JavaScript splice() 方法
实例
数组中添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
fruits.splice(2,0,"Lemon","Kiwi");
fruits 输出结果:
Banana,Orange,Lemon,Kiwi,Apple,Mango
尝试一下 »
定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
返回值
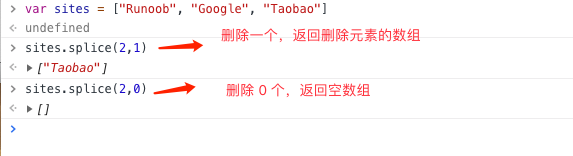
如果删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

浏览器支持
所有主流浏览器都支持splice()。
| Chrome | IE | Edge | Firefox | Safari | Opera |
| 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
语法
array.splice(index,howmany,item1,.....,itemX)
参数 Values
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 可选。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
返回值
| Type | 描述 |
|---|---|
| Array | 如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。 |
技术细节
| JavaScript 版本: | 1.2 |
|---|
更多实例
实例
移除数组的第三个元素,并在数组第三个位置添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
fruits.splice(2,1,"Lemon","Kiwi");
fruits 输出结果:
Banana,Orange,Lemon,Kiwi,Mango
尝试一下 »
实例
从第三个位置开始删除数组后的两个元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,2);
fruits.splice(2,2);
fruits 输出结果:
Banana,Orange
尝试一下 »
实例:移除数组中的指定元素
const array = [2, 5, 9];
document.write(array);
const index = array.indexOf(5); // 移除元素5
if (index > -1) { // 移除找到的指定元素
array.splice(index, 1); // 移除元素
}
document.write("<br>")
// array = [2, 9]
document.write(array);
document.write(array);
const index = array.indexOf(5); // 移除元素5
if (index > -1) { // 移除找到的指定元素
array.splice(index, 1); // 移除元素
}
document.write("<br>")
// array = [2, 9]
document.write(array);
尝试一下 »

 JavaScript Array 对象
JavaScript Array 对象