SVG 基本语法
SVG 文档由一个或多个 SVG 元素组成,它们定义了图形的内容和属性。
<svg width="200" <!-- 指定SVG画布的宽度 --> height="200" <!-- 指定SVG画布的高度 --> xmlns="http://www.w3.org/2000/svg"> <!-- 指定SVG命名空间 --> <!-- SVG图形内容 --> </svg>
width和height属性定义了SVG画布的宽度和高度。xmlns属性指定 SVG 文档的 XML 命名空间。
SVG 的基本语法:
SVG文档以
<svg>标签开始,以</svg>标签结束。SVG元素使用标签来描述不同的图形,例如
<circle>表示圆形,<rect>表示矩形等。SVG元素可以包含属性,用于指定图形的各种特性,如位置、大小、颜色等。
绘制基本图形:
SVG 提供了一系列的图形元素来绘制各种形状的图形,如矩形、圆形、直线、多边形等。
<rect>:绘制矩形<circle>:绘制圆形<ellipse>:绘制椭圆<line>:绘制直线<polyline>:绘制折线<polygon>:绘制多边形<path>:绘制路径
矩形(Rectangles):使用 <rect> 元素绘制矩形,可以指定矩形的位置、大小、圆角等属性。
<rect x="50" y="50" width="100" height="50" rx="10" ry="10" fill="blue" />
圆形(Circles):使用 <circle> 元素绘制圆形,可以指定圆心坐标和半径。
<circle cx="100" cy="100" r="50" fill="red" />
椭圆(Ellipses):使用 <ellipse> 元素绘制椭圆,可以指定椭圆的中心坐标和长短轴的半径。
<ellipse cx="100" cy="100" rx="80" ry="50" fill="green" />
直线(Lines):使用 <line> 元素绘制直线,需要指定起点和终点坐标。
<line x1="50" y1="50" x2="150" y2="150" stroke="black" stroke-width="2" />
多边形(Polygons):使用 <polygon> 元素绘制多边形,需要指定多个顶点的坐标。
<polygon points="100,50 150,150 50,150" fill="orange" />
折线(Polylines):使用 <polyline> 元素绘制折线,需要指定多个点的坐标。
<polyline points="100,50 150,150 50,150" fill="none" stroke="blue" stroke-width="2" />
路径(Paths):使用 <path> 元素绘制路径,可以通过指定一系列的路径命令来绘制各种形状。
<path d="M10 10 L90 10 L90 90 Z" fill="none" stroke="black" stroke-width="2" />
渐变和填充:
使用
<linearGradient>或<radialGradient>定义渐变。使用
fill和stroke属性指定填充和描边样式。
文本和字体:
使用
<text>元素插入文本。使用
font-family、font-size等属性控制文本样式。
动画和交互:
使用CSS或JavaScript创建动画效果。
添加事件处理器实现交互功能,如鼠标点击、悬停等。
SVG 元素属性:
SVG元素可以具有各种属性,用于指定图形的位置、大小、颜色等特性。
<circle cx="100" <!-- 圆心的x坐标 --> cy="100" <!-- 圆心的y坐标 --> r="50" <!-- 圆的半径 --> fill="red" <!-- 填充颜色 --> stroke="black" <!-- 描边颜色 --> stroke-width="2" <!-- 描边宽度 --> />
cx和cy属性定义了圆心的x和y坐标。r属性定义了圆的半径。fill属性定义了填充颜色。stroke属性定义了描边颜色。stroke-width属性定义了描边宽度。
嵌套和分组:
SVG 元素可以嵌套和分组,以便更好地组织和管理图形元素。
<g id="group1"> <!-- 定义一个分组 --> <!-- 分组内的图形元素 --> <rect x="10" y="10" width="50" height="50" /> <circle cx="100" cy="100" r="30" /> </g>
<g>元素用于创建一个分组。id属性用于为分组指定一个唯一的标识符。
简单的 SVG 实例
SVG 文件推荐使用 .svg(全部小写)作为此类文件的扩展名。
1、以下是一个简单的 SVG 文件示例,创建一个包含一个圆形的 SVG 图像:
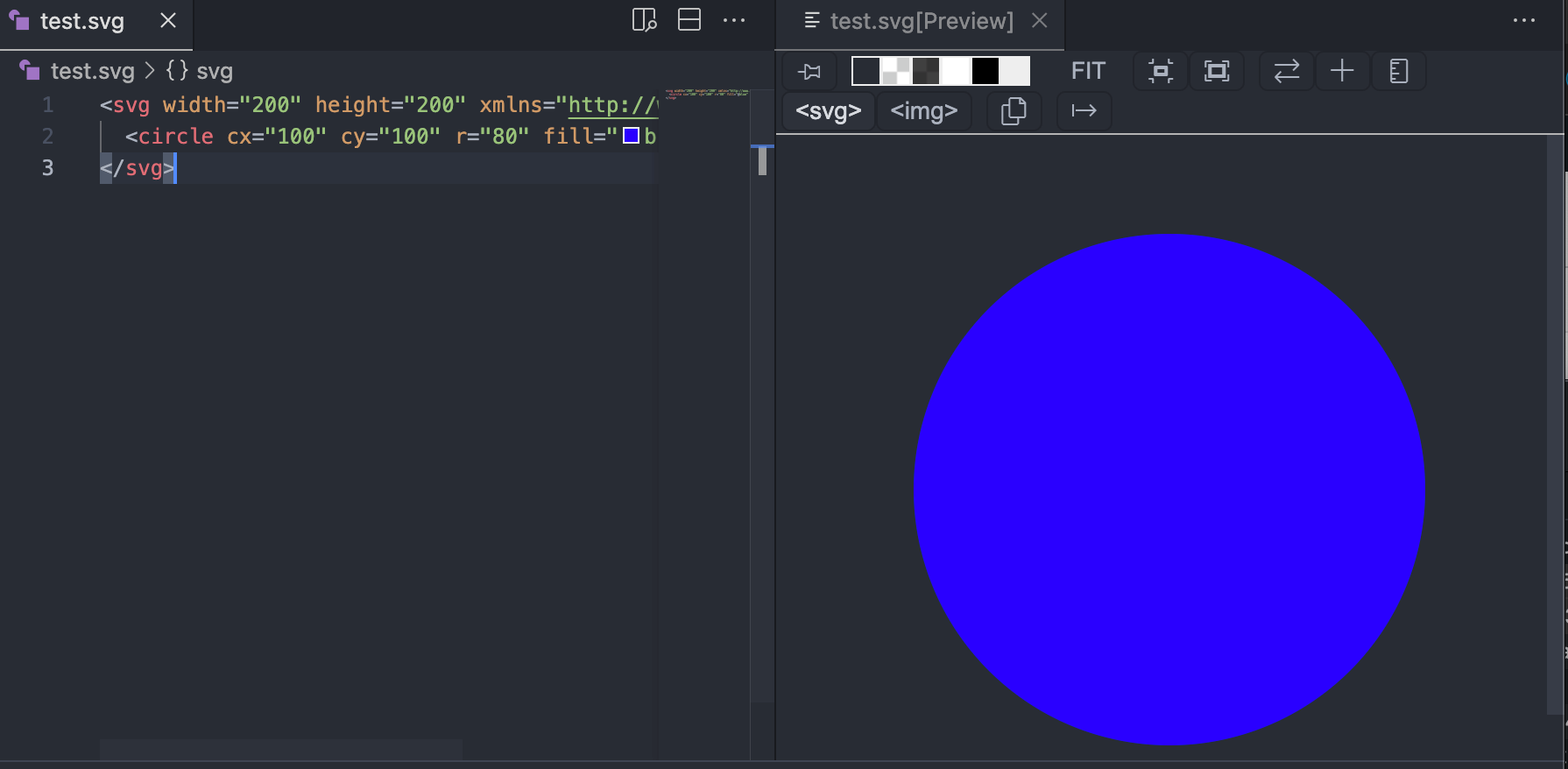
test.svg 文件
<circle cx="100" cy="100" r="80" fill="blue" />
</svg>
这段代码描述了一个 SVG 画布,宽度为 200 个单位,高度也为 200 个单位。在画布上绘制了一个圆形,圆心坐标为(100, 100),半径为80个单位,填充颜色为蓝色。
预览效果:

2、另一个简单的 SVG 图形例子:
test.svg 文件
baseProfile="full"
width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" stroke="red" stroke-width="4" fill="yellow" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="115" font-size="16" text-anchor="middle" fill="white">RUNOOB SVG TEST</text>
</svg>
尝试一下 »
显示结果如下:
SVG 代码解析:
-
<svg version="1.1" baseProfile="full" width="300" height="200" xmlns="http://www.w3.org/2000/svg">:这是SVG文档的开始标签,指定了SVG的版本、基本配置(full),以及画布的宽度和高度。xmlns属性定义了SVG文档的XML命名空间。 -
<rect width="100%" height="100%" stroke="red" stroke-width="4" fill="yellow" />:这是一个矩形元素,使用<rect>标签表示。它的宽度和高度都设置为画布的宽度和高度(100%),stroke属性指定了矩形的边框颜色为红色,stroke-width属性设置了边框的宽度为4个单位,fill属性指定了矩形的填充颜色为黄色。 -
<circle cx="150" cy="100" r="80" fill="green" />:这是一个圆形元素,使用<circle>标签表示。它的圆心坐标(cx, cy)分别为(150, 100),半径r为80个单位,fill属性指定了圆形的填充颜色为绿色。 -
<text x="150" y="115" font-size="16" text-anchor="middle" fill="white">RUNOOB SVG TEST</text>:这是一个文本元素,使用<text>标签表示。它的起始坐标(x, y)为(150, 115),font-size属性设置了字体大小为16个单位,text-anchor属性设置了文本的水平对齐方式为居中,fill属性指定了文本的颜色为白色。文本内容为"RUNOOB SVG TEST"。 -
</svg>:这是SVG文档的结束标签,标志着SVG文档的结束。
