JavaScript forEach() 方法
实例
列出数组的每个元素:
<button onclick="numbers.forEach(myFunction)">点我</button>
<p id="demo"></p>
<script>
demoP = document.getElementById("demo");
var numbers = [4, 9, 16, 25];
function myFunction(item, index) {
demoP.innerHTML = demoP.innerHTML + "index[" + index + "]: " + item + "<br>";
}
</script>
输出结果:
index[0]: 4
index[1]: 9
index[2]: 16
index[3]: 25
index[1]: 9
index[2]: 16
index[3]: 25
尝试一下 »
定义和用法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
浏览器支持
表格中的数字表示支持该方法的第一个浏览器版本号。
| 方法 | |||||
|---|---|---|---|---|---|
| forEach() | Yes | 9.0 | 1.5 | Yes | Yes |
语法
array.forEach(callbackFn(currentValue, index, arr), thisValue)
参数
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| callbackFn(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
其他形式的语法格式:
// 箭头函数
forEach((element) => { /* … */ })
forEach((element, index) => { /* … */ })
forEach((element, index, array) => { /* … */ })
// 回调函数
forEach(callbackFn)
forEach(callbackFn, thisArg)
// 内联回调函数
forEach(function(element) { /* … */ })
forEach(function(element, index) { /* … */ })
forEach(function(element, index, array){ /* … */ })
forEach(function(element, index, array) { /* … */ }, thisArg)
forEach((element) => { /* … */ })
forEach((element, index) => { /* … */ })
forEach((element, index, array) => { /* … */ })
// 回调函数
forEach(callbackFn)
forEach(callbackFn, thisArg)
// 内联回调函数
forEach(function(element) { /* … */ })
forEach(function(element, index) { /* … */ })
forEach(function(element, index, array){ /* … */ })
forEach(function(element, index, array) { /* … */ }, thisArg)
技术细节
| 返回值: | undefined |
|---|---|
| JavaScript 版本: | ECMAScript 3 |
更多实例
实例
计算数组所有元素相加的总和:
<button onclick="numbers.forEach(myFunction)">点我</button>
<p>数组元素总和:<span id="demo"></span></p>
<script>
var sum = 0;
var numbers = [65, 44, 12, 4];
function myFunction(item) {
sum += item;
demo.innerHTML = sum;
}
</script>
尝试一下 »
实例
将数组中的所有值乘以特定数字:
<p>乘以: <input type="number" id="multiplyWith" value="10"></p>
<button onclick="numbers.forEach(myFunction)">点我</button>
<p>计算后的值: <span id="demo"></span></p>
<script>
var numbers = [65, 44, 12, 4];
function myFunction(item,index,arr) {
arr[index] = item * document.getElementById("multiplyWith").value;
demo.innerHTML = numbers;
}
</script>
尝试一下 »
forEach() 的 continue 与 break
forEach() 本身是不支持的 continue 与 break 语句的,我们可以通过 some 和 every 来实现。
使用 return 语句实现 continue 关键字的效果:
continue 实现
实例
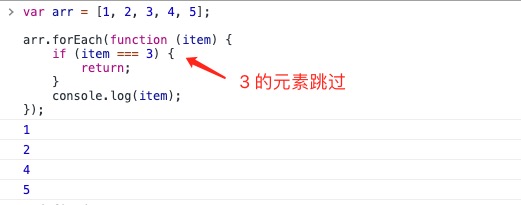
var arr = [1, 2, 3, 4, 5];
arr.forEach(function (item) {
if (item === 3) {
return;
}
console.log(item);
});
arr.forEach(function (item) {
if (item === 3) {
return;
}
console.log(item);
});

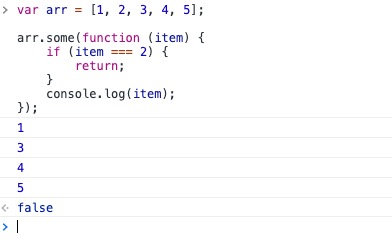
var arr = [1, 2, 3, 4, 5];
arr.some(function (item) {
if (item === 2) {
return; // 不能为 return false
}
console.log(item);
});
arr.some(function (item) {
if (item === 2) {
return; // 不能为 return false
}
console.log(item);
});

break 实现
实例
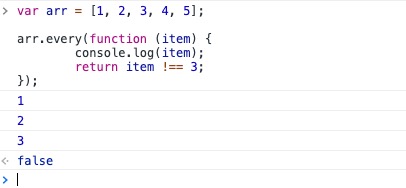
var arr = [1, 2, 3, 4, 5];
arr.every(function (item) {
console.log(item);
return item !== 3;
});
arr.every(function (item) {
console.log(item);
return item !== 3;
});


 JavaScript Array 对象
JavaScript Array 对象