HTML DOM scrollWidth 属性
实例
获取 div 元素的高度和宽度,包含内边距(padding):
var elmnt = document.getElementById("content");
var y = elmnt.scrollHeight;
var x = elmnt.scrollWidth;
尝试一下 »
定义和用法
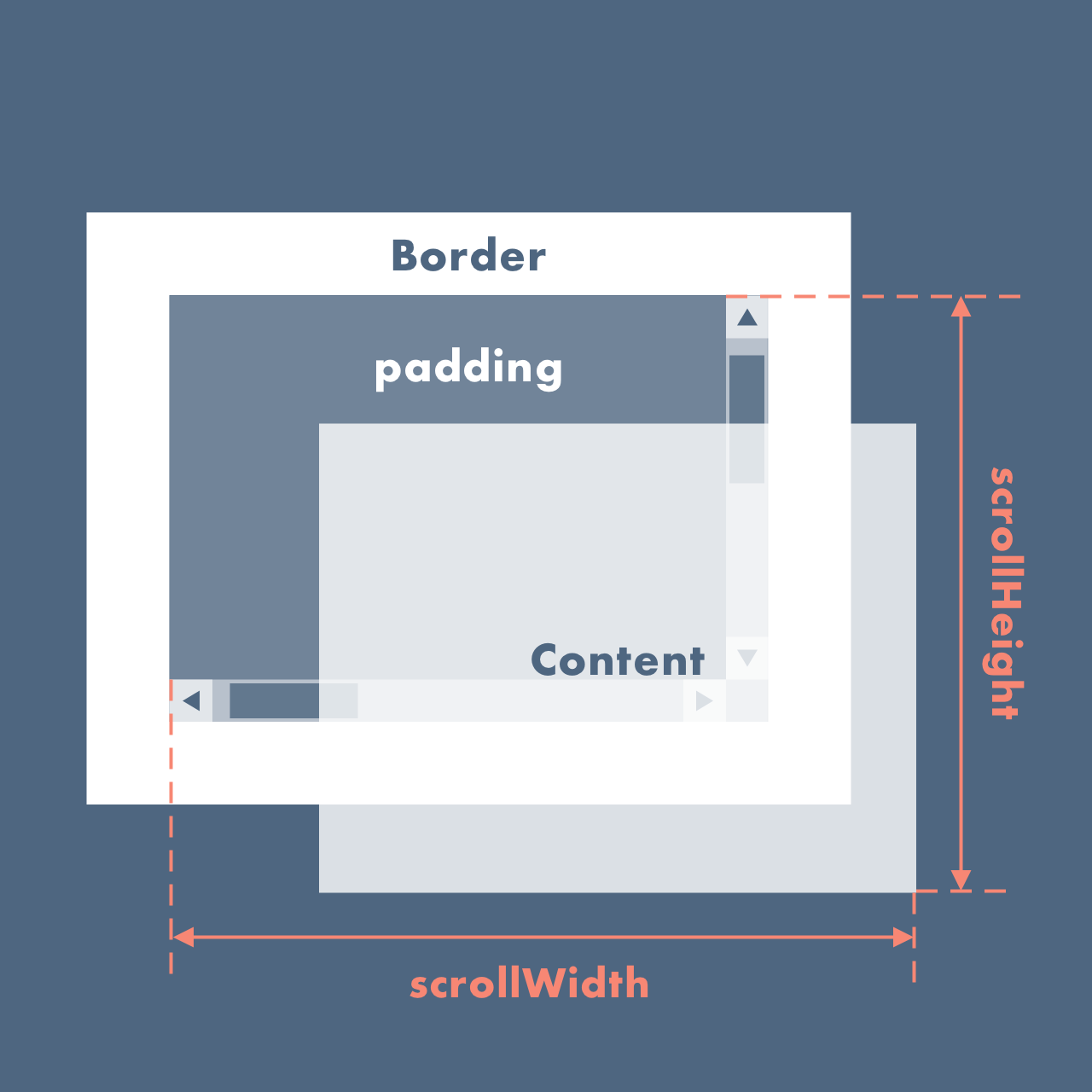
scrollWidth 属性是一个只读属性,它返回该元素的像素宽度,高度包含内边距(padding),不包含外边距(margin)、边框(border),是一个整数,单位是像素 px。

scrollWidth 值等于元素在不使用水平滚动条的情况下适合视口中的所有内容所需的最小宽度。 宽度的测量方式与 clientWidth 相同:它包含元素的内边距,但不包括边框,外边距或垂直滚动条(如果存在)。 它还可以包括伪元素的宽度,例如 ::before 或 ::after。 如果元素的内容可以适合而不需要水平滚动条,则其 scrollWidth等于 clientWidth
这是一个只读属性。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| scrollWidth | Yes | Yes | Yes | Yes | Yes |
语法
element.scrollWidth
技术细节
| 返回值: | 返回一个整数,表示该元素的像素宽度。 |
|---|
更多实例
实例
使用 padding(内边距), border(边框), scrollbar(滚动条) 以及 margin(外边距)来演示 scrollWidth 和 scrollHeight 属性的变化:
var elmnt = document.getElementById("content");
var y = elmnt.scrollHeight;
var x = elmnt.scrollWidth;
尝试一下 »
实例
返回元素 scrollHeight 和 scrollWidth 属性的值,然后将获取的高度和宽度来设置另外一个元素的 scrollHeight 和 scrollWidth 属性值:
var elmnt = document.getElementById("content");
function getFunction() {
var x = elmnt.scrollWidth;
var y = elmnt.scrollHeight;
}
function setFunction() {
elmnt.style.height = y.scrollHeight + "px";
elmnt.style.width = y.scrollWidth + "px";
}
尝试一下 »

 元素对象
元素对象