VS Code 设置
VS Code(Visual Studio Code)是一个功能丰富的代码编辑器,其设置功能允许用户自定义编辑器的行为和外观,以适应个人的工作习惯和偏好。
配置 VS Code 的两种方式:
- 使用设置编辑器(Settings Editor) 修改设置。
- 直接编辑 settings.json 文件。
使用快捷键打开设置页面:
- macOS 快捷键:⌘ + ,
- Windows/Linux 快捷键: Ctrl + ,
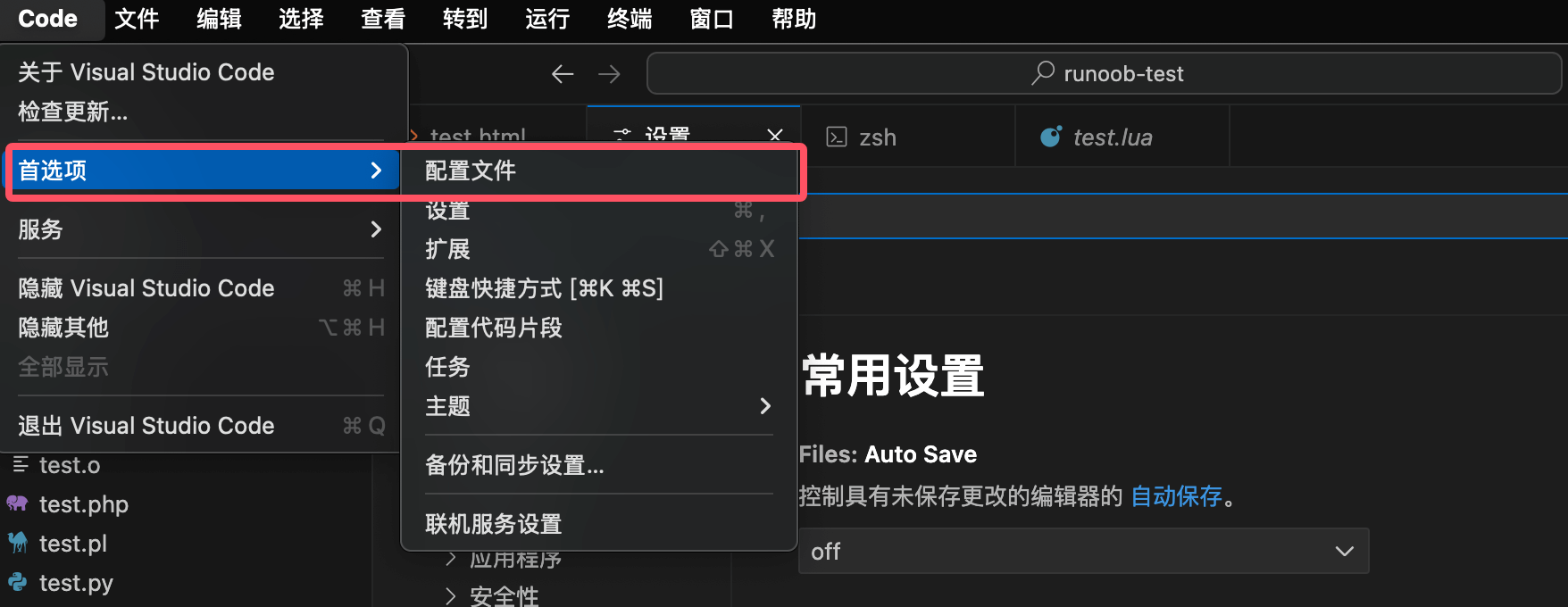
也可以通过菜单选择 Code > 首选项 > 设置 来打开设置页面:

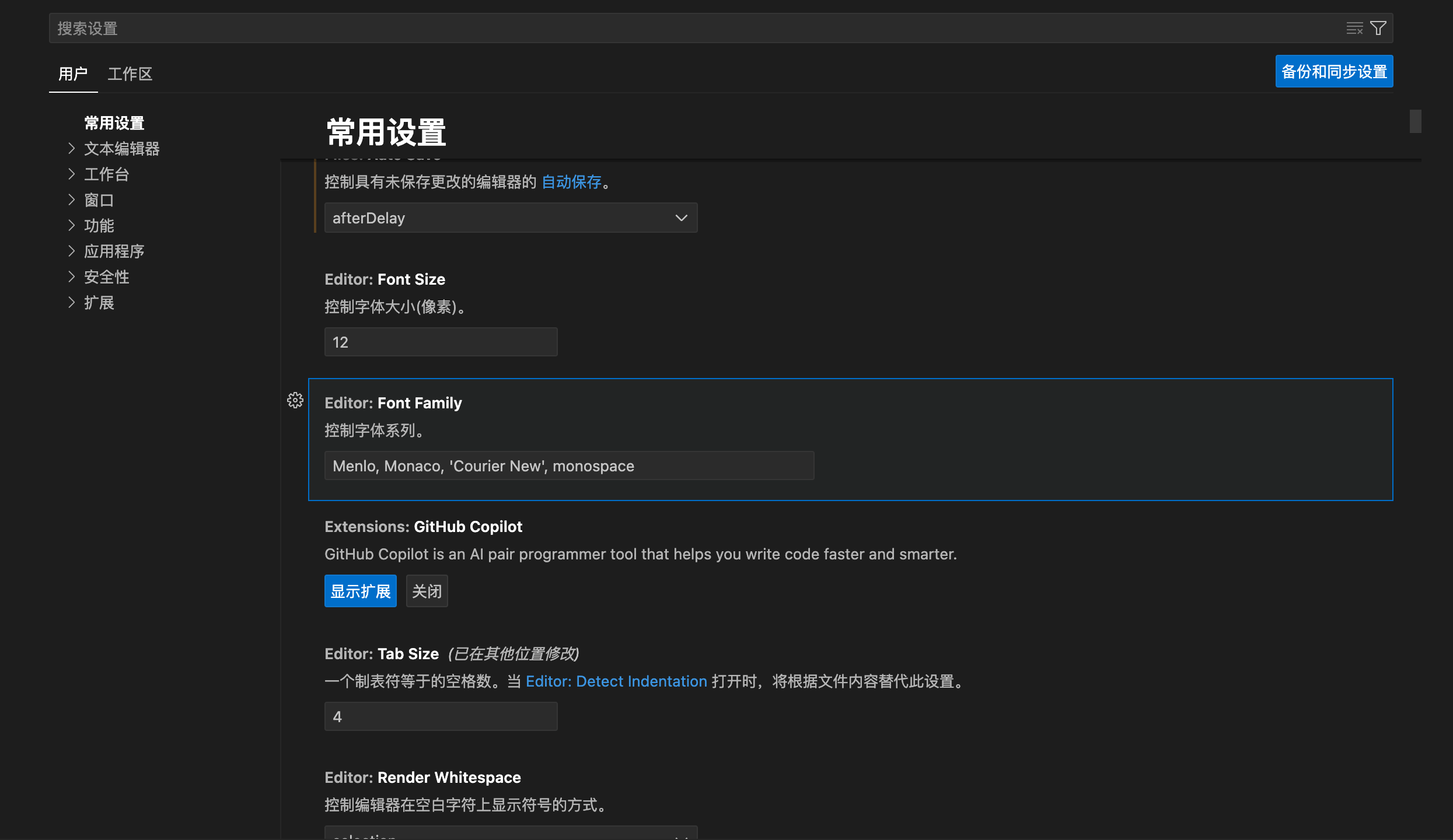
设置页面如下所示:

页面布局:
- 设置页面顶部:页面顶部的搜索框可快速筛选设置,输入关键字即可查看相关配置项。
- 左侧导航栏:分类显示不同的设置选项,例如常用设置、文本编辑器、工作台、窗口等,方便快速定位需要修改的项目。
- 右侧设置详情:展示具体的设置项和对应的值,每一项通常伴随简要说明。
常用的设置项有:
- 字体大小(Font Size):设置编辑器的字体大小。
- 字体系列(Font Family):指定编辑器的字体,例如 Menlo、Monaco 等。
- 制表符大小(Tab Size):控制一个制表符的空格数,默认是 4。
- 自动保存(Auto Save):决定文件是否自动保存及保存的触发条件。
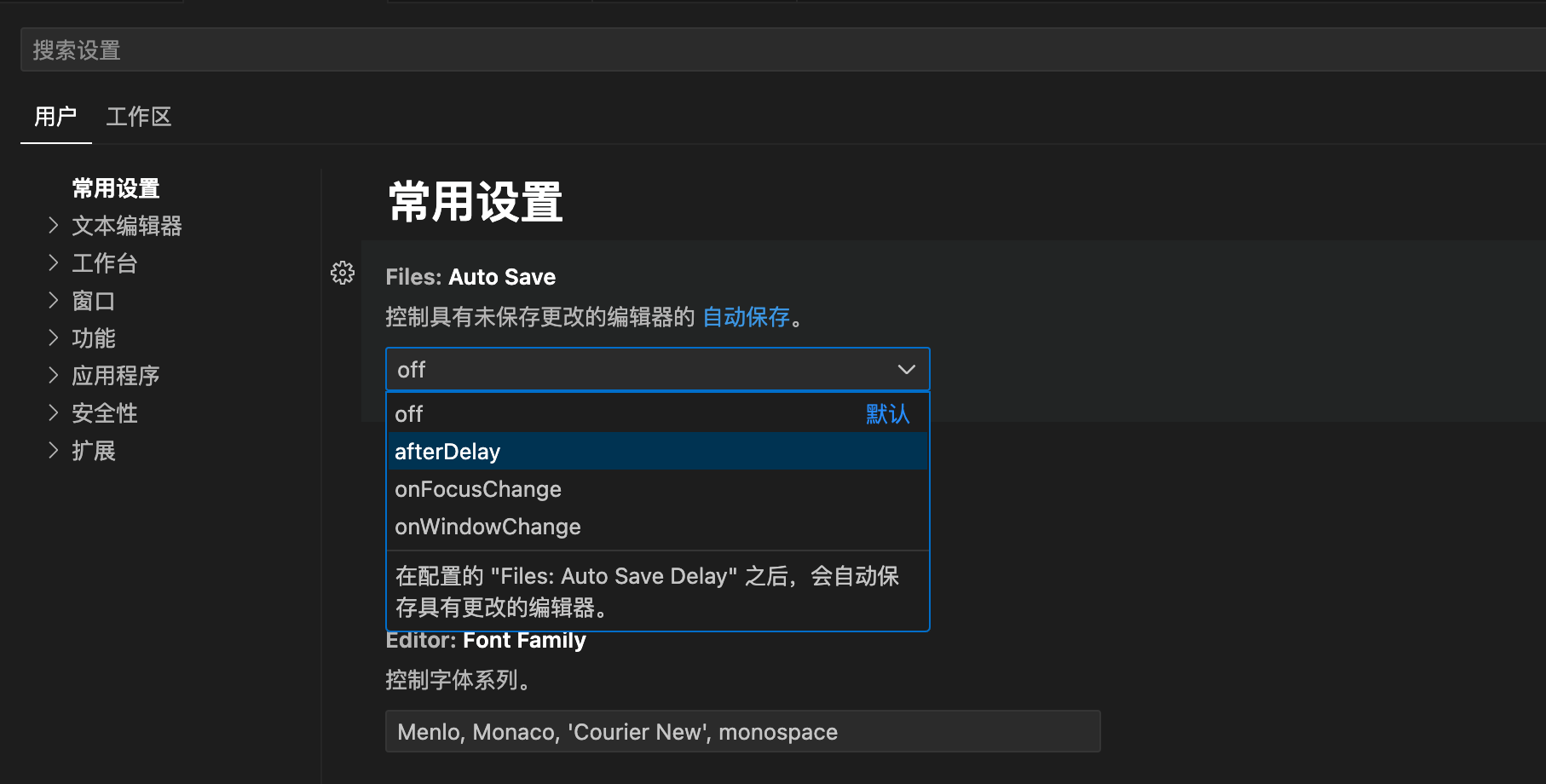
启用自动保存
默认情况下,VS Code 不会自动保存已修改的文件。
在设置编辑器中,通过 Auto Save 下拉框选择一个值,即可更改此行为。

修改后,VS Code 会自动应用设置变化。
如果启用自动保存,当你修改工作区中的文件时,文件将自动保存。
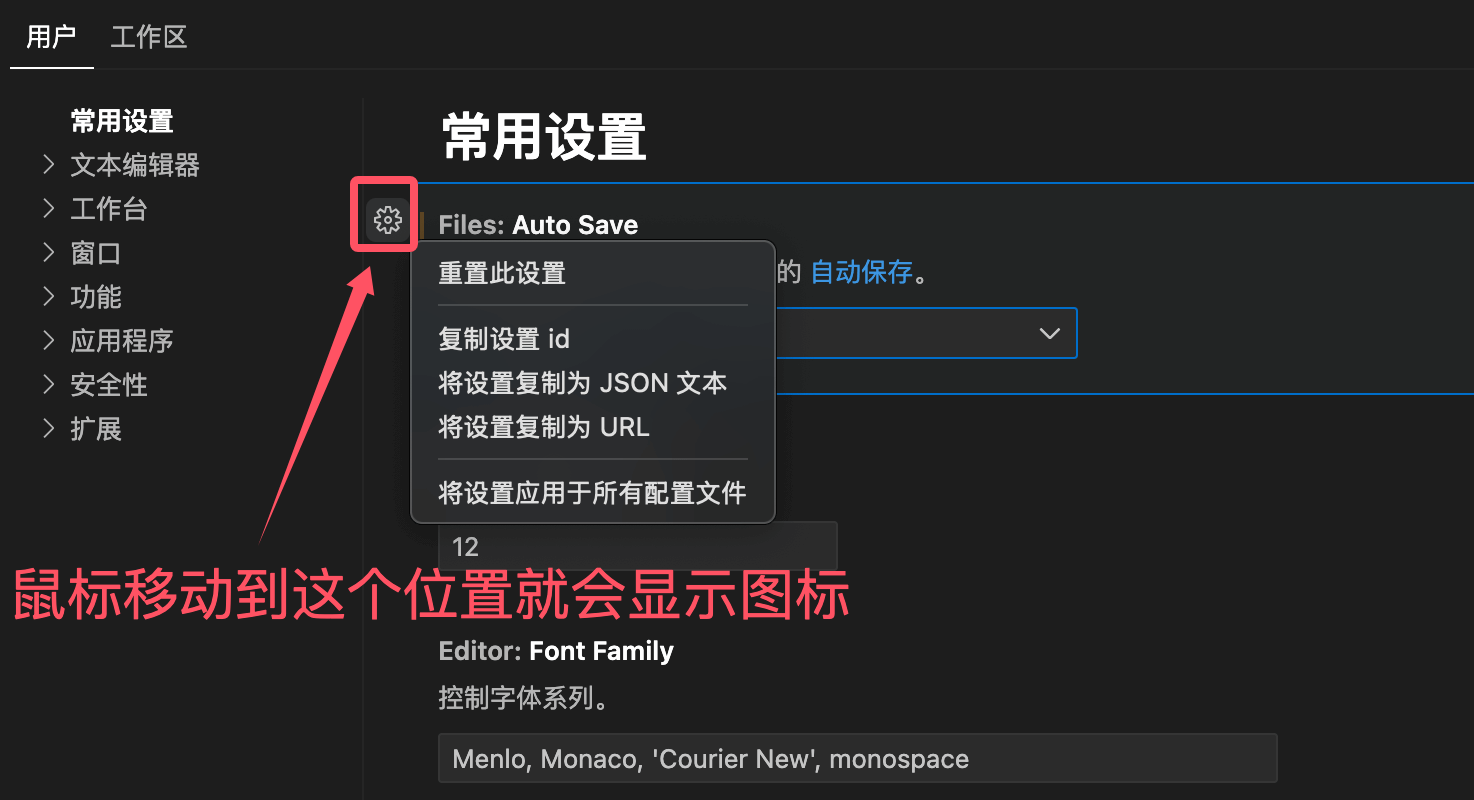
恢复默认设置
要将某项设置恢复为默认值,将鼠标移动到设置项旁边,会显示齿轮图标,点击它然后选择重置此设置:

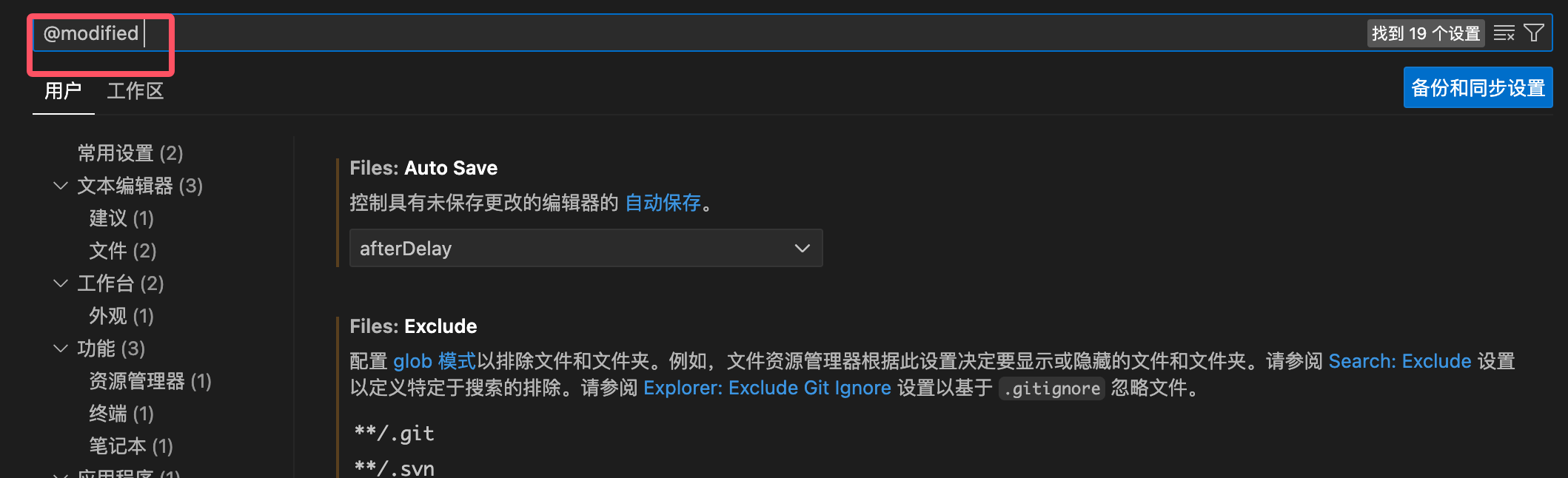
要想快速找到所有已修改的设置,可以在搜索框中输入 @modified:

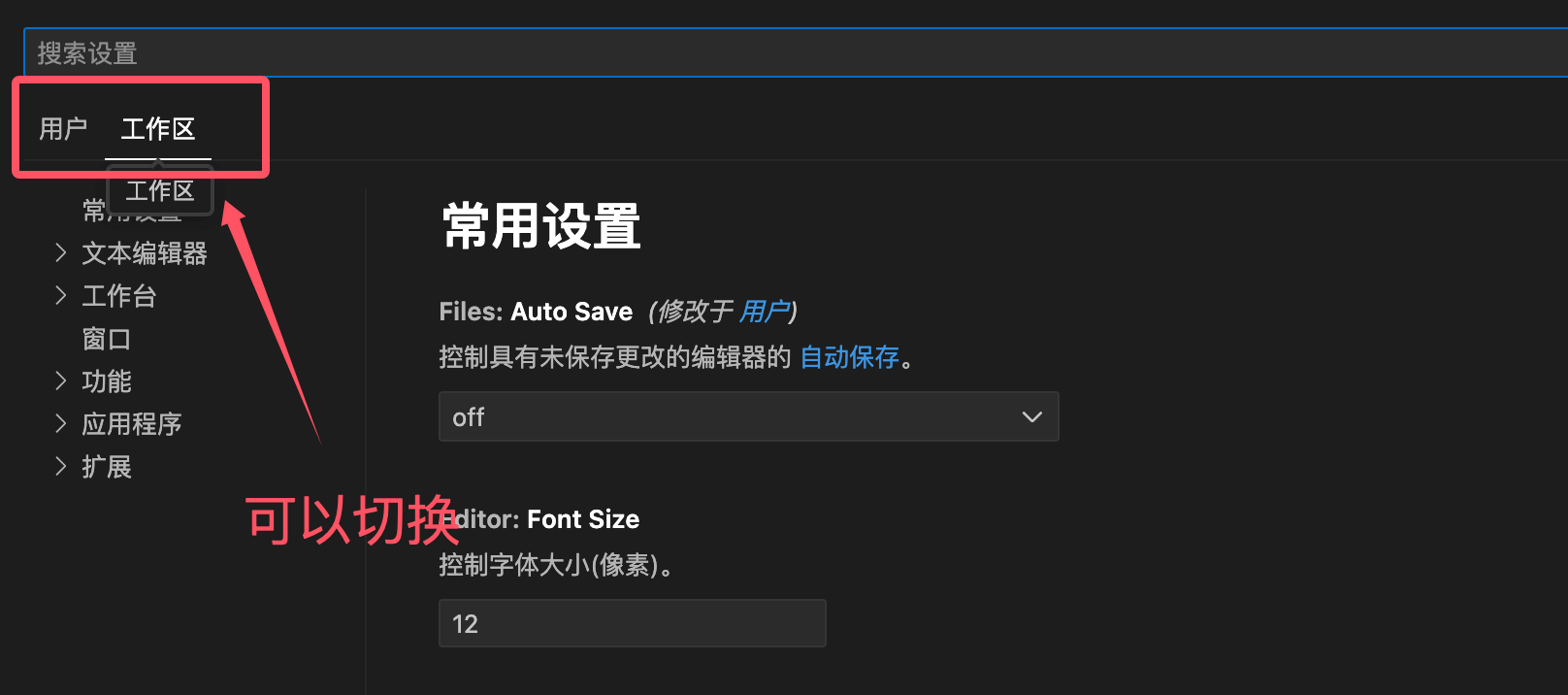
切换用户设置与工作区设置
- 用户设置(User settings):对所有工作区生效。
- 工作区设置(Workspace settings):仅适用于当前工作区,并会覆盖用户设置。