HTML DOM clientHeight 属性
实例
获取 div 元素的高度,包含内边距(padding):
var elmnt = document.getElementById("myDIV");
var txt = "div 元素的高度,包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "div 元素的宽度,包含内边距(padding): " + elmnt.clientWidth + "px";
尝试一下 »
定义和用法
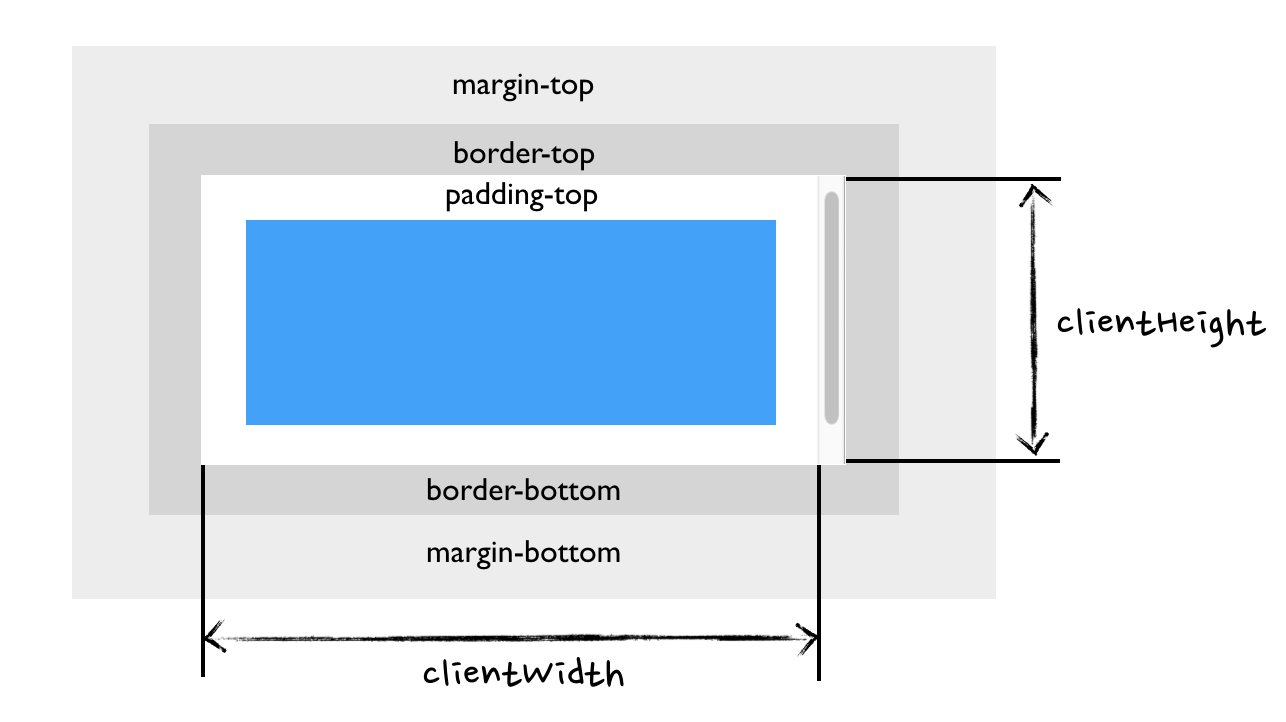
clientHeight 属性是一个只读属性,它返回该元素的像素高度,高度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条,是一个整数,单位是像素 px。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算。

对于文档的 body 对象,它包括代替元素的 CSS 高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
注意: 要了解该属性,可以参阅 CSS 盒子模型。
提示: 该属性通常与 clientWidth 属性一起使用。
提示: 使用 offsetHeight 和 offsettWidth 属性返回元素的可见高度和宽度,包括内边距(padding)和边框(border)。
提示: 元素添加滚动条,可以使用 overflow 属性。
这是一个只读属性。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| clientHeight | Yes | Yes | Yes | Yes | Yes |
语法
element.clientHeight
技术细节
| 返回值: | 返回一个整数,表示该元素的像素高度。 |
|---|
更多实例
实例
以下实例演示了 clientHeight/clientWidth 和 offsetHeight/offsetWidth 属性的区别:
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "高度包含内边距(padding)和边框(border): " + elmnt.offsetHeight + "px<br>";
txt += "宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "宽度包含内边距(padding)和边框(border): " + elmnt.offsetWidth + "px";
尝试一下 »
实例
以下实例演示了在元素添加滚动条后 clientHeight/clientWidth 和 offsetHeight/offsetWidth 属性的区别:
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "<b>div 的样式信息:</b><br>";
txt += "高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "高度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetHeight + "px<br>";
txt += "宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "宽度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetWidth + "px";
尝试一下 »

 元素对象
元素对象