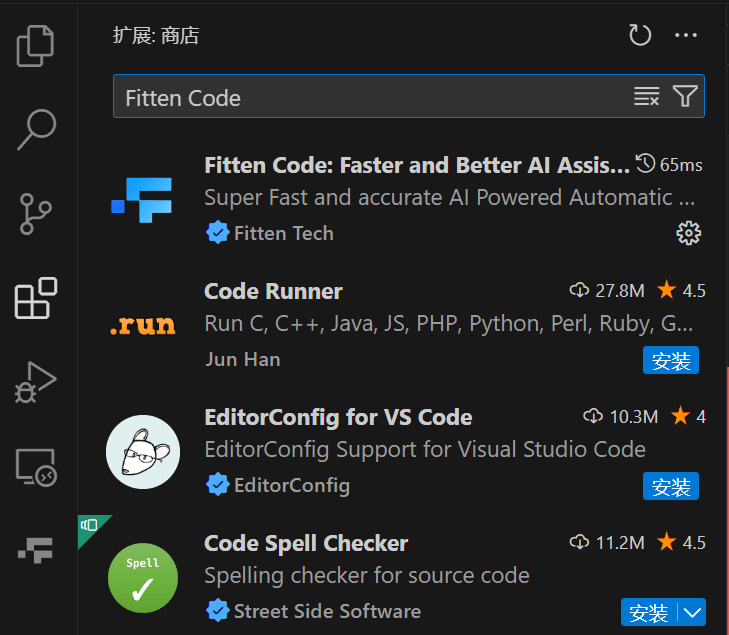
在搜索框中搜索关键字 Fitten Code:

在搜索结果中点击安装:

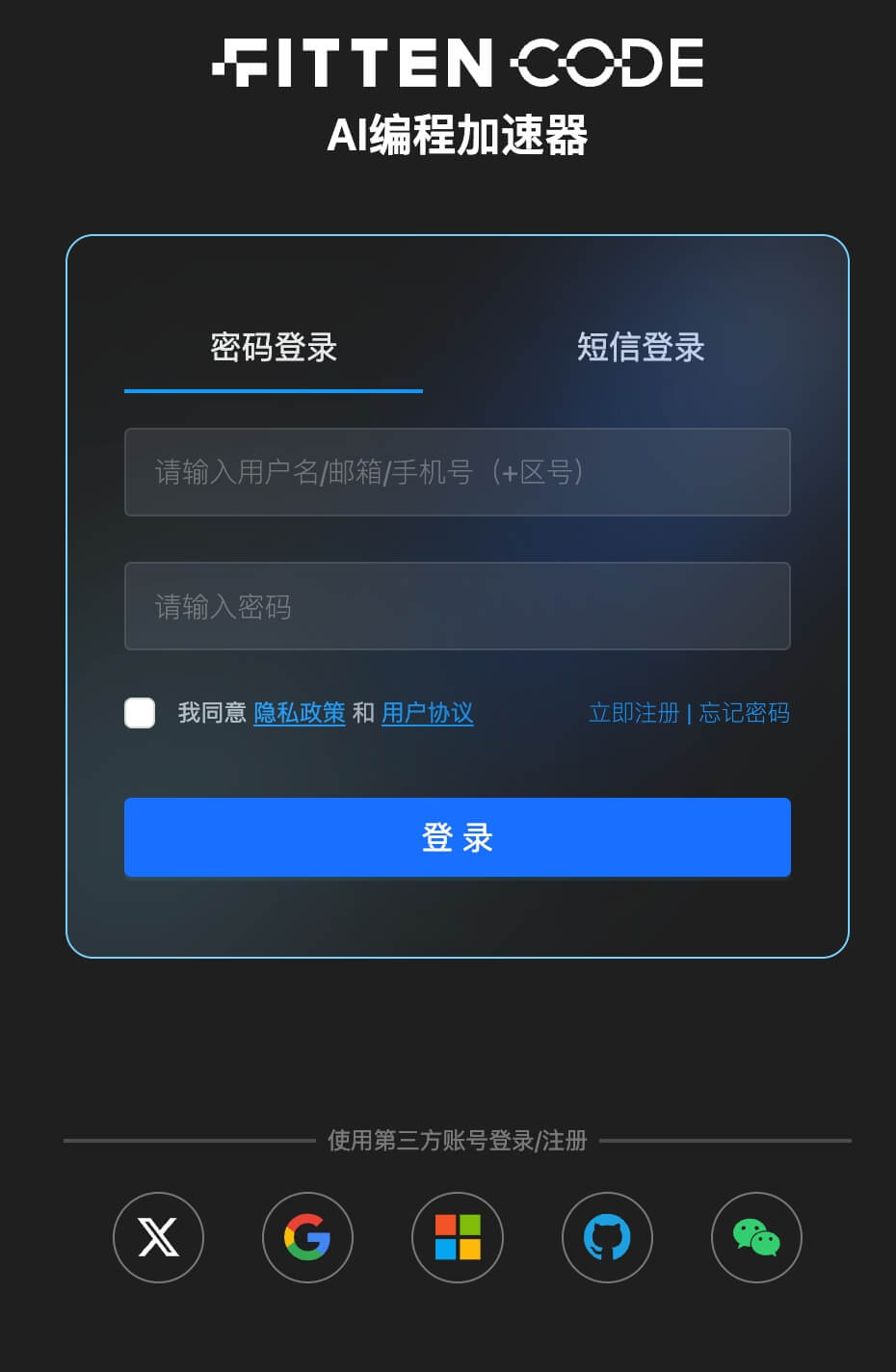
登录注册后即可开始使用:

智能补全
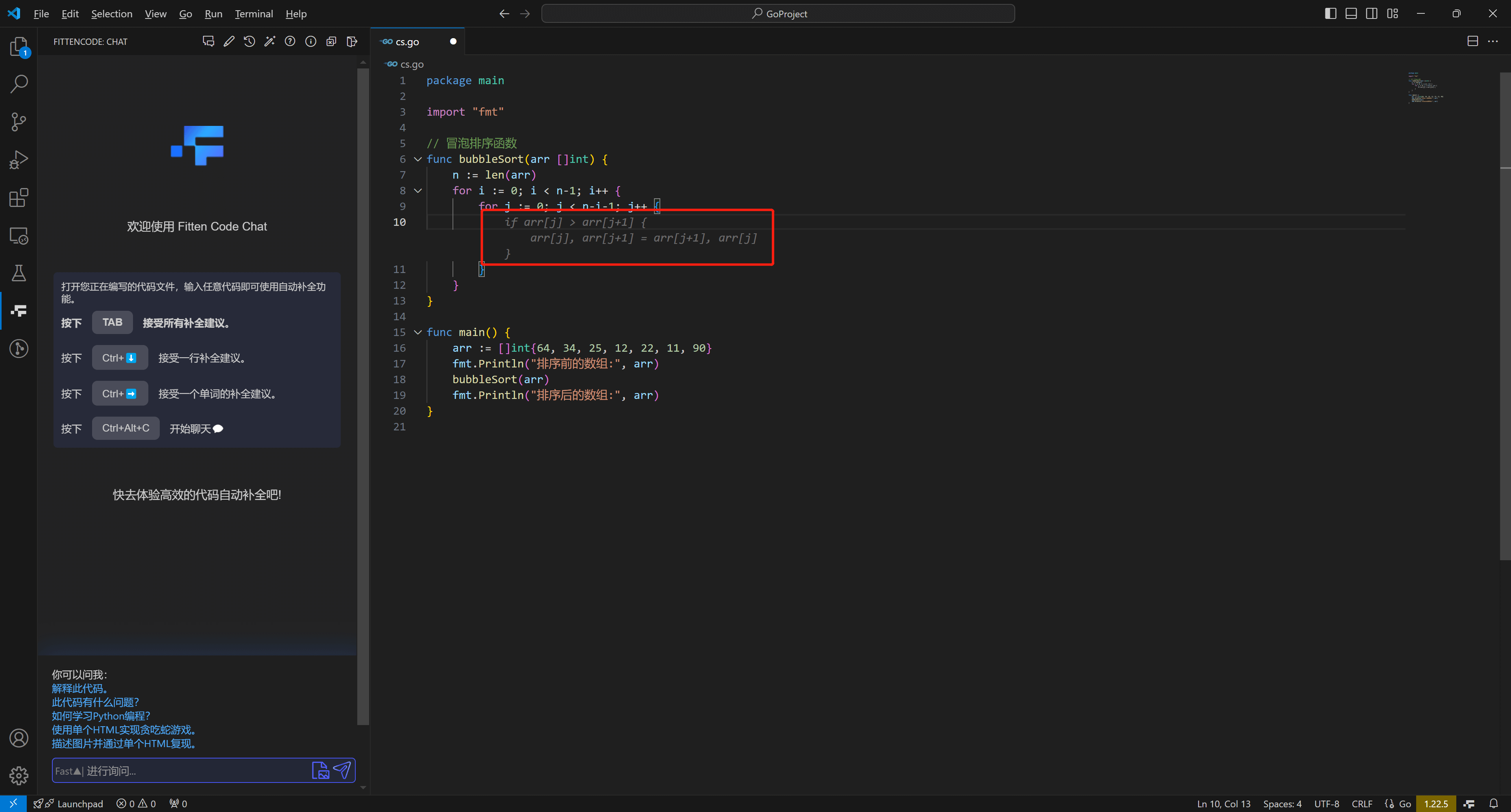
打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码:

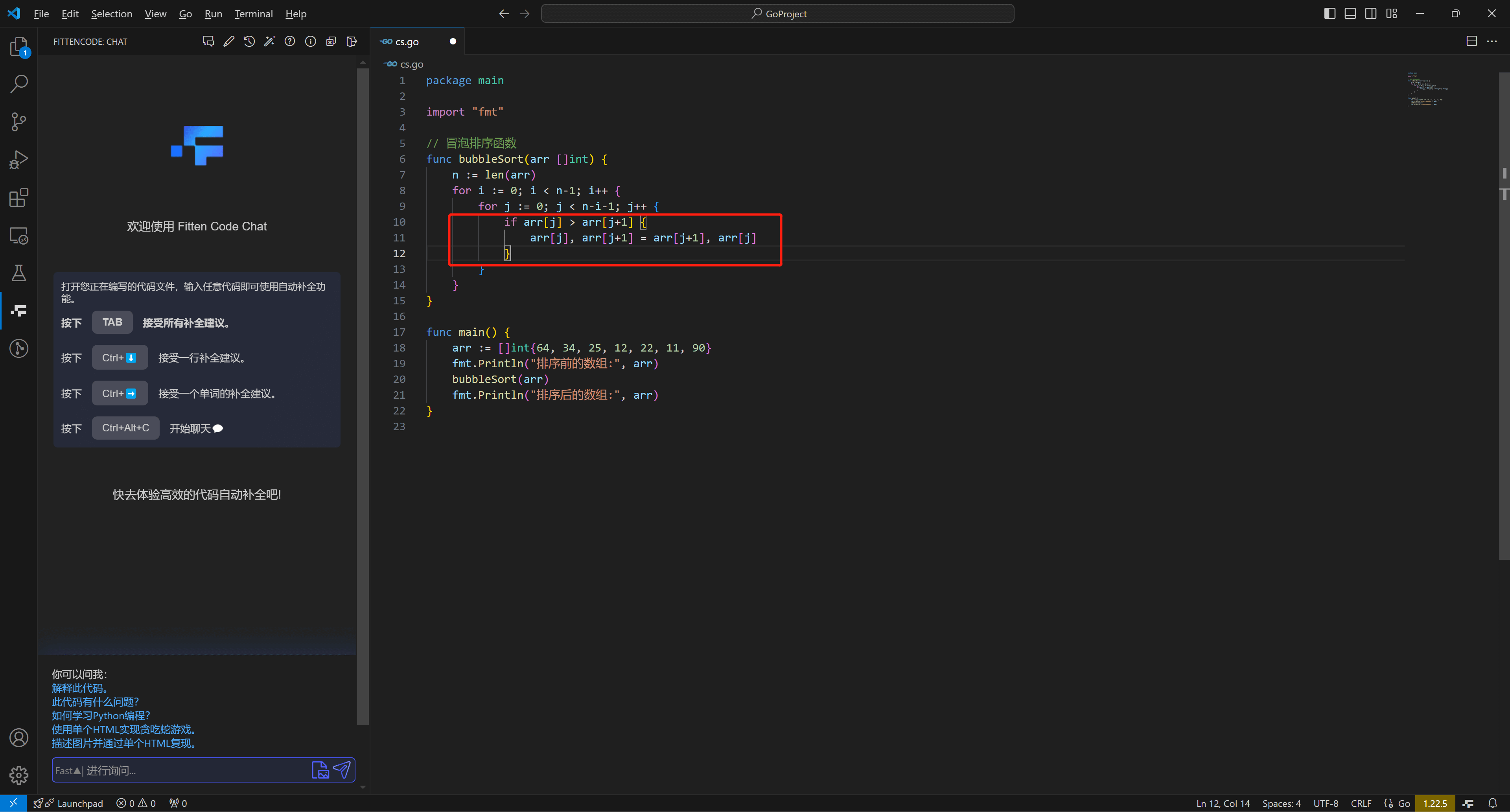
按下 tab 键接受所有补全建议:

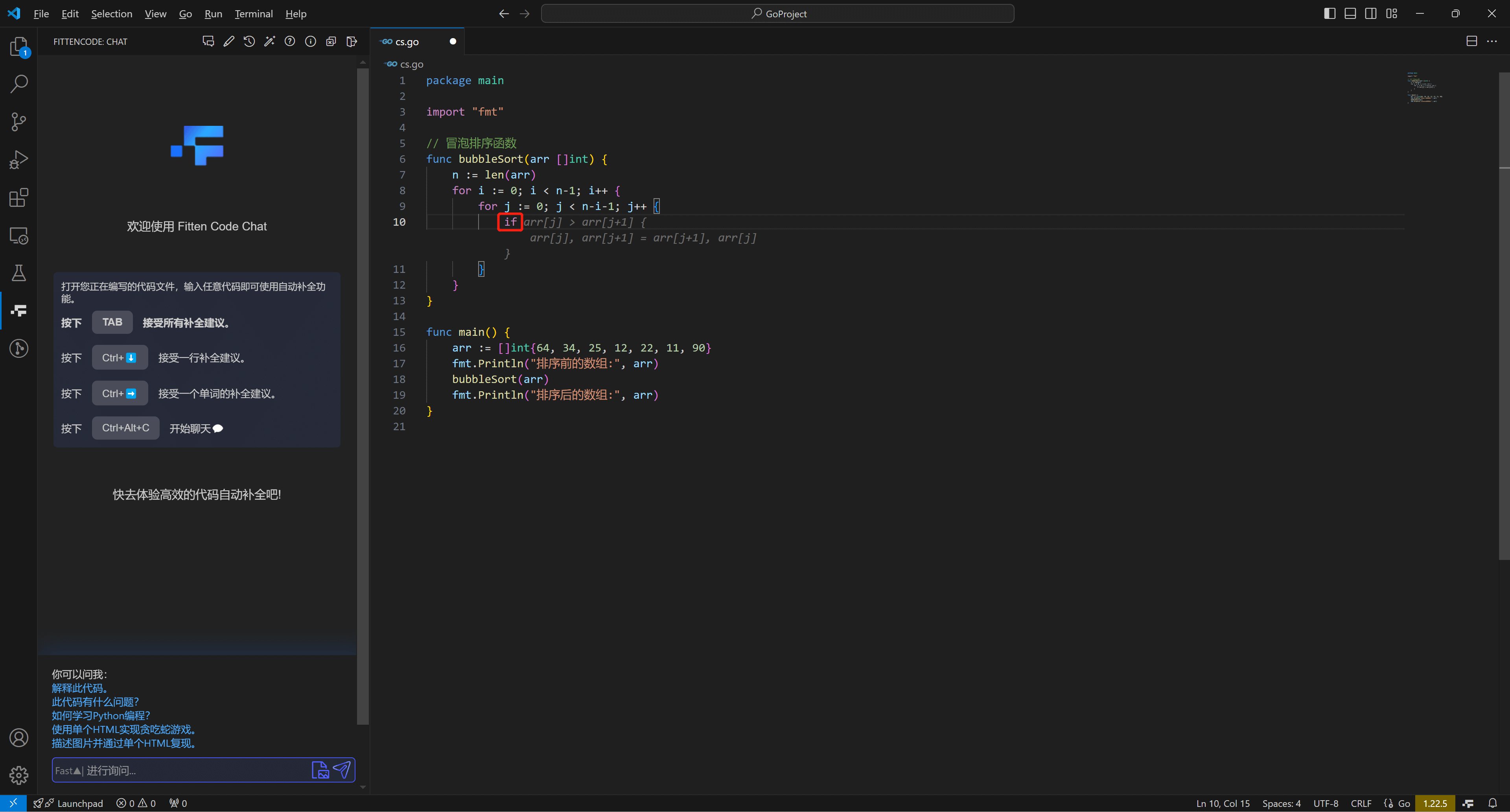
按下 Ctrl + → 键(mac 系统为 Command + →)接收单个词补全建议:

按下 Esc 键取消补全建议
代码智能补全分为三种:普通补全、整项目感知补全、编辑式补全。
具体更详细的补全用法的技巧可详见以下视频:
Agent 自主编程智能体
自主编程智能体具备强大的主动执行能力:
-
根据任务需求智能调用工具,主动分析背景信息;
-
自主拆解复杂问题,通过多步骤迭代精准完成任务;
-
显著提升编程自动化效率与精细度。
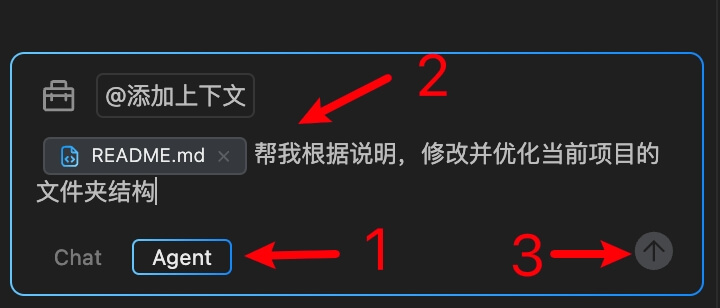
在使用该功能时,用户只需要输入需要完成的开发任务,例如"根据新 API 重构当前目录下所有的接口"、"创建一个新的 Go 项目"等,智能体就可以根据任务调用不同工具逐步完成开发任务。
可以使用此 Agent 模式,创建一个 Gin Web 服务。在输入框输入命令:"创建 GinWeb 服务,包含 /api/hello 路由和 JWT 中间件",随后点击发送

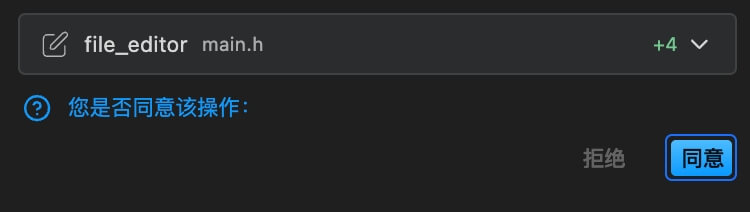
在 Agent 执行的过程中,涉及到创建和修改文件、执行终端命令的操作时,点击"同意"或"拒绝"即可。

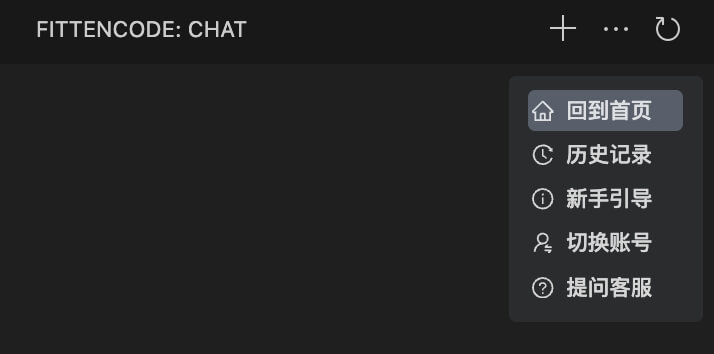
需要和智能体结束对话时,点击右上角菜单中的:"回到首页" 即可。

更多关于 Agent 的使用技巧和方法可以参考以下视频:
添加 Rules
在开发程序时,用户项目往往有着各种各样的要求,例如 "禁止使用 _ 忽略任何函数返回的错误值"、"必须处理所有错误"、"共享状态的读写必须加锁" 等等要求,如果 Agent 不知道用户项目定制化的特殊要求,用户可以将这些要求写入规则文件,进而增强 Agent 的代码生成规范和行为规范。
例如:在 Rules 中添加项目的背景介绍和技术栈,Agent 在执行文件创建、重命名时能够更加符合项目规范。或者在 Rules 中添加代码风格要求、Agent 在生成代码时能够更加定制化。您甚至可以告诉 Agent、每次在执行任务前都先阅读一遍指定目录下的所有 README 文档,进而更改 Agent 的行为。

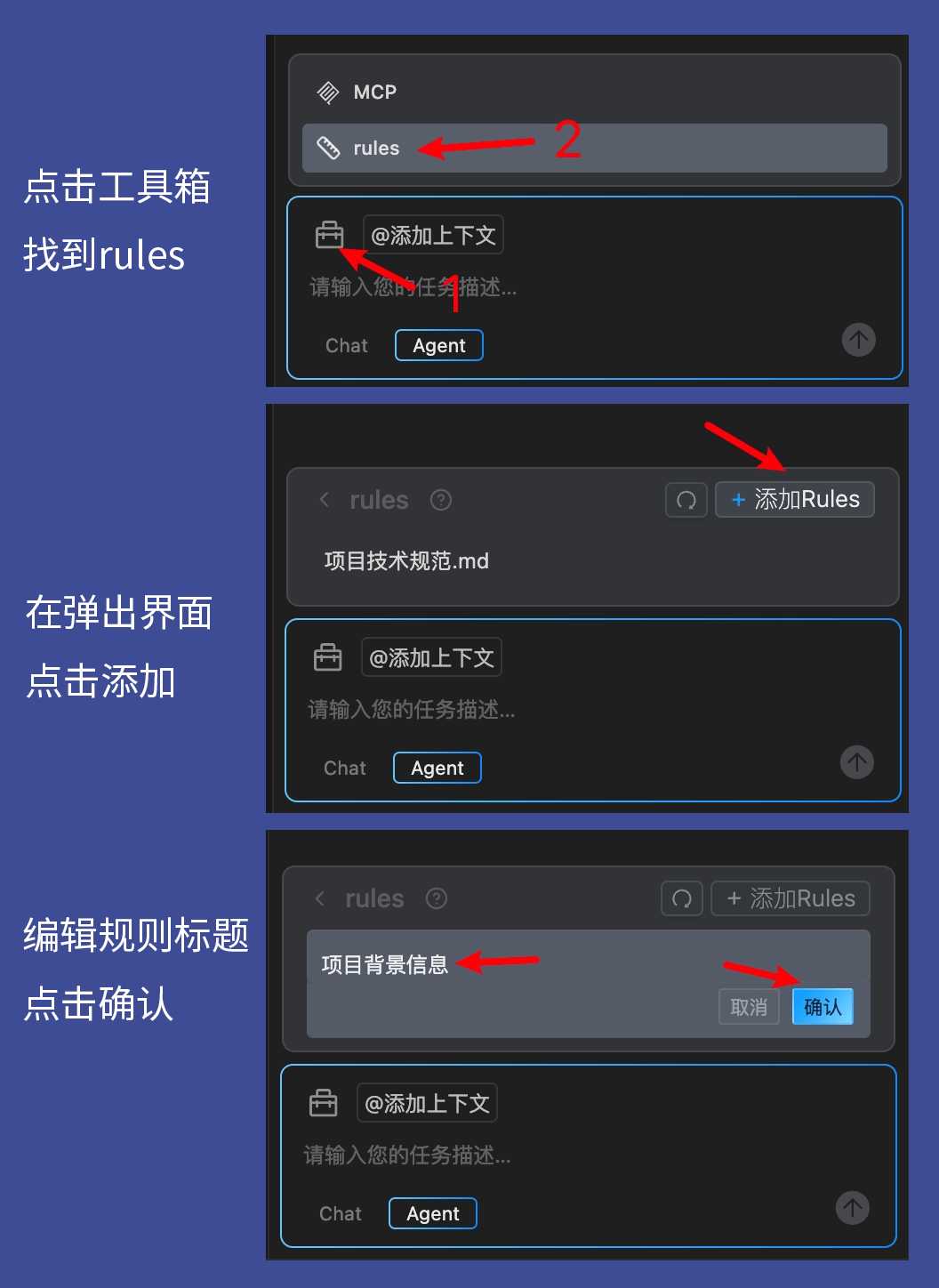
添加 rules 后,会自动出现 Rules 文件编辑界面,在此处写入文字,每次调用 Agent 智能体时,智能体将自动读取已写好的 rules 文件。进而增强对当前整个项目的理解能力,生成更规范、符合项目要求的代码和回答。
更多关于 rules 的使用方法可以参考如下视频:
添加 MCP
用户可以使用 MCP 功能来给 Agent 增加额外的自定义工具。例如"Excel 读取工具"、"github 服务"、"bing 搜索服务"等。使得 Agent 具有自动操作并修改 Excel 等非代码文件的能力、自动调研开源框架和新技术栈的能力、联网搜索某新概念的能力等等。
关于 MCP 的详细使用方法、以及实战技巧可参考以下视频:
通过 MCP 和 Rules 的组合使用,可以极大地提高 Agent 的能力,使得 Agent 能够像一个智能助手一样完成庞大项目的功能开发任务。
AI 问答
基础用法
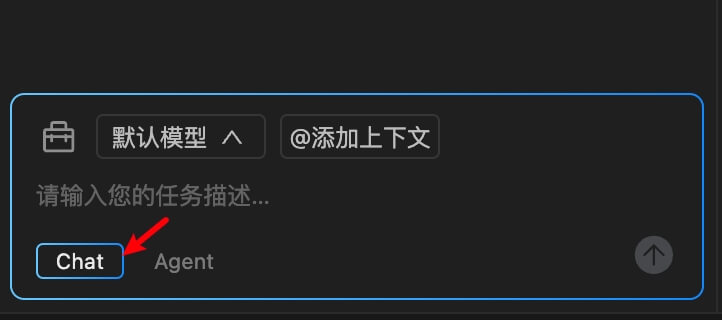
点击首页左下角的 Chat 模式,开始进行对话。

当用户选中文件中的代码段再进行对话时,Fitten Code 会自动引用用户所选中的代码段,此时可直接针对该代码段进行问询等操作:

右键代码快速询问
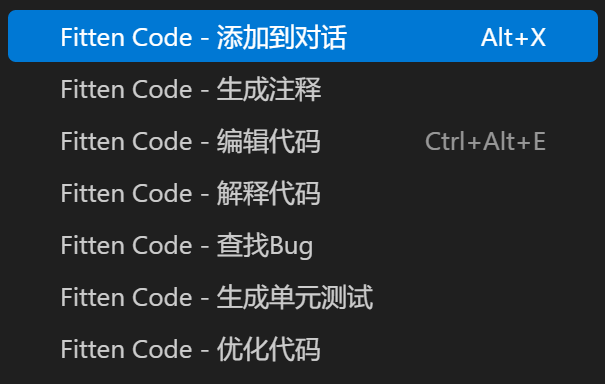
用户可能选中代码后经常会进行一些高频的提问,例如"这段代码是什么意思"、"帮我给这段代码添加注释"、"帮我优化这段代码"等等。因此用户可以直接通过选中代码后右键,找到 FittenCode 右键选项点击即可立刻调用 FittenCode 智能对话。

通过这些常用对话的右键快速调用,可以极大地提高开发效率。
常用语快速输入
Fitten Code 对话框中具有一项特色功能:常用语,它可以让用户快速地在对话框中输入用户经常重复输入的内容,进而构建一个更加强效的提示词、更加全面的上下文环境。
具体关于常用语的实战技巧可以观看如下视频:
整项目分析
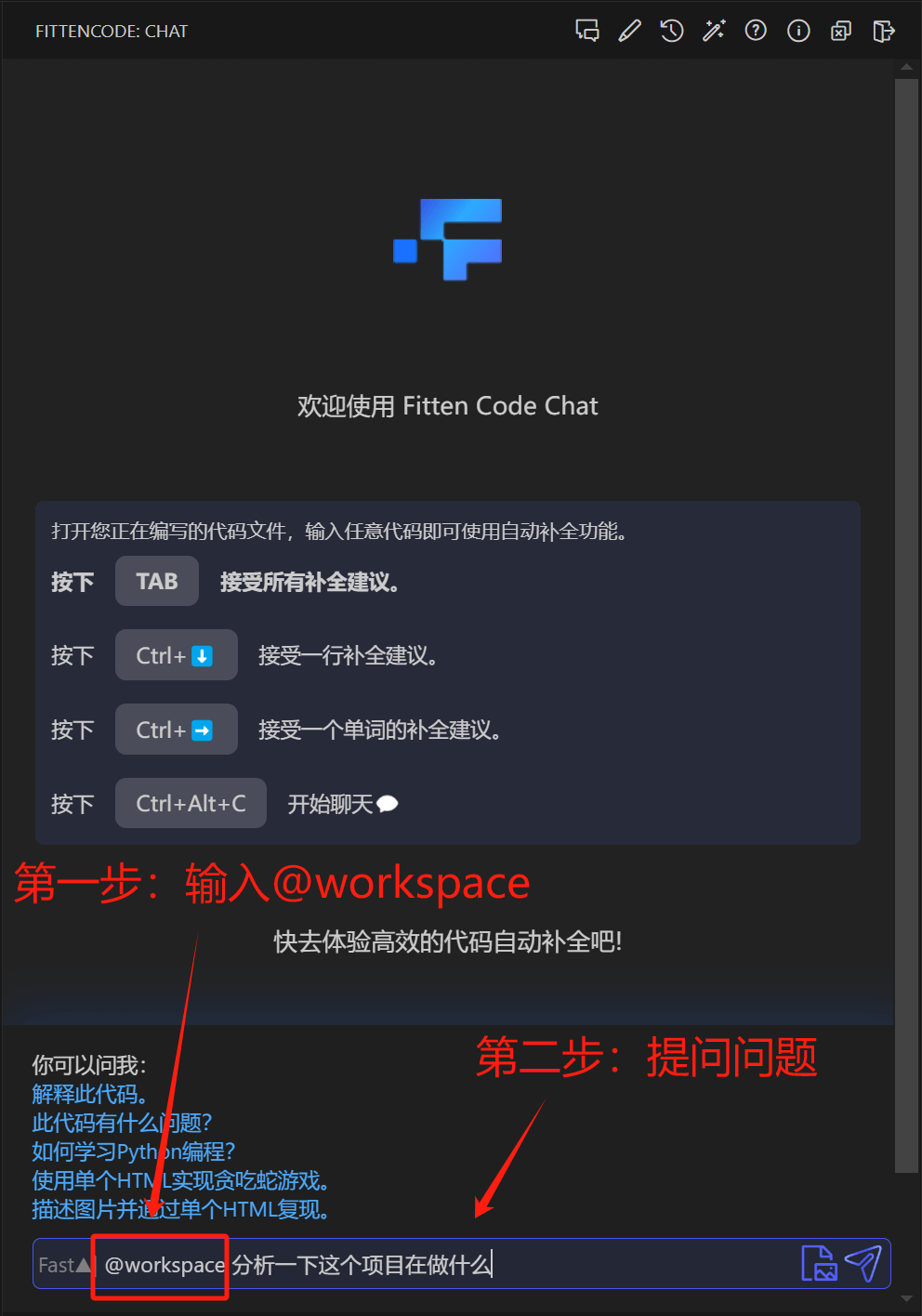
Fitten Code 的整项目分析功能,该功能会基于整个项目来解答你的问题,用户只需在对话框中以 \@workspace 开头,接着输入想要提问的问题即可。如下图所示:

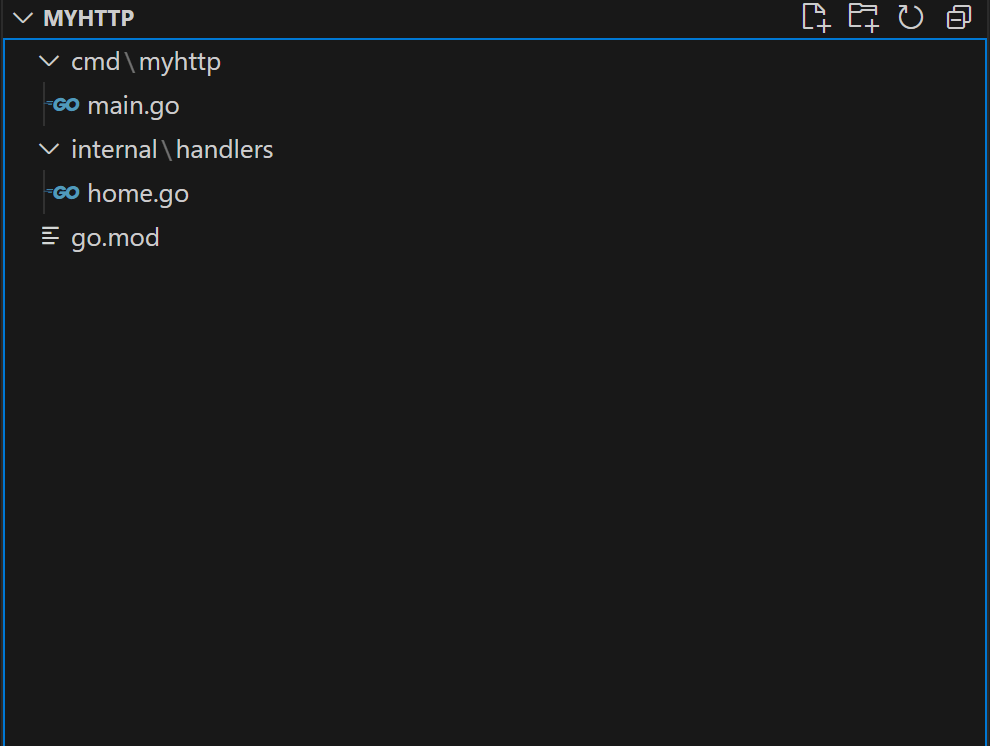
某用户的项目,如下图所示:

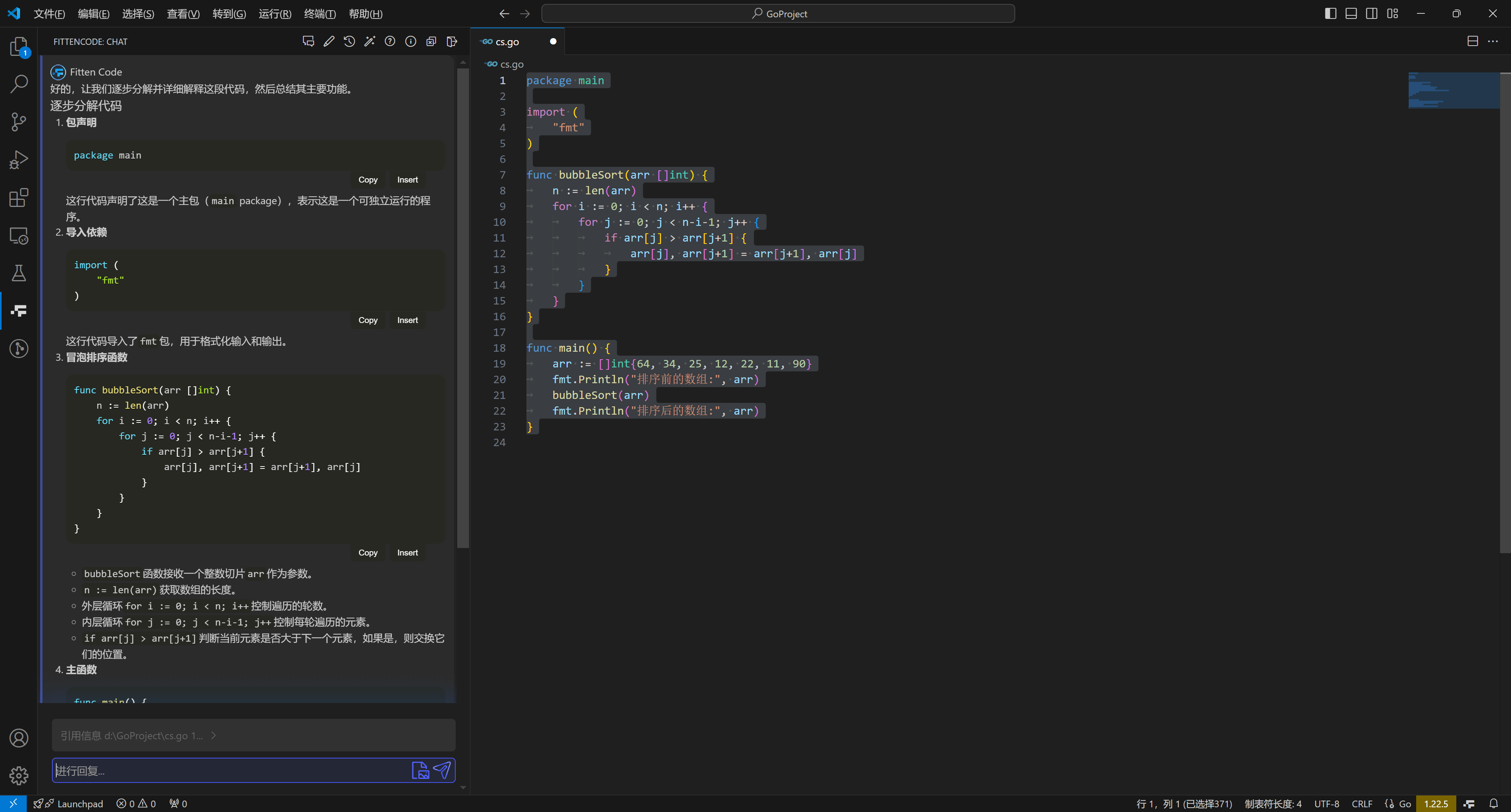
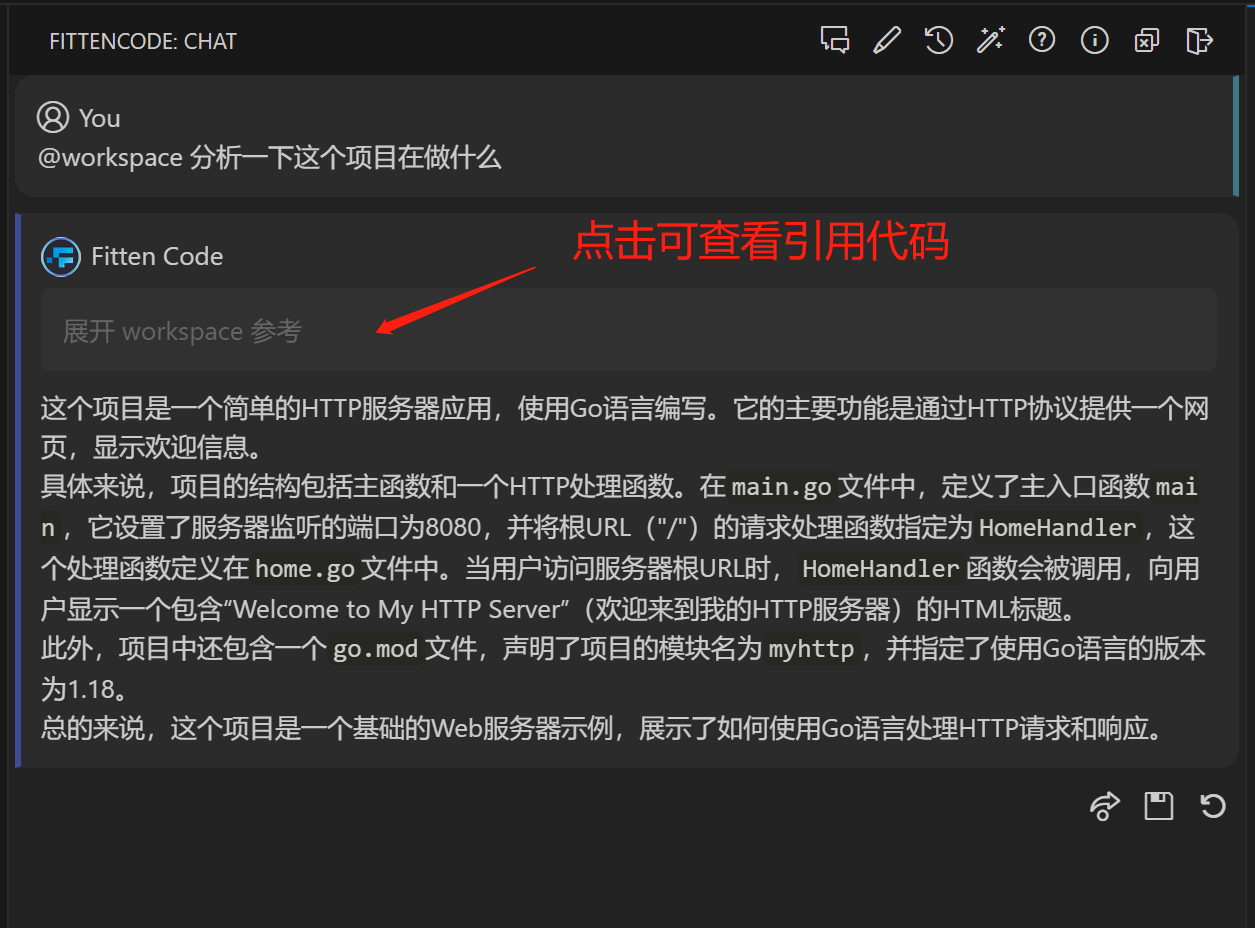
功能效果展示,如下图所示:

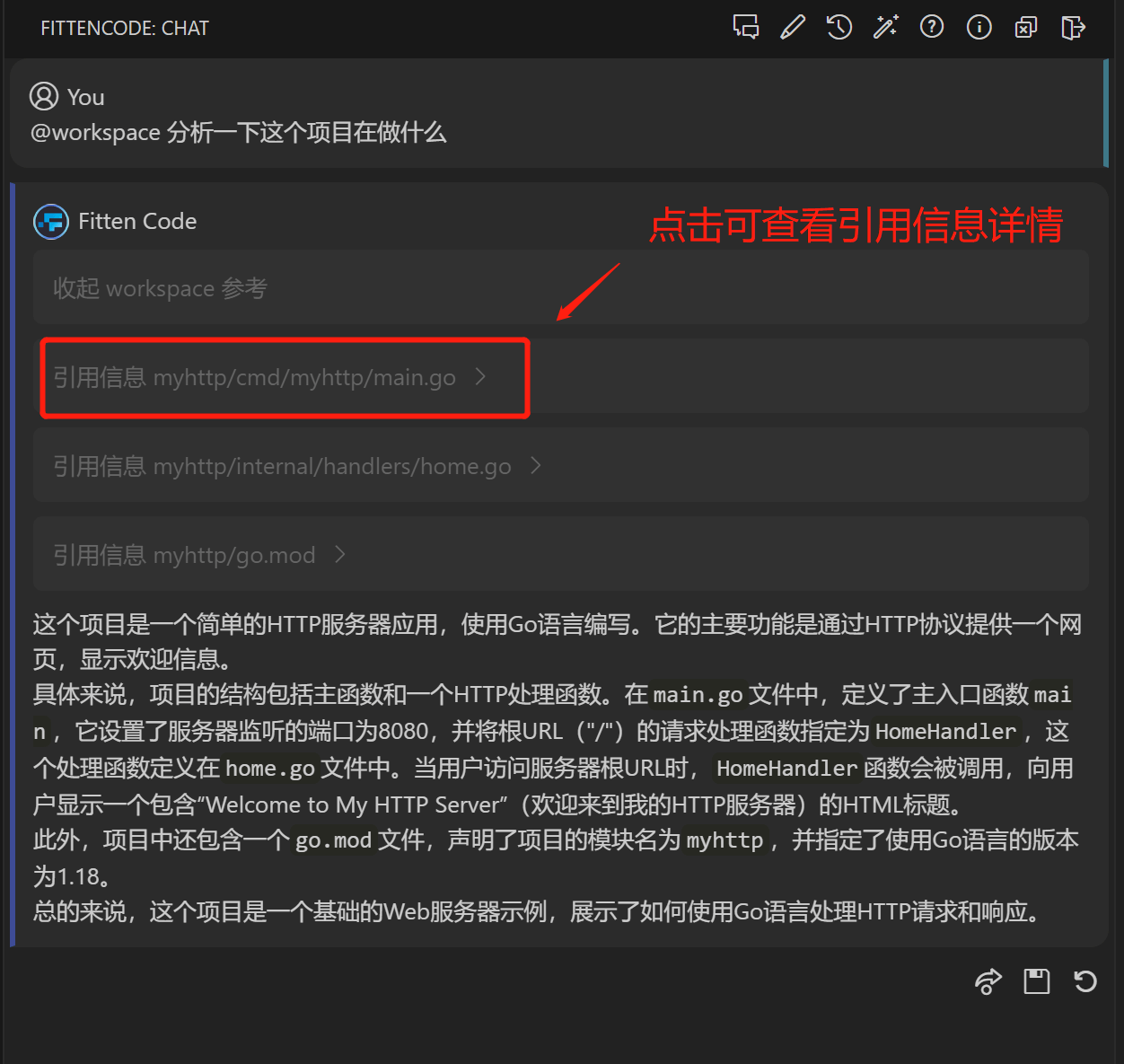
Fitten Code 会将文件拆成多个部分进行分析和引用,用户点击展开 workspace 参考点击引用信息:便可看到引用详情,下图是 workspace 所参考的文件:

整项目感知补全
Fitten Code 的整项目感知补全功能,实现了可以在用户编写代码时分析用户的整个项目给出补全建议,而不只是单纯的对于基于单个文件给出补全建议。
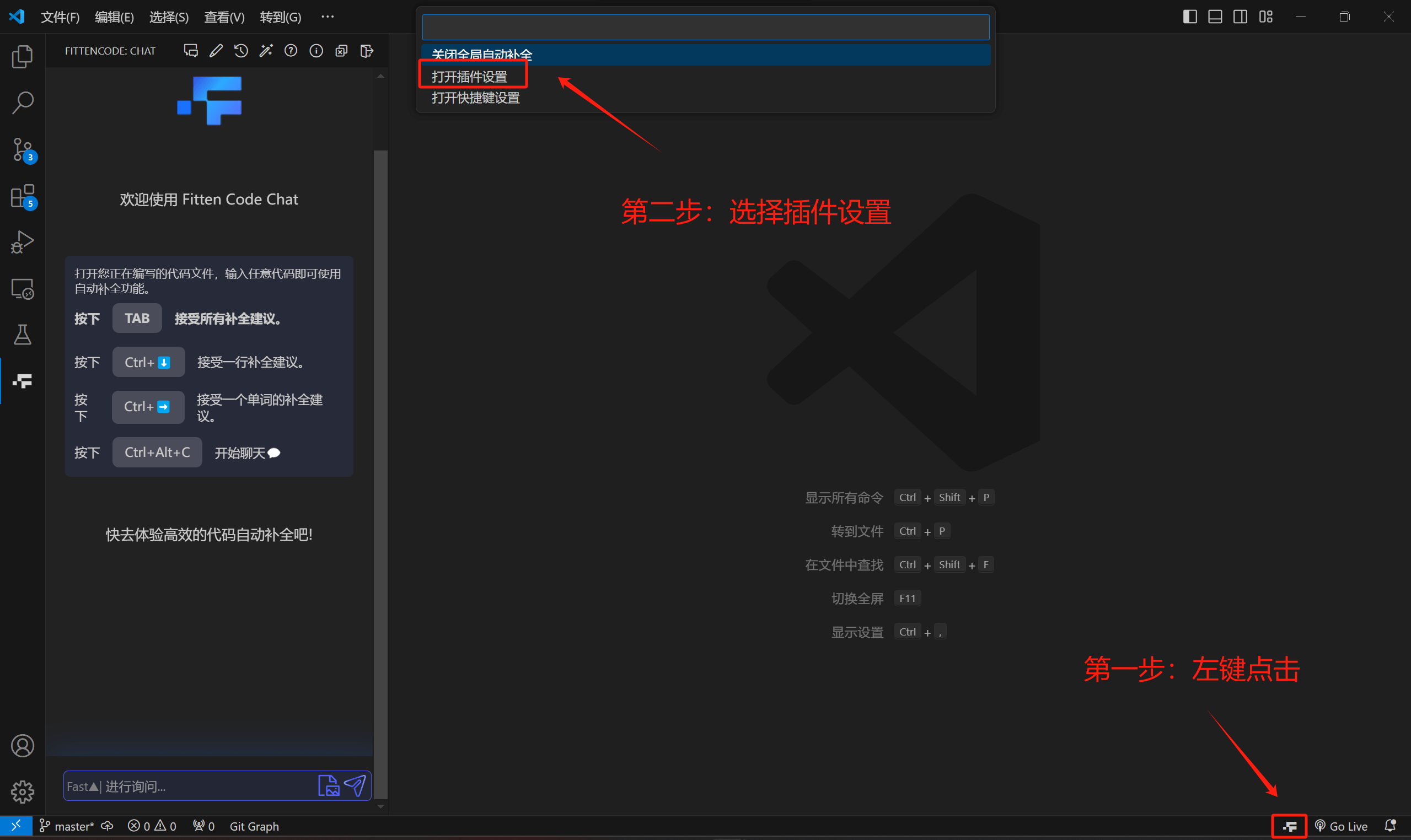
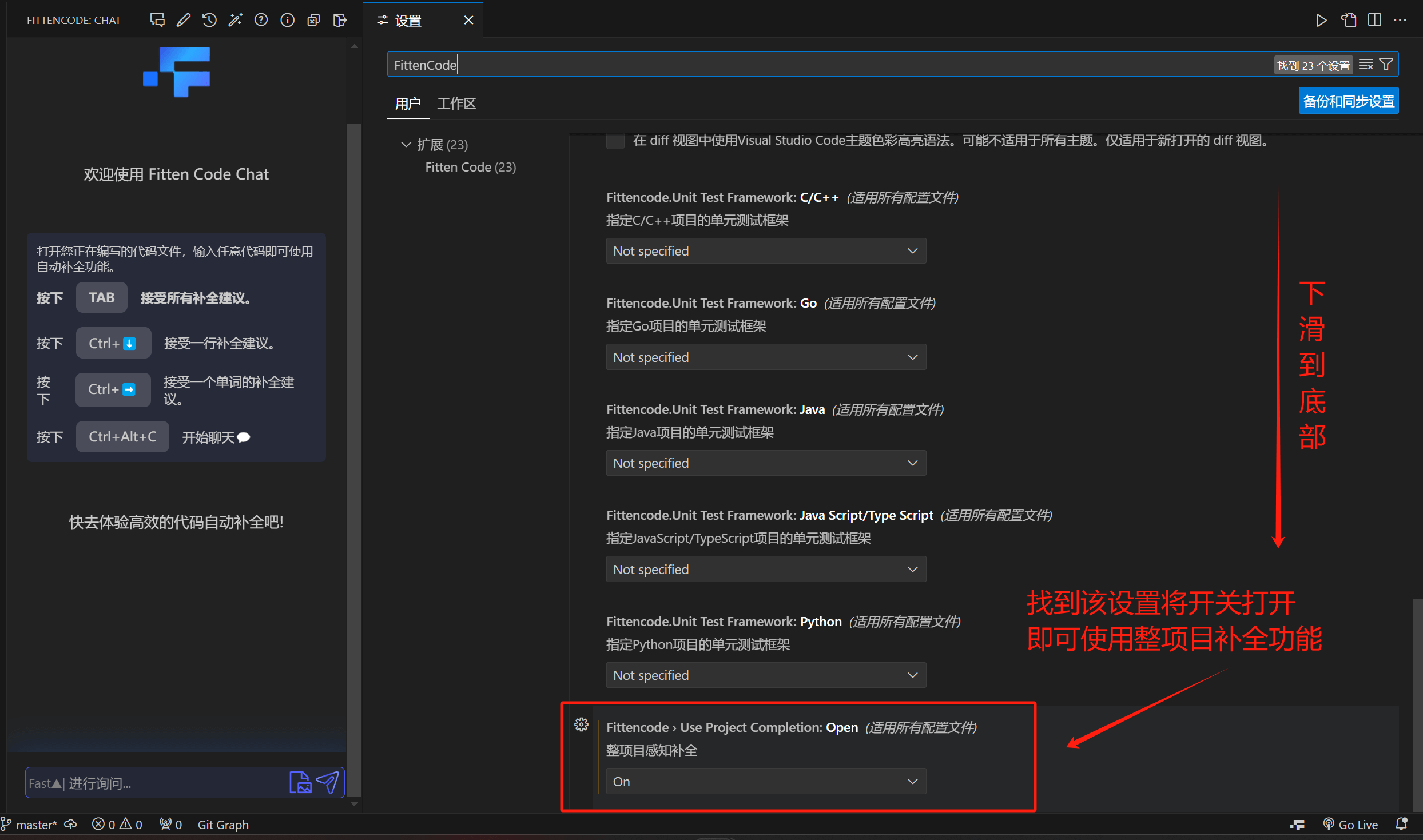
首先需要打开这个功能。


效果展示
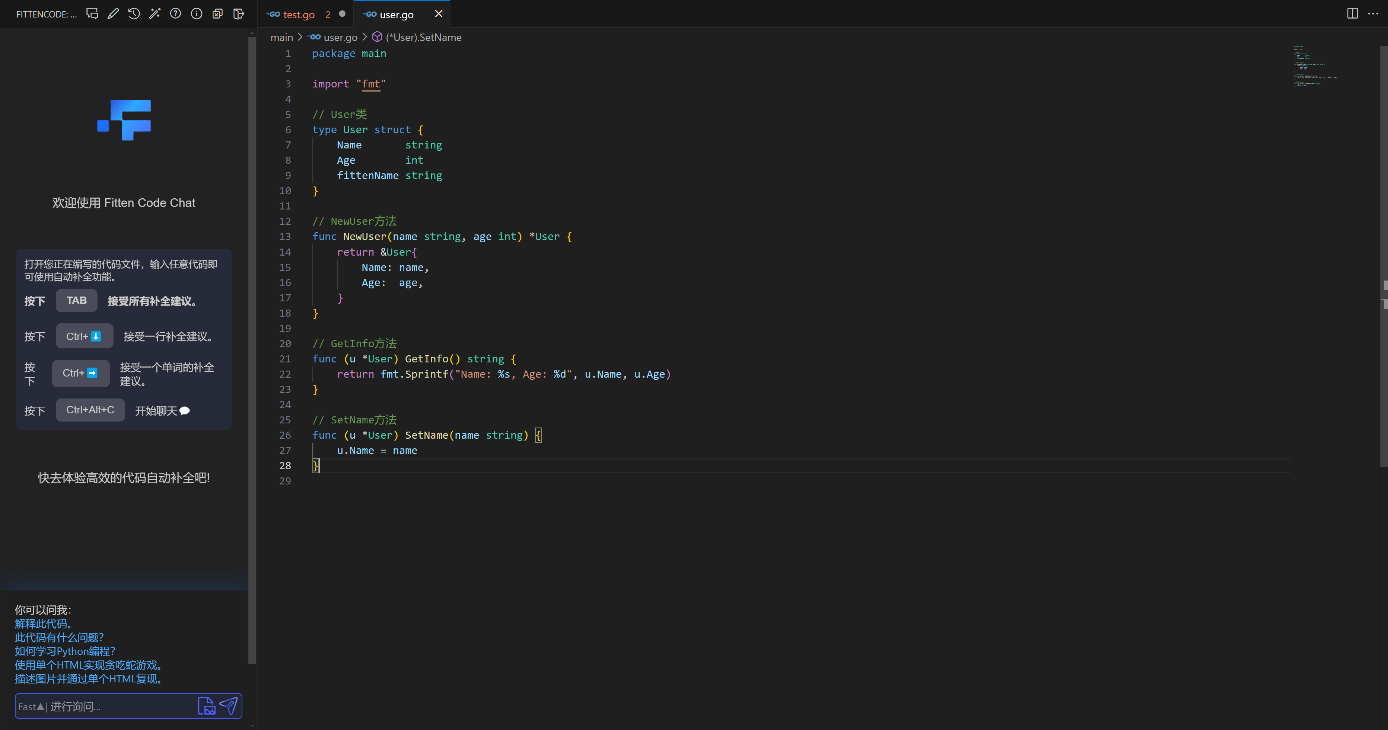
需要被引用的类(不在需要补全的文件中)如下图所示:

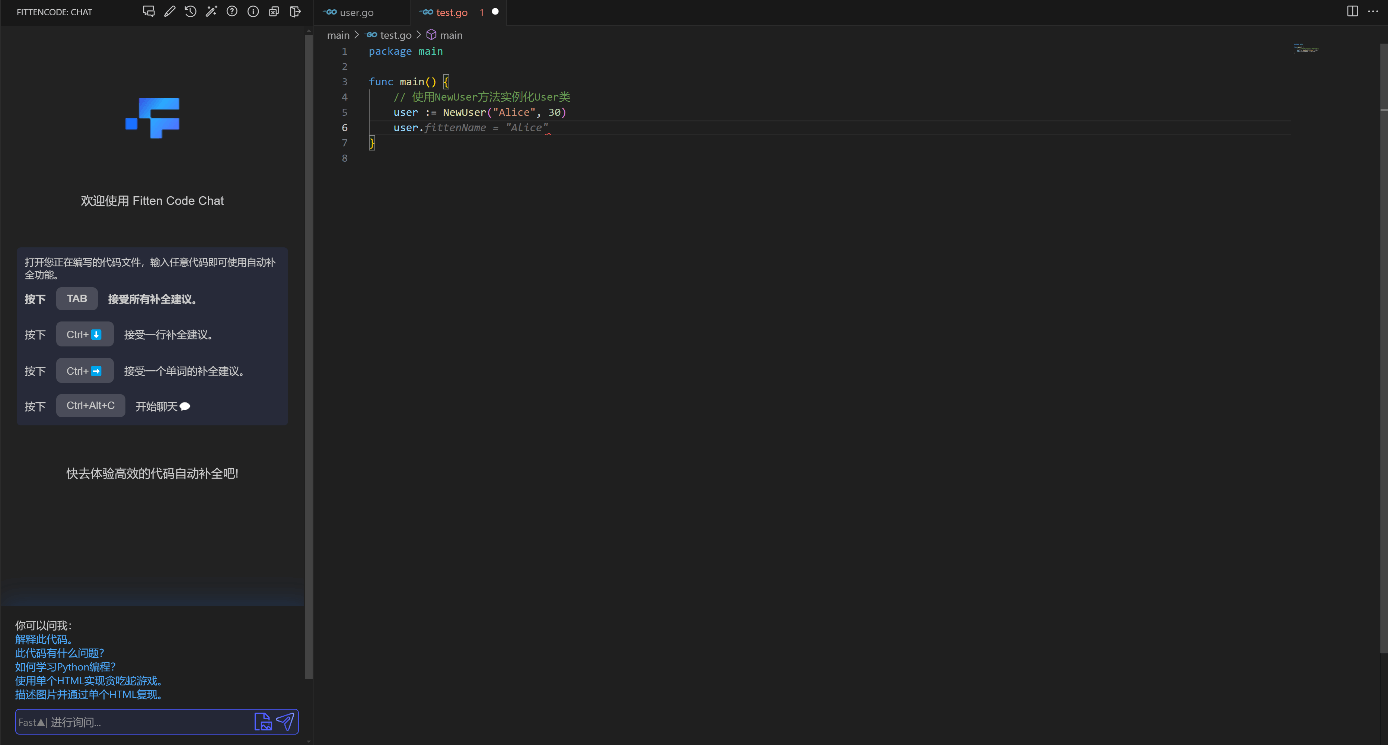
Fitten Code 的整项目感知补全功能,能够获取到不在当前文件的类并给出补全建议,如下图所示:

复刻网页
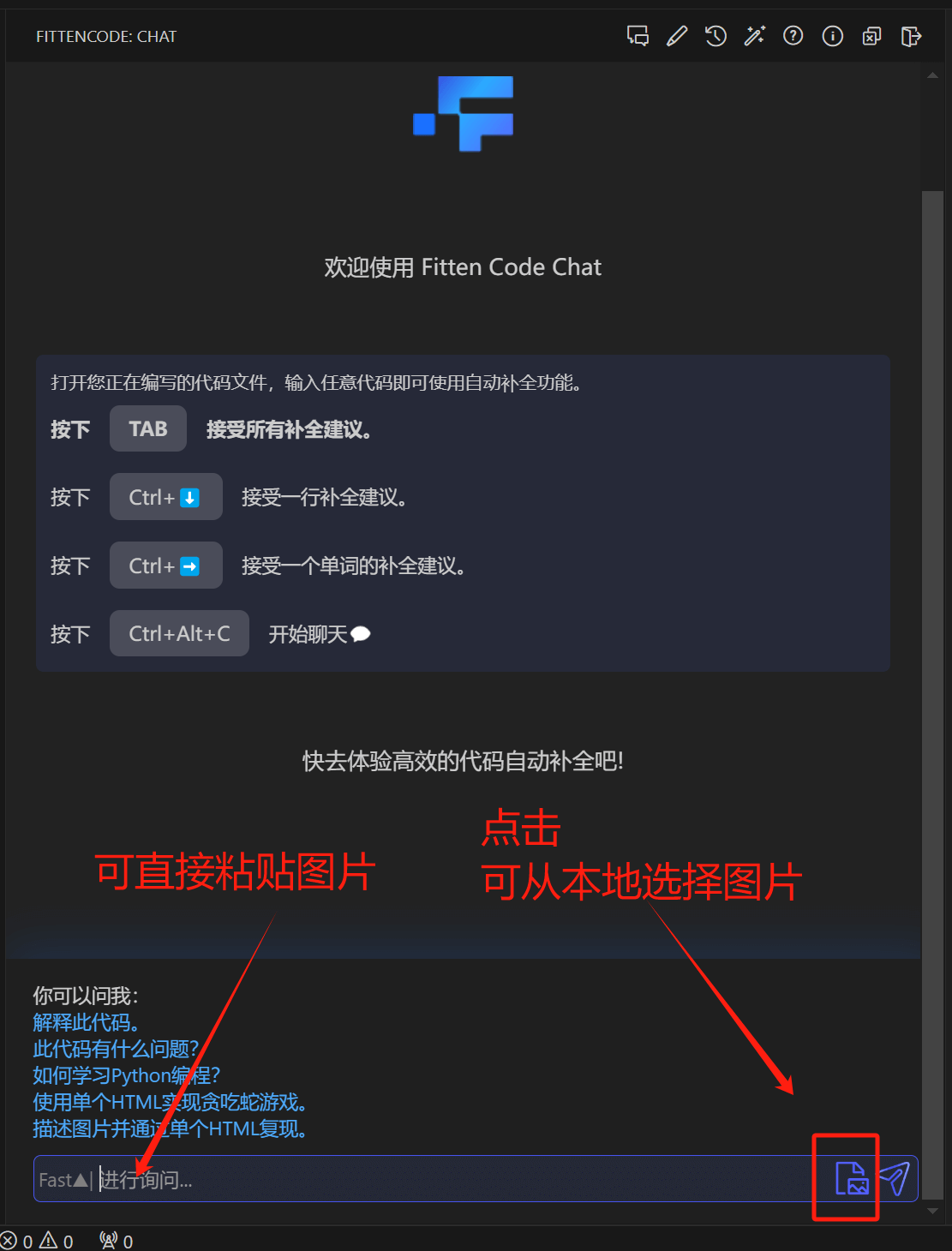
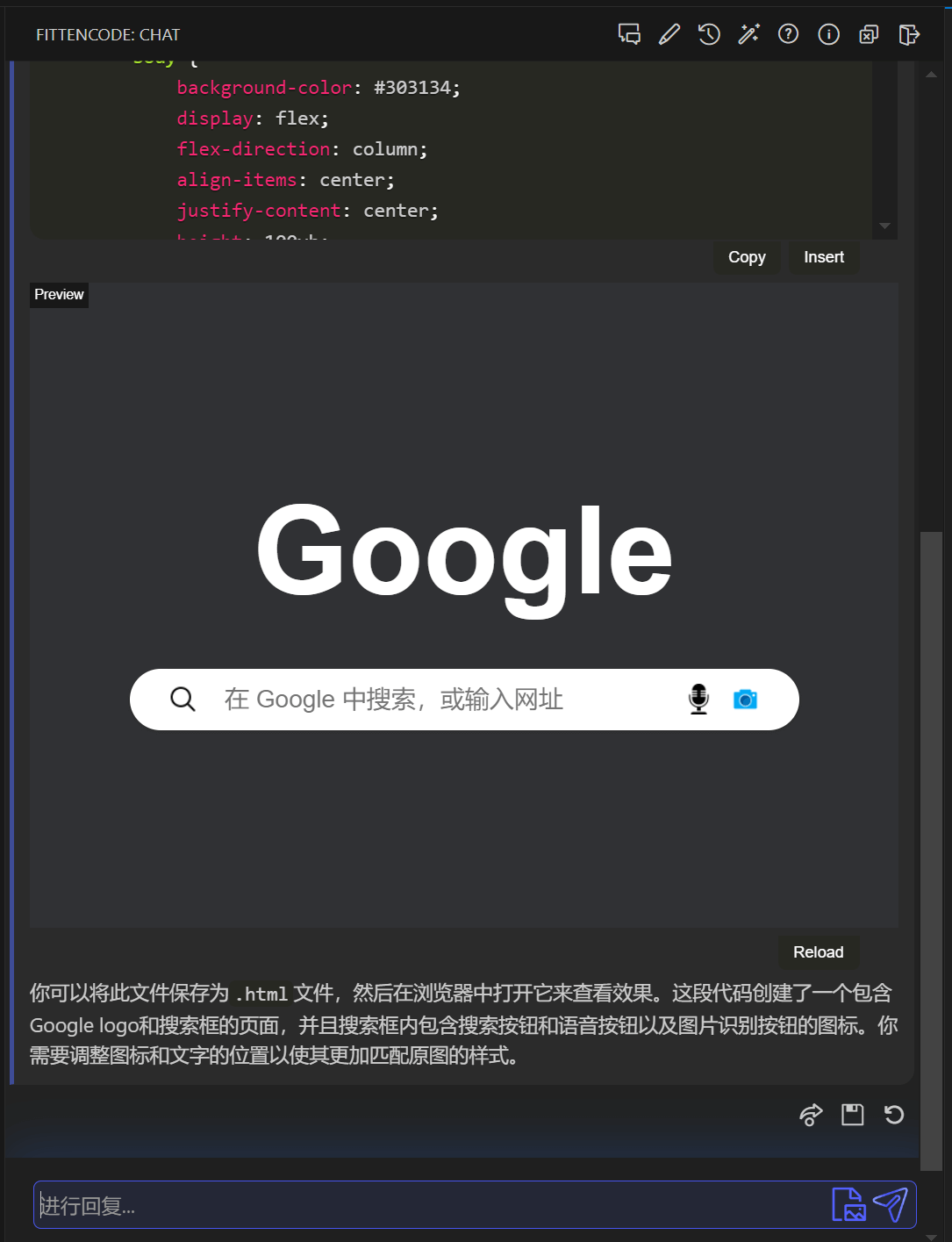
Fitten Code 的图片问答功能,为用户实现了可以在对话时使用图像问答的功能,用户可通过图像快速生成 HTML 代码、也可以通过图像查找 bug 等等。

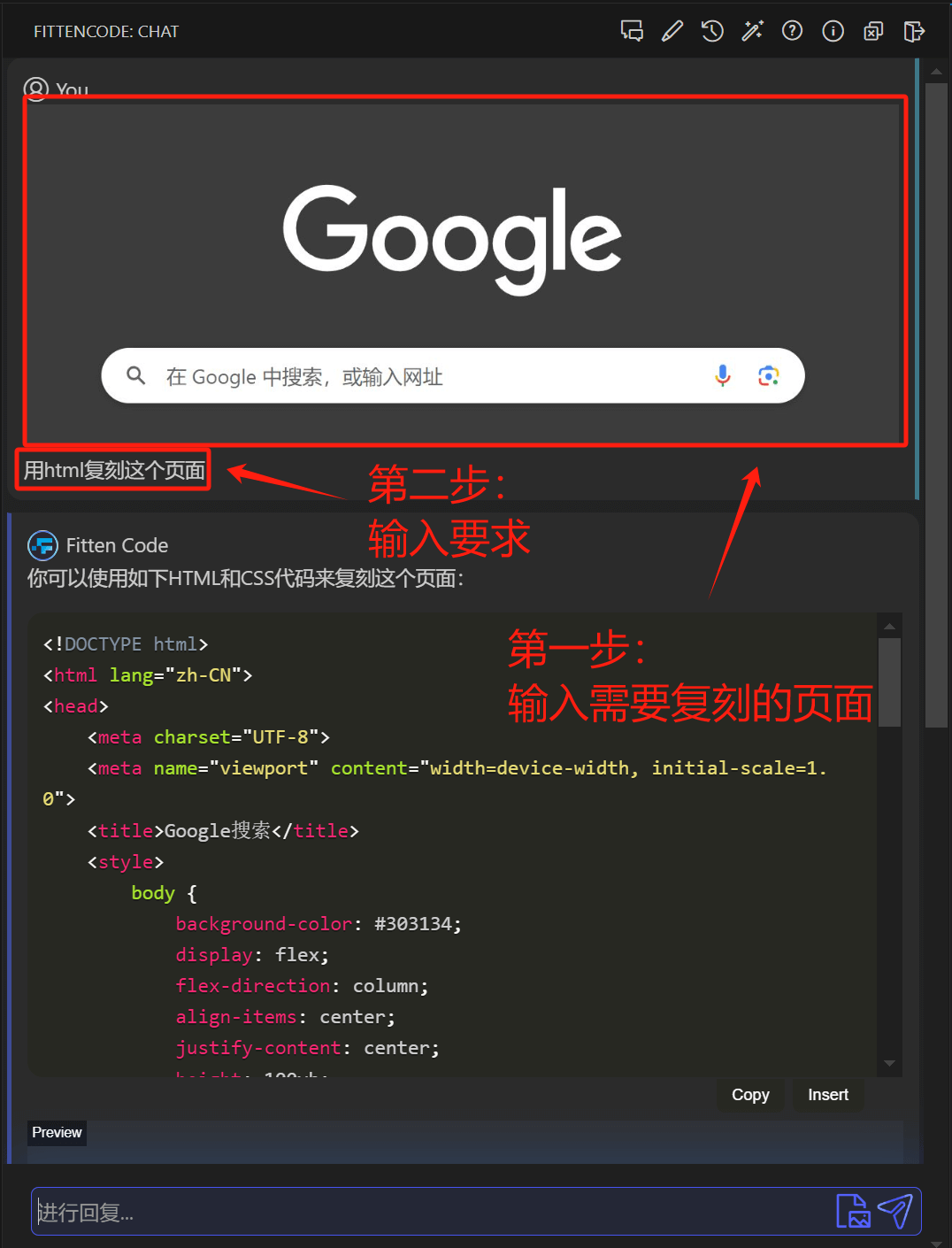
用户上传了一张描述登录页面设计的图像,并询问如何使用 HTML 复刻此网页。

Fitten Code 分析图像并且根据分析结果,生成相应的 HTML 代码。

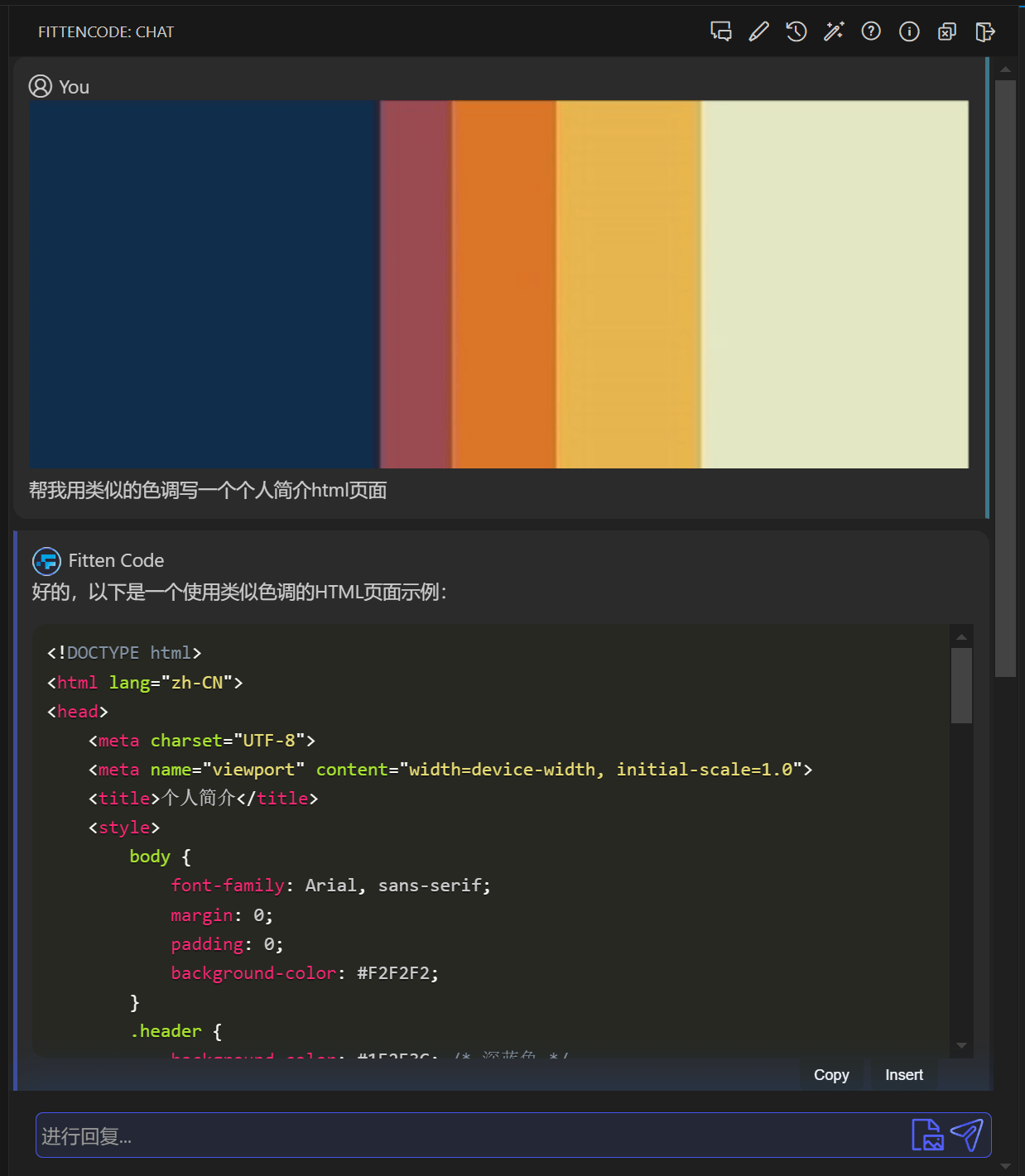
用户上传了一张色调板的图像,并询问如何使用 HTML 制作类似色调的个人介绍页面。

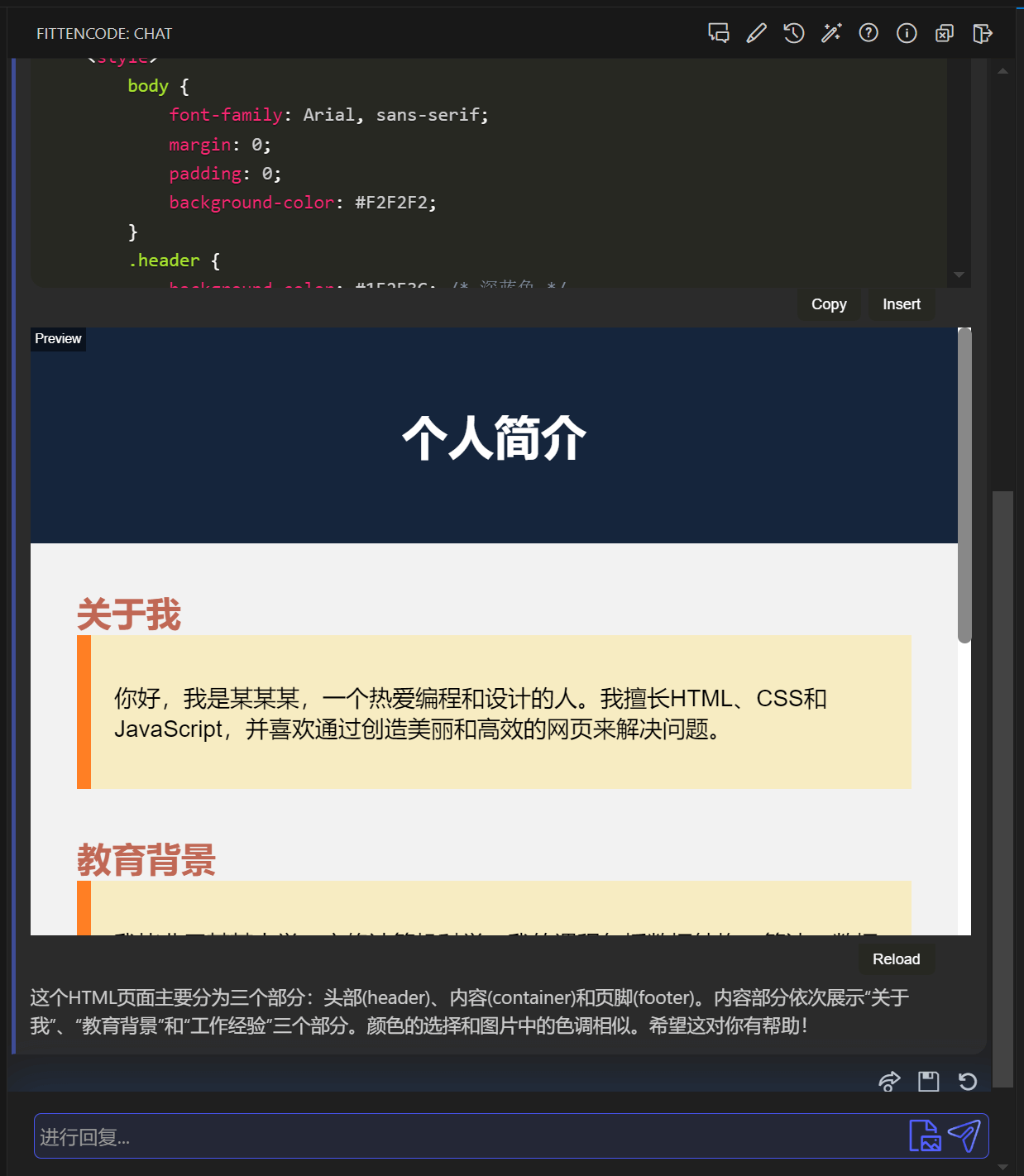
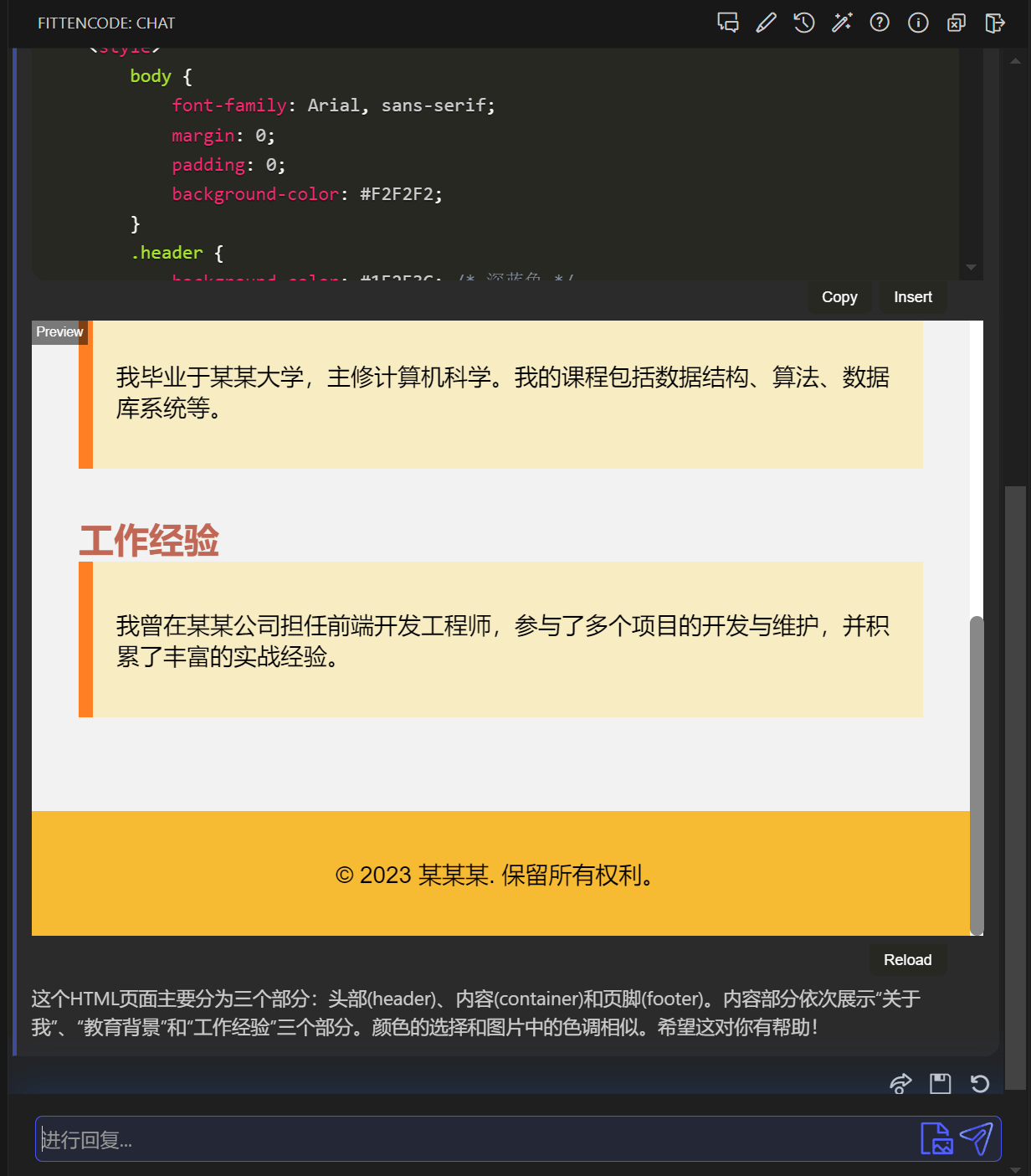
Fitten Code 生成的个人介绍网页效果,可以看到该网页色调与输入的图像色调一致。


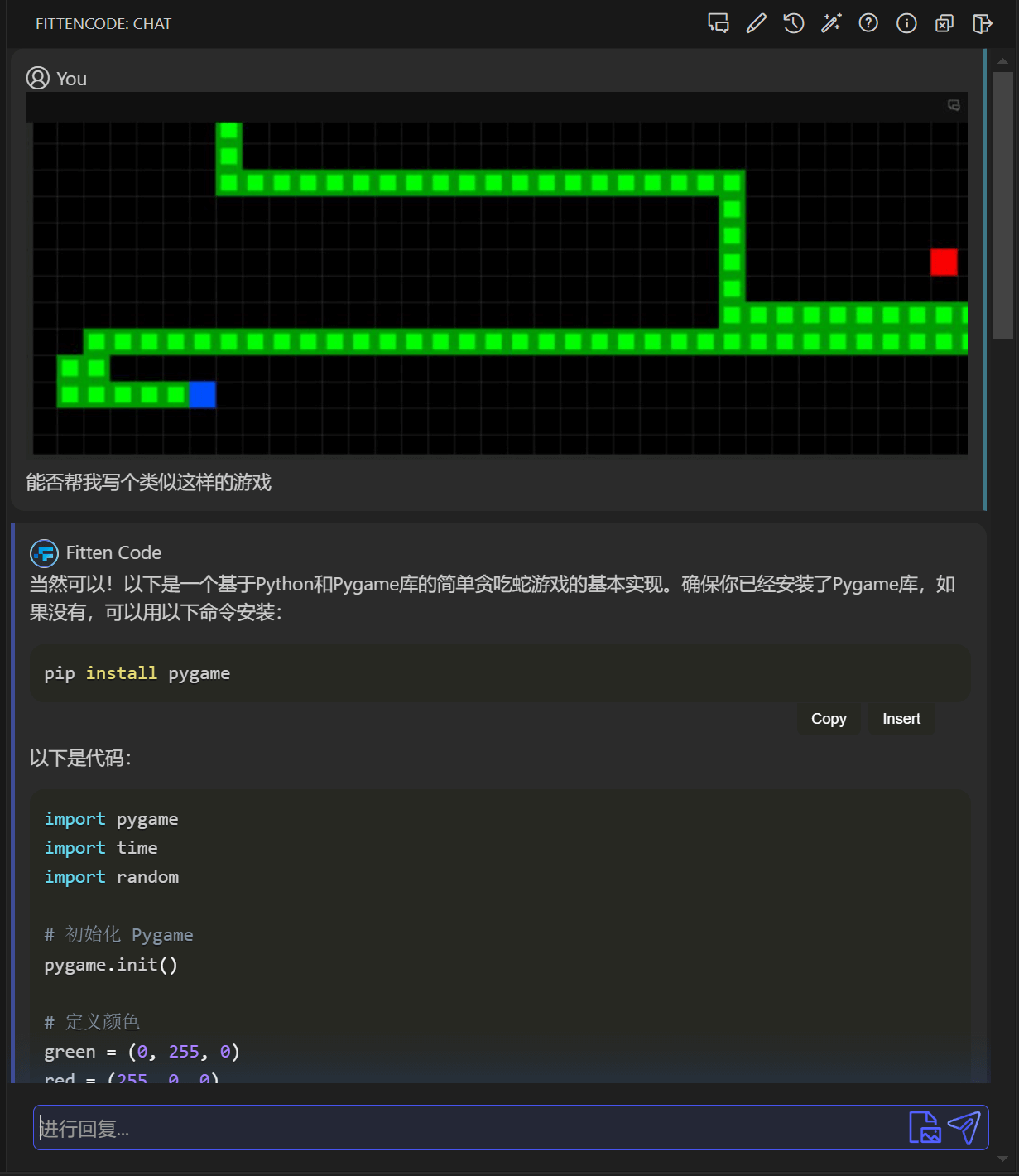
用户上传了一张贪吃蛇游戏的截图,并询问如何用代码实现该游戏设计。

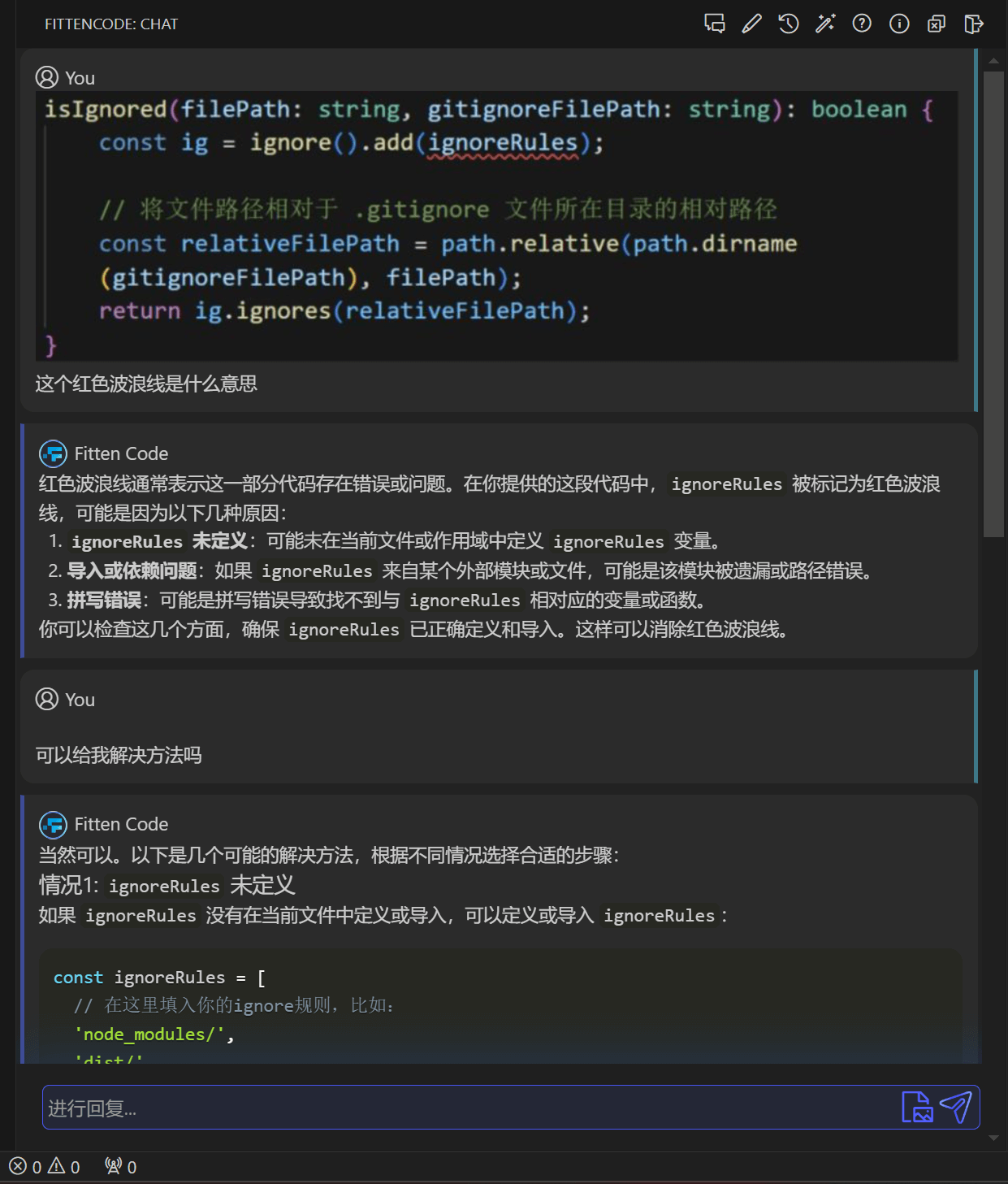
用户上传了一张包含红色波浪线的网页截图,并询问这条红色波浪线表示什么问题和解决方法。

15、常见问题
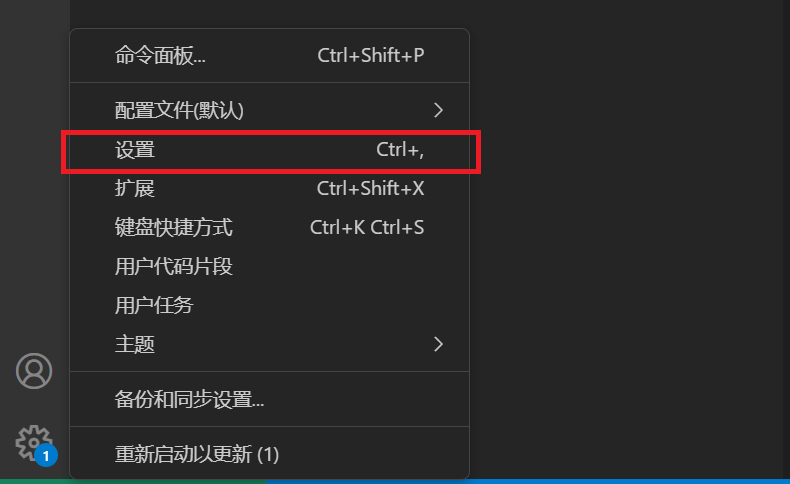
如果 VSCode 远程服务器 remote 无法连接外网时,请点击左下角 ⚙ 按钮,再点击设置:

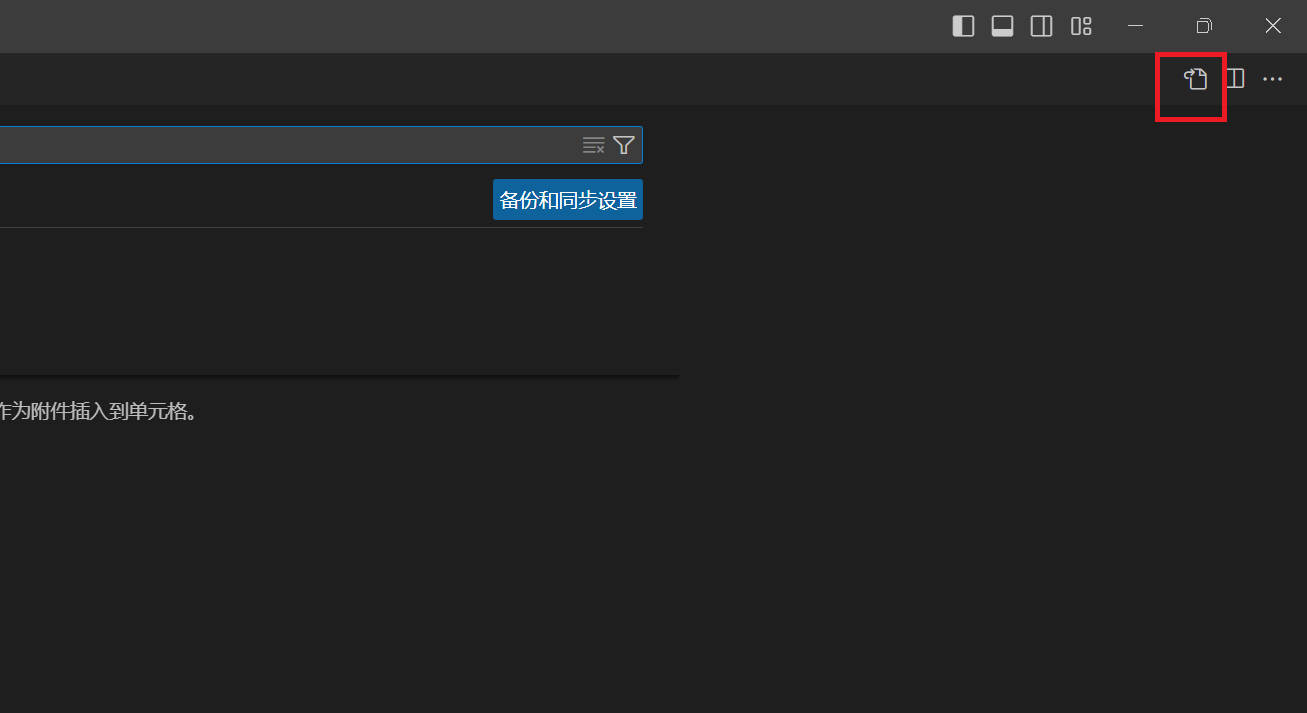
然后在设置页面点击右上角 \"打开设置(JSON)\":

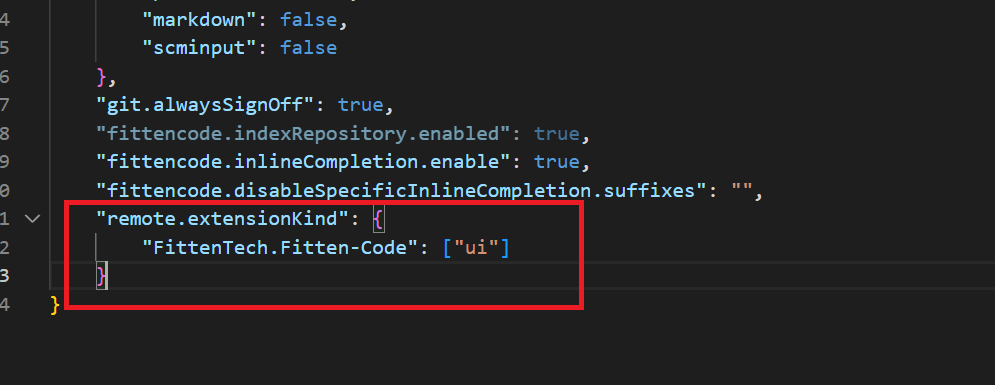
最后只需在在弹出的 settings.json 文件中添加以下内容即可:
"remote.extensionKind": { "FittenTech.Fitten-Code": ["ui"] }

更多内容参考官网:https://code.fittentech.com/
支持以下 4 种编辑器与开发环境:
- VS Code:本文会详细介绍
- JetBrains IDE 系列(包括 PyCharm)
- Visual Studio:本文会详细介绍
- Vim
