SVG VScode
在上一章节中我们已经介绍了 SVG 基本概念及实例,本章节我们将介绍 SVG 代码的编辑器 -- VScode。
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器,VSCode 开发环境非常简单易用。
安装 VS Code
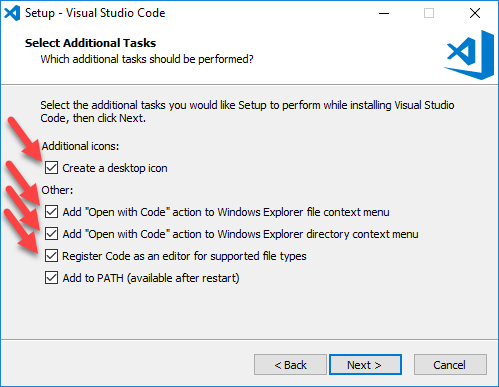
VSCode 安装也很简单,打开官网 https://code.visualstudio.com/,下载软件包,一步步安装即可,安装过程注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:

VSCode 完整安装教程参考:https://www.runoob.com/vscode/vscode-tutorial.html
创建一个 svg 代码文件
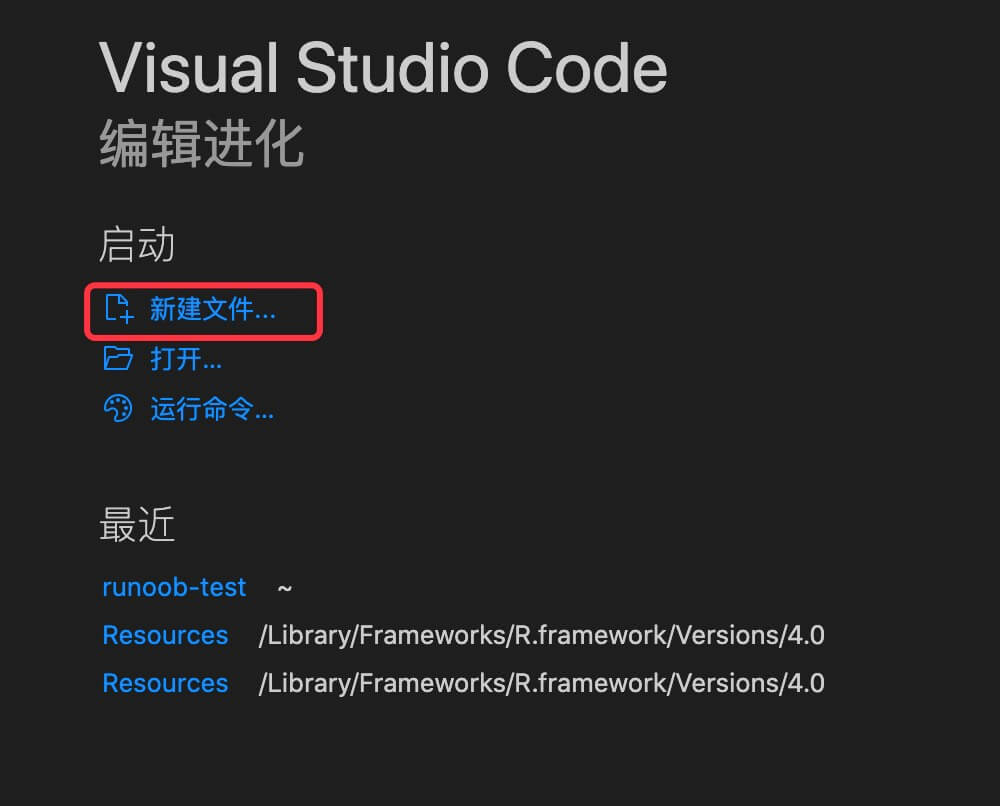
打开 VScode,然后点击新建文件:

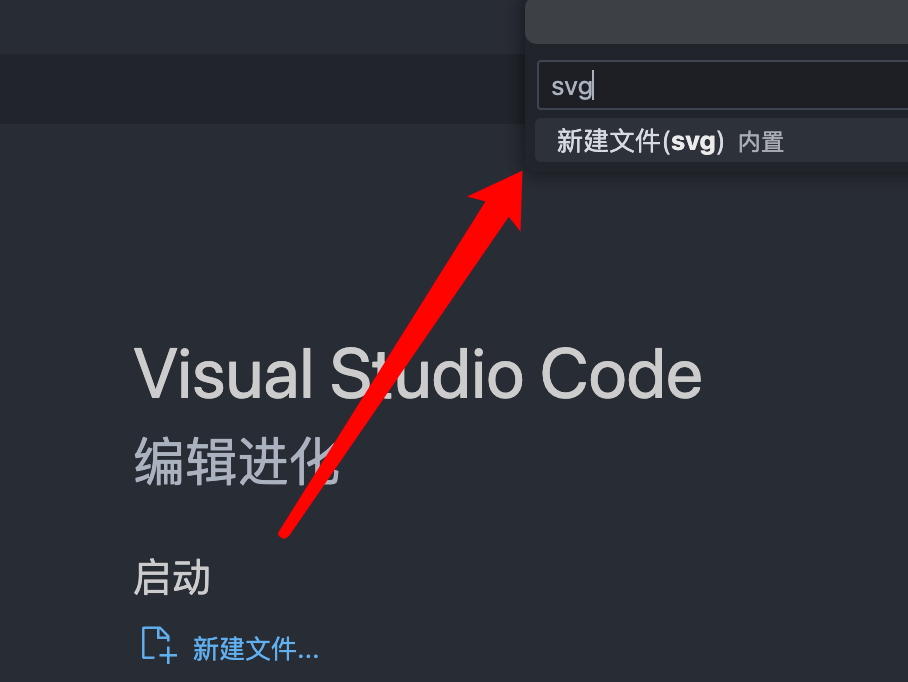
在搜索框输入 svg,创建 test.svg 文件:

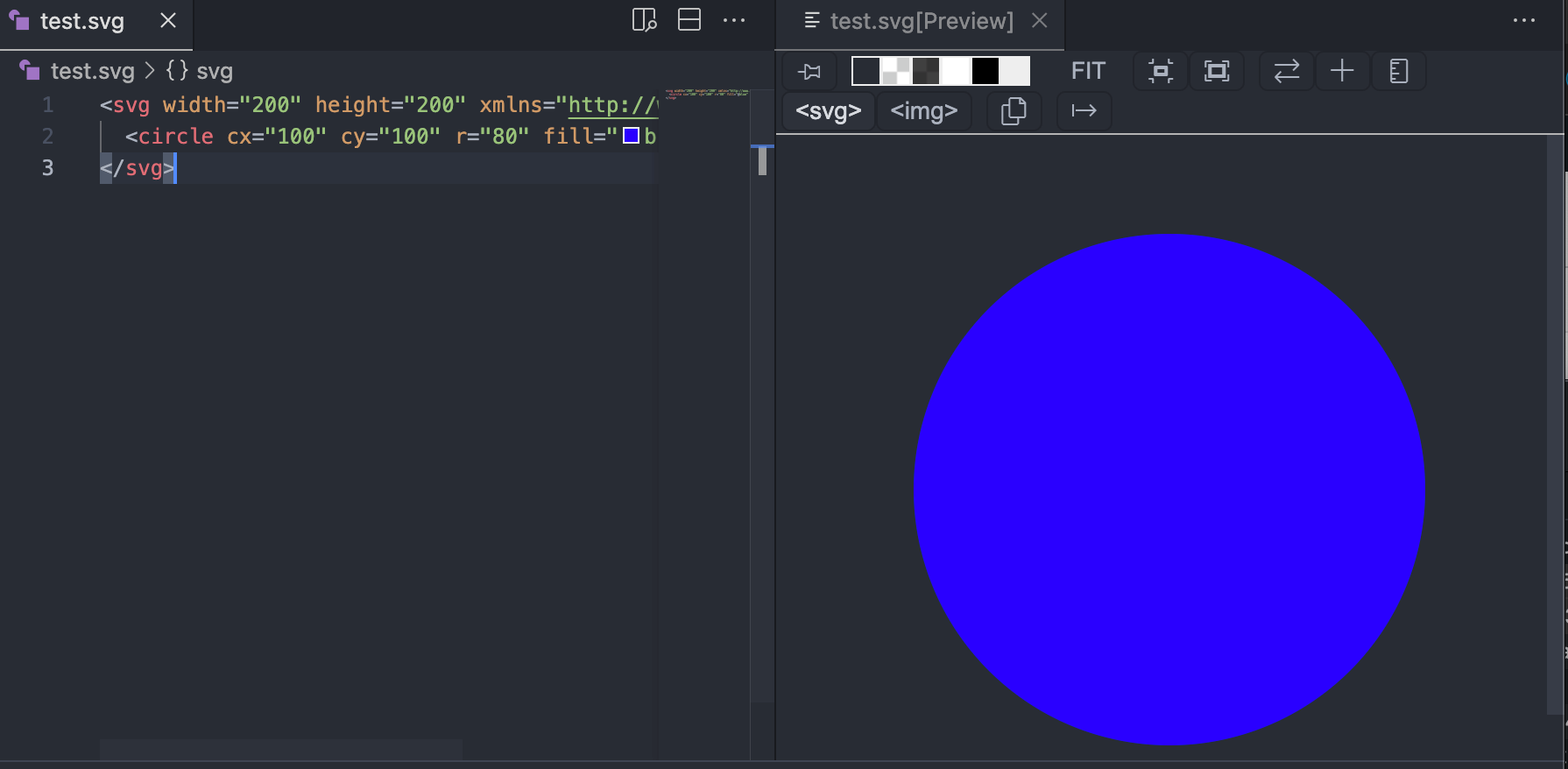
输入代码:
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="100" r="80" fill="blue" /> </svg>
保存 test.svg 文件代码。
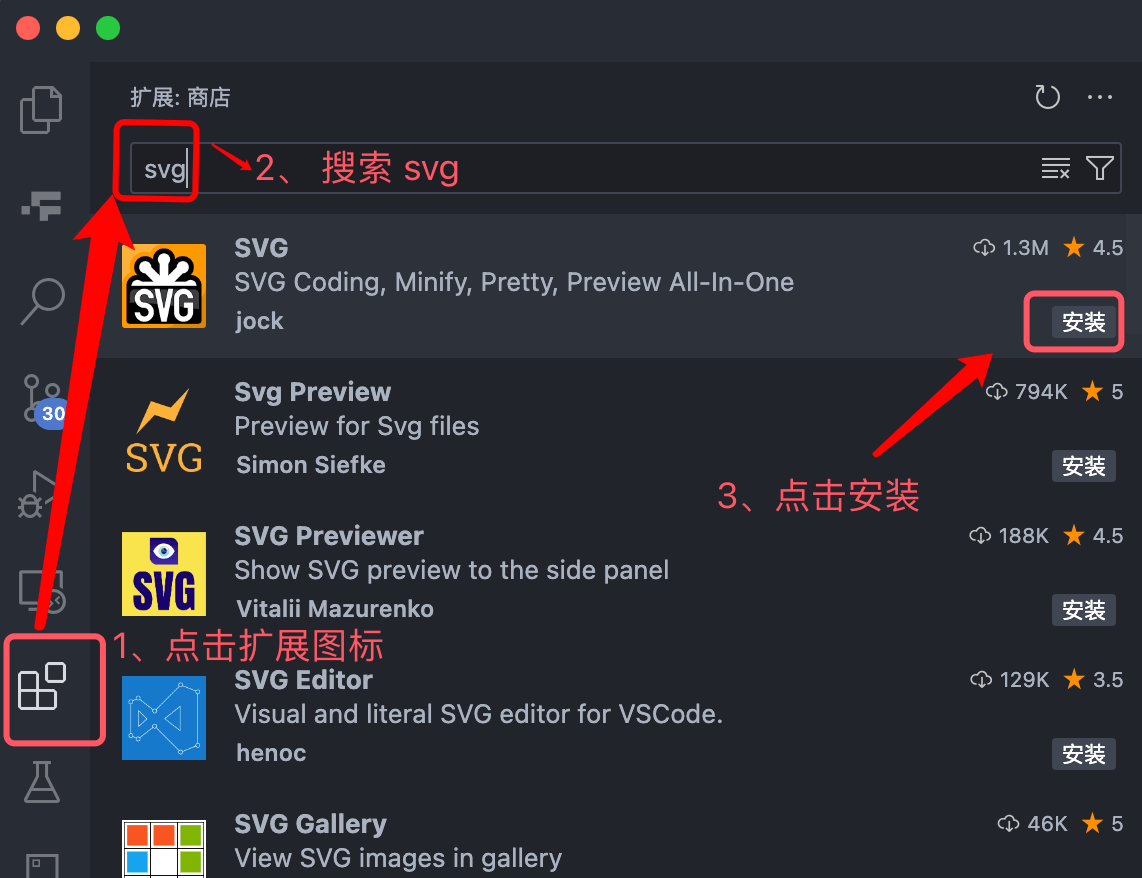
安装 SVG 扩展
点击扩展图片,搜索关键字 svg,安装扩展:

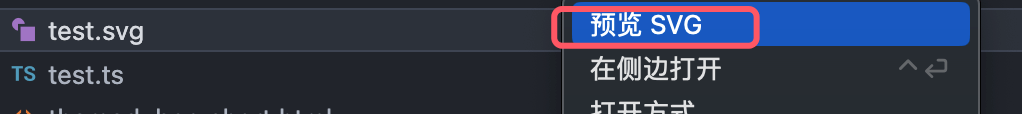
安装完成后,可以右击 svg 文件,在列表中选择"预览 SVG":

预览效果: